跨终端响应式页面设计入门
跨终端/响应式页面不外乎是让各种分辨率的屏幕都能顺利阅读你的页面,常规来讲一个跨终端页面,在宽屏的电脑上看和在小屏幕手机上看的布局是不同的,布局不同的原因是为了让读者更好地阅读你的页面,见下图:

这里有点要提到的是,我们常规会将PC版的页面和移动端设备的页面独立开来设计,这样会让PC端的页面布局更灵活和好维护。如果你希望你的页面能适配包括PC端在内的任何设备,那么下面几个小工具可以方便你顾及旧版本IE所存在的困扰:
⑴ IE8-不能识别HTML5的<hearder>、<article>、<footer>、<figure>等标签,可以通过 html5.js 来解决:
<!--[if lt IE 9]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
然后将下面代码写入你的base.css来格式化html5标签:
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; }
⑵ IE8-不支持CSS3 media queries,即不支持"@media only screen"语法,可以通过 css3-mediaqueries.js 来解决:
<!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
本文仅谈论移动端的页面适配方式,不考虑PC屏幕环境,不过原理均是相通的。本文也不讨论SPA/OPA的实现。

(一)百分比赋值
相信许多刚接触响应式页面设计的朋友,第一时间考虑到的就是将layout数值设为百分值形式,包括width、height、padding、margin等大小、偏移、方位的赋值。 例如:

<!doctype html> <html> <head> <style> html, body { magin: 0; padding: 0; } .outDiv { margin: 3% auto; width: 85%; height: 350px; background: red; } </style> <meta charset="utf-8"> <title>test</title> </head> <body> <div class="outDiv"> Hello </div> </body> </html>
常规来说我们会用固定值或者自动值来设置容器的高度,一旦我们想要使用百分比来设置元素高度时,我们可能会这么写:

<!doctype html> <html> <head> <style> html, body { magin: 0; padding: 0; } .outDiv { margin: 0 auto; width: 85%; height: 50%; background: red; } </style> <meta charset="utf-8"> <title>test</title> </head> <body> <div class="outDiv"> Hello </div> </body> </html>
但在运行代码后,你会发现该高度样式并没有生效。解决这个问题的方法很简单,给外层元素"bady,html"添加一个 height:100% 的样式即可,具体原理可以查阅我的旧文章CSS百分比定义高度的冷知识 。

VIEWPORT介绍
这里先打断一下文章,简单介绍下“viewport”,做移动端页面开发的朋友必须了解viewport。
我们在使用移动端设备浏览网页时,移动端浏览器是直接把整个页面放到一个虚拟的视图里来显示的,通常来说这个虚拟的视图大小会比手机屏幕大,用户可以通过手势操作来平移、缩放这个视图。
为了方便理解,我们假设有这么一个页面:

① 如果没有viewport这种东西,在移动端浏览器上访问该页面可能是这样的:

② 有了viewport后是这样的:

viewport诞生的初衷是为了让移动端更人性化地浏览PC端页面,但它也带来了一些问题,从而催生了类似iscroll.js的工具。
想了解更多关于viewport的知识请点这里。
![]()
(二)禁用移动端设备的部分特性(非必要,按需使用)
⑴ 禁用viewport缩放功能
在页面头部加上如下语句来禁用viewport的缩放特性(响应式页面基本是按百分比来布局和适配的,用户缩放页面反而影响阅读效果):
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" />
如上我们设置viewport初始化时便适配设备浏览器的宽度,且无法缩放,该meta标签具体参数如下:
width:viewport 的宽度,可以指定一个固定值,如650;或者可以是device-width,表示设备的宽度。
height:和 width 相对应,可指定高度。
initial-scale:页面初始缩放比例(0-1)
maximum-scale:允许用户缩放到的最大比例(0-1)
minimum-scale:允许用户缩放到的最小比例(0-1)
user-scalable:用户是否可以手动缩放(yes/no)
上述meta标签可能会在旧版的iphone中导致布局错误的问题,因为旧版的iphone会默认把页面做980宽度渲染,但最终以320宽度显示,我们可以再接着加一句meta标签来兼容(让iphone以320的宽度来渲染页面):
<meta name="MobileOptimized" content="320">
![]()
⑵ 禁用Webkit文本调节功能
无论是移动端还是PC端,webkit内核的浏览器会自动调节文字大小。例如Chrome不会显示小于12px的字号效果,即使你设置 font-size:10px,页面也将渲染为12px的大小。
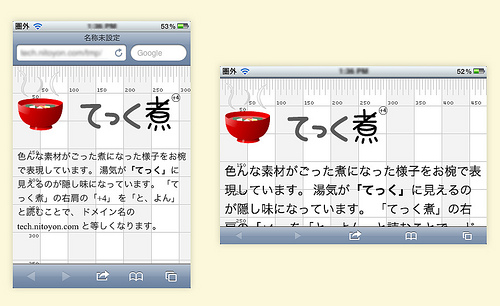
另外移动设备在纵向模式和横向模式查阅页面时,文本的大小也会被浏览器调节:

禁用该功能的途径是使用-webkit-text-size-adjust 来设置(chrome28+已失效):
body { -webkit-text-size-adjust: 100%; }
![]()
(三)CSS3 media queries
CSS3 media queries(后简称为CMQ)算是响应式页面设计的一把瑞士军刀,可以把你的页面在不同分辨率的环境下雕琢成对应的、最好看的轮廓,掌握了CMQ也算是掌握了响应式页面设计的基础。
CMQ在样式文件中的使用很简单,其语法为
@media only screen and (max/min-width/height: 960px) {
/* 样式定义 */
}
其中橙色高亮的 “only screen” 参数表示限定当访问环境(媒体类型)为彩色屏幕设备时才生效。
该参数可选值为 all | aural | braille | handheld | print | projection | screen | tty | tv | embossed
除非该参数数值为all,否则可以在前面加个only限定类型。对于移动端和PC端,我们只需设为 "screen" 或 "only screen" 即可,建议使用后者,其语义更为严谨。
另一个高亮的参数 “max/min - width/height” 表示当屏幕的宽度/高度超过或者小于某个值时则生效,具体可以看下面的示例:
⑴ Max Width
@media only screen and (max-width:500px){ .outDiv { margin: 0 auto; width: 85%; height: 50%; background: red; } }
该代码段表示只有当屏幕宽度小于500px时才生效。
⑵ Min Width
@media only screen and (min-width:500px){ .outDiv { margin: 0 auto; width: 85%; height: 50%; background: red; } }
该代码段表示只有当屏幕宽度大于500px时才生效。
⑶ Max/Min Height
同 max/min-width ,表示当屏幕高度小于/大于设定值时样式才生效。常规来说,我们使用 max/min-width 比较多,而很少使用 max/min-height 。
⑷ Multiple Media Queries
有时候我们需要定义样式是在某个分辨率区间(比如500px-900px)才生效,这时候我们可以叠加使用 max/min-width/height 。
方法很简单,加多一个“and”即可:
@media only screen and (mix-width:500px) and (max-width:900px){ .outDiv { margin: 0 auto; width: 85%; height: 50%; background: red; } }
⑸ Device Width
我们上述的 max/min-width/height 均是针对可视区域分辨率的,如果希望针对设备的实际宽度来适配,我们可以利用 max-device-width 来实现:
@media only screen and (max-device-width:900px){ .outDiv { margin: 0 auto; width: 85%; height: 50%; background: red; } }
该代码段表示当设备屏幕宽度小于900px时,其内部定义的样式生效。打个比方,如果浏览器打开了一个小窗口(非全屏显示),该窗口的宽度对该段代码没有任何影响。
只要你的电脑屏幕宽度是大于900px的(你应该不会使用分辨率太低的PC屏幕吧?),上面这段代码就不会生效。
⑹ 标签化的CMQ
CMQ不仅仅可以写在样式文件中,也可以标签化,直接写在页面<head>标签内,其写法如下:
<link rel="stylesheet" media="only screen and (max-width: 800px)" href="small_screen.css" />
该代码表示在视图宽度小于800px时则引入small_screen.css这个外部样式文件。
另外你还可以利用orientation来判断设备的方向(垂直模式portrait/横向模式landscape):
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
但常规我们并不推荐使用orientation,因为它无法告知你关于设备分辨率的任何信息,所以作为一个通用的规则,应该避免orientation而使用device-width代替。

(四)例子
我们来做一个小例子,让它能按下图要求,在三个分辨率区间做不同的适配布局:

先写原型框架:

<!doctype html> <html> <head> <style> html, body { magin: 0;padding: 0;height:100%; font-size:1.2em;} .wrap{ margin:2% auto 0 auto; width:95%;} header { width:100%; height:5%;background-color:#FF9673;} nav{ float:left;width:20%; min-height:600px;background-color:#FF9673;} article{ background-color:#FFD24D;} aside{ background-color:#73B9FF;} </style> <meta charset="utf-8"> <title>Demo</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" /> </head> <body> <header>top-banner</header> <div class="wrap"> <nav></nav> <article> <p>the main area</p> </article> <aside>sth</aside> </div> </body> </html>
接着利用CMQ,依照三种分别率区间来定义样式:

<!doctype html> <html> <head> <style> html, body { magin: 0;padding: 0;height:100%; font-size:1.2em;} .wrap{ margin:2% auto 0 auto; width:95%;} header { width:100%; height:5%;background-color:#FF9673;} nav{ float:left;width:20%; min-height:600px;background-color:#FF9673;} article{ background-color:#FFD24D;} aside{ background-color:#73B9FF;} @media only screen and (min-width:1000px){ nav{display:none;} article{ float:left; margin-right:2%; width:70%; min-height:600px;} aside{ float:left; width:28%; min-height:600px;} } @media only screen and (min-width:601px) and (max-width:999px){ header{display:none;} article{ float:left; margin-left:2%; width:78%; min-height:600px;} aside{ display:none;} } @media only screen and (max-width:600px){ nav{display:none;} article{ width:100%; min-height:600px;} aside{ display:none;} } </style> <meta charset="utf-8"> <title>Demo</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" /> </head> <body> <header>top-banner</header> <div class="wrap"> <nav></nav> <article> <p>the main area</p> </article> <aside>sth</aside> </div> </body> </html>
这里需要提醒的一点是,我们对于文本字体大小的定义建议使用 em 来赋值,毕竟不同终端不同浏览器会依据分辨率大小来设定文本的缺省大小,从而方便用户阅读,利用 em 来按比例调整字体大小能迎合终端浏览器的这个人性化特点。
共勉~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号