学习EXTJS6(2)“Hello Usegear”
由于零基础,extjs6的资料不够多,所以直接动手困难不少。《Extjs Web应用程序开发指南》机械出版社虽然有点老,但是用于学习一步一步动手实践还是相当不错的。用的是extjs4.0。
第一个程序:
1、把extjs4.0包释放到一目录下E:\study\EXTJS-->E:\study\EXTJS\ext-4.2.1.883
2、建立一个标准的html文件
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <link rel="stylesheet" type="text/css" href="../../study/EXTJS/ext-4.2.1.883/resources/css/ext-all.css" /> <script type="text/javascript" src="../../study/EXTJS/ext-4.2.1.883/bootstrap.js"></script> <script type="text/javascript" src="../../study/EXTJS/ext-4.2.1.883/locale/ext-lang-zh_CN.js"></script> <script type="text/javascript"> Ext.onReady(function() { Ext.MessageBox.alert('Hello usegear','Hello World!Hellousegear'); }); </script> </head> <body> </body> </html>
就这么简单。注意目录路径的写法。
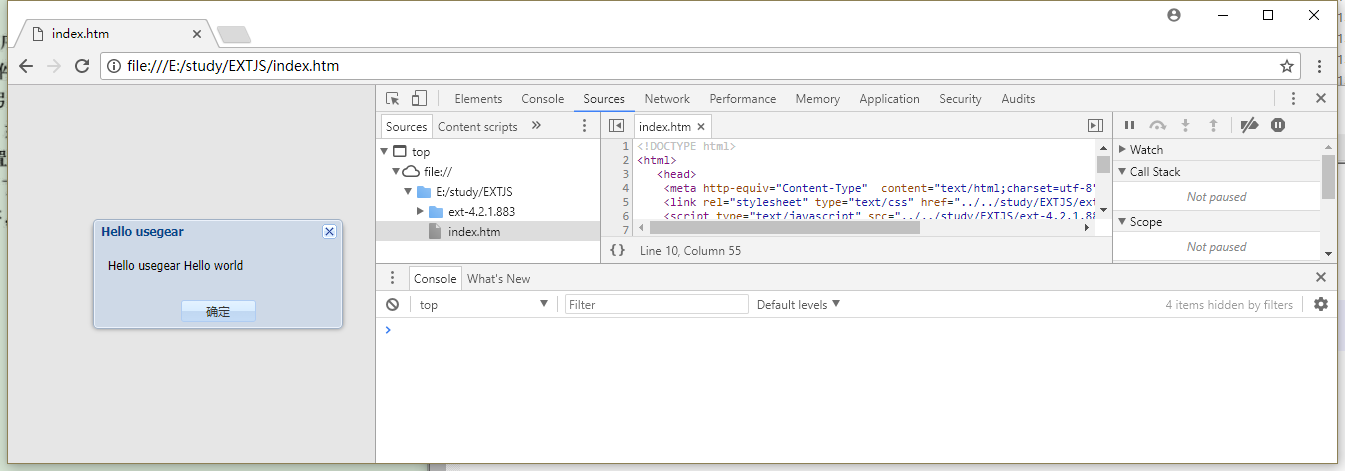
双击该html文件,就会看到: