Form表单提交
关于表单提交,做法有很多中,根据具体需求,做出不同的反应吧。LZ这里还是根据实际需求,写几个简单的案例。我们知道,对于表单提交,正常直接action中写url,点击submit按钮就可以提交了。
一:需求是:在订单列表表单页面,每条记录前都有一颗checkbox复选框,选中则记录id值,选中多个则九路多个id值。然后在表单之外有颗“导出订单”按钮,当点击该按钮的时候,提交选中的复选框的记录的id值到后台java代码。
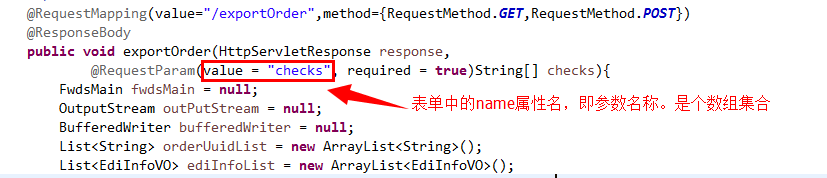
下面有三张图片:第一张是form的写法,第二张是做表单提交ajax请求的,最后一张是将id值传到后台的部分java代码。

==================================================================================================
==================================================================================================

==================================================================================================
==================================================================================================

二:需求是:新增页面,有一个表单要提交,正常直接在action中写url,点击submit按钮就可以提交了,但是我希望能够在表单提交之前验证一下文本框内容。于是,使用jquery来验证表单,验证通过后提交form表单。
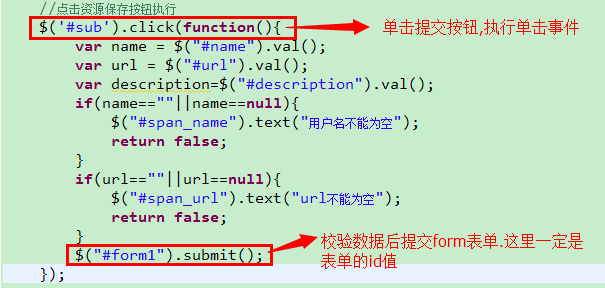
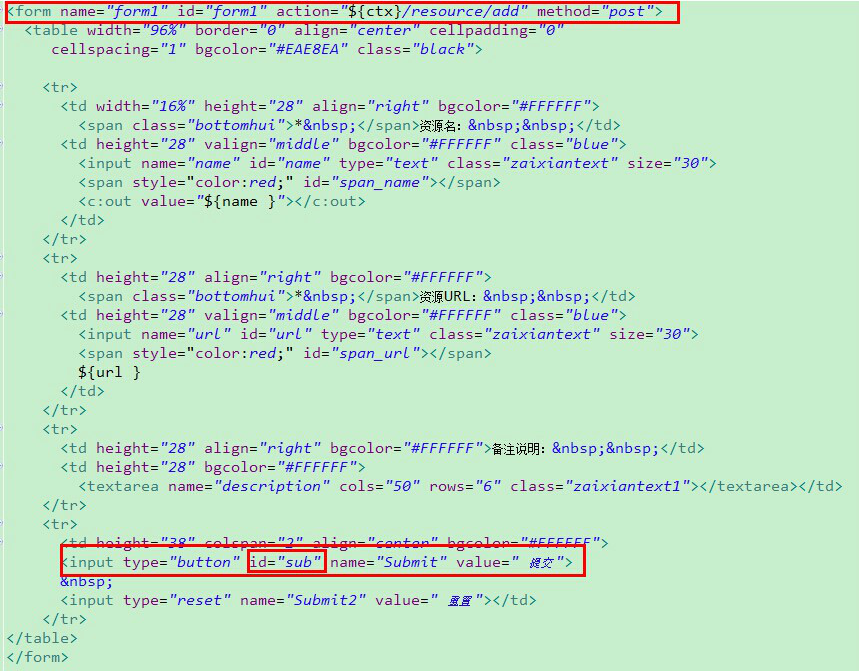
下面有两张图片,一张是做ajax请求的,另一张是form的写法

==================================================================================================
==================================================================================================

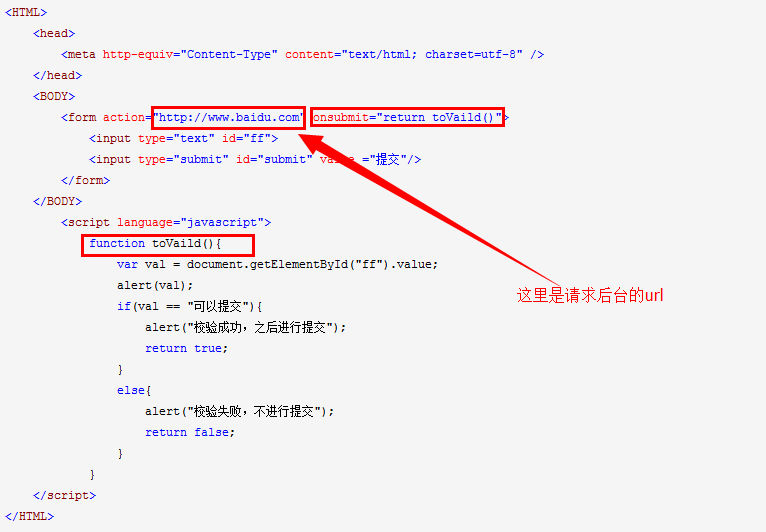
三:表单提交前验证。可以使用form表单的onsubmit方法,在提交表单之前,对表单或者网页中的数据进行检验。onsubmit指定的方法返回true,则提交数据;返回false不提交数据。

上面的网页中,只有在id="ff"的输入框中输入“可以提交”,才进行表单提交;否则不提交。
四:页面加载时自动提交表单和超链接提交表单
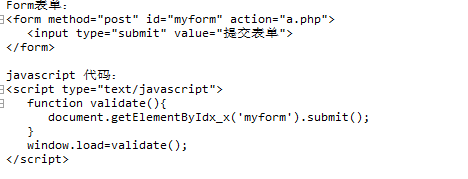
4.1.javascript 页面加裁时自动提交表单

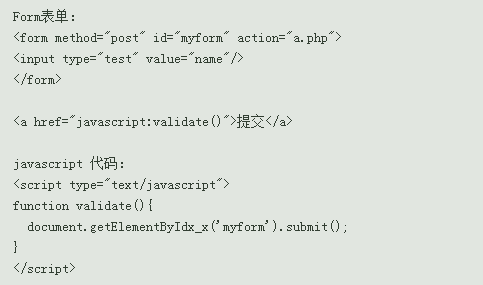
4.1.超链接提交表单

好啦,LZ先介绍到这里。。。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步