Cocos Creater学习笔记2 - 简单的事件机制
1 cc.Class({ 2 extends: cc.Component, 3 4 properties: { 5 A: false, 6 B: false, 7 C: false, 8 }, 9 10 onLoad () { 11 var self = this; 12 if (self.A) { 13 cc.find('player').on('click', self.onClick, self); // 绑定click事件和响应方法 14 } 15 if (self.B) { 16 cc.find('player2').on('click', self.onClick, self); 17 } 18 if (self.C) { 19 cc.find('player3').on('click', self.onClick, self); 20 } 21 22 self.node.on("mouseup", function(){ 23 self.node.emit("click"); //发布一个click事件,上面的mouseup事件是系统已经定义好的事件 24 }); 25 }, 26 27 onClick: function(){ 28 this.node.runAction(cc.rotateBy(0.5, 360)); //响应click事件 29 }, 30 31 start () { 32 33 }, 34 35 // update (dt) {}, 36 });
这是比较简单的事件机制,他做的事情就是当我们点击一个精灵的时候,就会触发'click'这么一个自定义的事件,回调方法就会把对应的精灵旋转一圈。

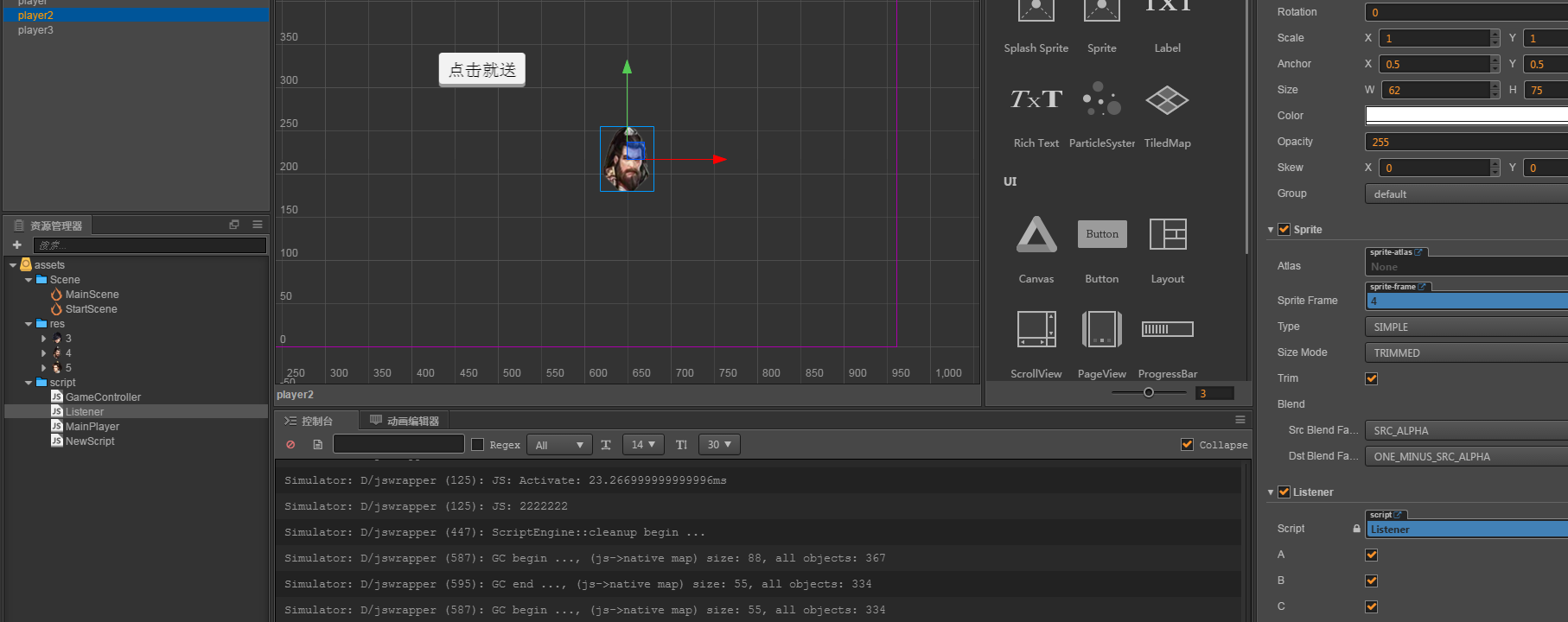
把我们的脚本Listener挂到对应的精灵上,我们就能在右边看到ABC三个选项,这就是对应3个精灵,勾选后我们就能对这个精灵绑定上click事件,具体在代码的onLoad里可以看到。
现在我工作的项目也是用大概这种emit和on的机制运行,估计是手游也都这么做的吧,回想当时在dy看别人项目的时候我也有分享过这一套,只是由于当时的老项目要接入成本较大,所以也不了了之。



