CSS文件和Javascript文件的压缩
2013-07-11 22:01 昨日书 阅读(1340) 评论(9) 编辑 收藏 举报像JQuery一样来压缩我们的CSS和JS
我们都知道一般JQuery新版本发布的时候往往会有几个不同类型文件,比如原始版本文件、最小文件以及其他配合IDE智能提示的各种版本文件,前期我们使用JQuery时可能用的是完整版文件,可以到了网站发布的时候为了减轻文件大小,真正用到的就是我们常见的所谓压缩版文件。我们在想,网站发布的时候为什么不为我们的CSS和JS也生成这样的压缩版文件呢?今天我就为这来发一篇随笔谈谈这个并予以实现,话说好多人都知道也都在使用。
YUI Compressor
前端的肯定都知道这个东东,呵呵,这个太出名了,假若前端的你不知道就孤陋寡闻了哦!先说说这个东西是干嘛的吧,它就是可以压缩我们的CSS和JS文件的神物,使用它可以大大的缩减我们的这两种文件。接下来就来介绍介绍这个东东的安装与使用,大神就无视吧,嘿嘿、、、
步骤一:安装配置JDK
首先要安装我们的JDK哦,下载JDK后双击安装,然后一路下一步下一步,不过要记住安装的路径哦。(刚才传JDK过来貌似失败了,所以提供个官网去下载吧)官网下载
小弟已经配置过几次JDK了,话说总是记不住(莫笑咯),于是某日闲来无聊就写下了如下txt文件,直接内容Copy过来
---------------------配置JDK帮助文档<以win7为例>--------------------- ********************************************************************* 1、右键“我的电脑”,进入“属性”界面,找到环境变量 2、在系统变量中新建JAVA_HOME变量,值指向安装JDK的根目录 3、新建PATH变量(如果存在PATH,则点击编辑),设置值为%JAVA_HOME%\bin; ->如果存在PATH路径,在前面加;分隔符 ->例如:;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin; 4、新建CLASS_PATH变量,值为:;%JAVA_HOME%\lib;%JAVA_HOME\lib\tools.jar 5、测试配置是否成功 ->在cmd中输入javac,然后Enter,显示javac用法即配置成功 *********************************************************************
步骤二:好了JDK安装配置成功紧接下载YUI Compressor吧,点击这里下载
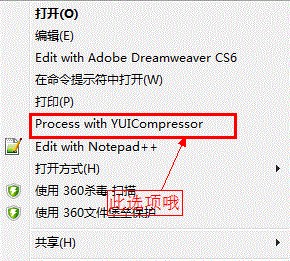
将文件解压运行就行,这个时候如果你右键点击文件会多了一个选项,如下图所示:


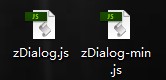
最后就会生成如下所示的文件

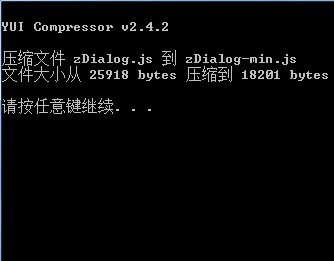
嘿嘿,这两个文件大小相差一倍哦,赶紧试试去吧!
后记
来学校竟然把钥匙忘在家里了,悲催,只好翻进来,如此狼狈,剩下的两天怎么办啊,伤不起!!!
------如果你觉得此文对你有所帮助,别忘了点击下右下角的推荐咯,谢谢!------




