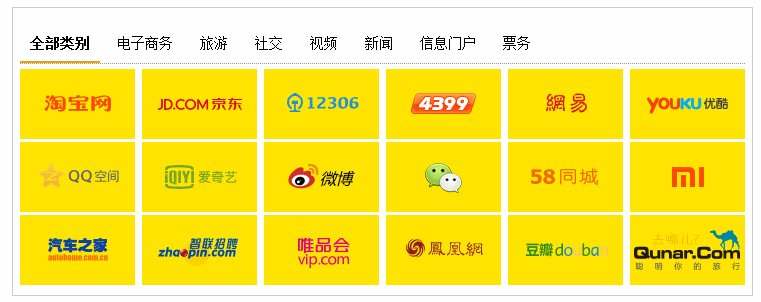
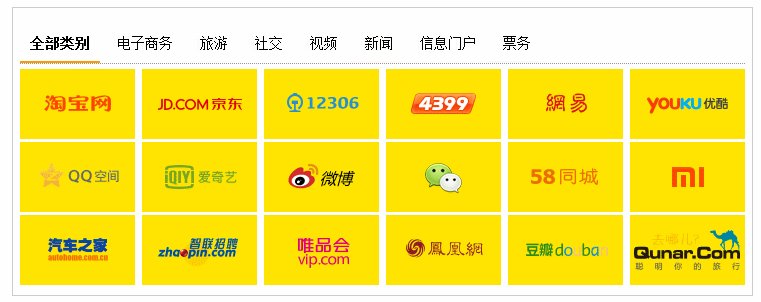
各位网友大家好,今天我要带领大家开发一个纯CSS的图片分类显示的网址导航,单纯看标题大家可能有些困惑,依照以往惯例,我先给大家演示一下实际运行效果:
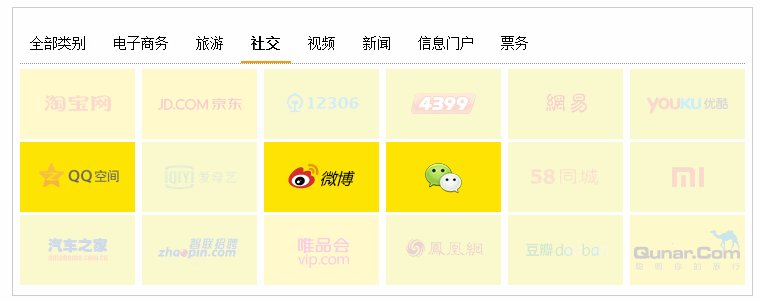
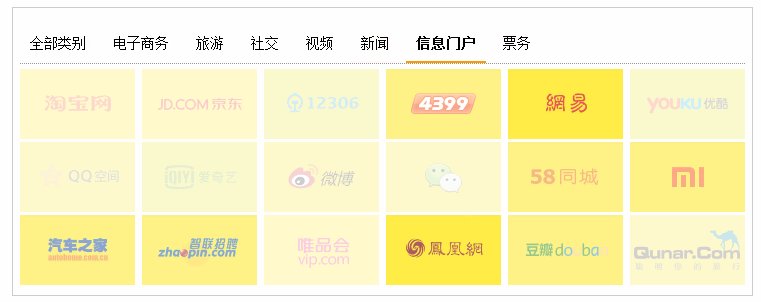
从上面的运行效果,大家不难发现,当我点击某一菜单时,导航区域会相应高亮显示此分类的图标,而其他图标则会变暗。
很多人可能会说,这个这么简单,直接使用javascript或jQuery等前端框架,再配合一些CSS,就可以很快实现同样的效果了。如果你是这一部分人,我也希望你停下脚步,看看这篇教程。因为在今天这篇教程中,我会用另一个思维方式来思考问题,我会带领大家,完全脱离js,怎么来实现切换效果以及实现图片分类,旨在传授给大家一个思想。
好了,废话不多说了,直接开始今天的实战开发教程吧。
首先,我们先定义html页面,代码如下(为了方便演示,我直接导入了styles.css文件,此时文件没任何样式内容):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="styles.css"> <title>CSS3实战开发:图片过滤分类特效</title> </head> <body> <div class="container"> <div class="hot_navs"> <div class="hot_title"> <input id="selector-type-all" type="radio" name="title_set" class="selector-type-all" checked="checked" /> <label for="selector-type-all" class="label-type-all">全部类别</label> <input id="selector-type-1" type="radio" name="title_set" class="selector-type-1" /> <label for="selector-type-1" class="label-type-1">电子商务</label> <input id="selector-type-2" type="radio" name="title_set" class="selector-type-2" /> <label for="selector-type-2" class="label-type-2">旅游</label> <input id="selector-type-3" type="radio" name="title_set" class="selector-type-3" /> <label for="selector-type-3" class="label-type-3">社交</label> <input id="selector-type-4" type="radio" name="title_set" class="selector-type-4" /> <label for="selector-type-4" class="label-type-4">视频</label> <input id="selector-type-5" type="radio" name="title_set" class="selector-type-5" /> <label for="selector-type-5" class="label-type-5">新闻</label> <input id="selector-type-6" type="radio" name="title_set" class="selector-type-6" /> <label for="selector-type-6" class="label-type-6">信息门户</label> <input id="selector-type-7" type="radio" name="title_set" class="selector-type-7" /> <label for="selector-type-7" class="label-type-7">票务</label> <div class="splitline"></div> <a class="item-type-1" href="http://www.itdriver.cn"> <img src="imgs/101.png" /> </a> <a class="item-type-1" href="http://www.itdriver.cn"> <img src="imgs/102.png" /> </a> <a class="item-type-7" href="http://www.itdriver.cn"> <i></i> <img src="imgs/103.png" /> </a> <a class="item-type-6" href="http://www.itdriver.cn"> <img src="imgs/104.png" /> </a> <a class="item-type-5" href="http://www.itdriver.cn"> <img src="imgs/105.png" /> </a> <a class="item-type-4" href="http://www.itdriver.cn"> <img src="imgs/106.png" /> </a> <a class="item-type-3" href="http://www.itdriver.cn"> <i></i> <img src="imgs/107.png" /> </a> <a class="item-type-4" href="http://www.itdriver.cn"> <i></i> <img src="imgs/108.png" /> </a> <a class="item-type-3" href="http://www.itdriver.cn"> <i></i> <img src="imgs/109.png" /> </a> <a class="item-type-3" href="http://www.itdriver.cn"> <i></i> <img src="imgs/110.png" /> </a> <a class="item-type-6" href="http://www.itdriver.cn"> <i></i> <img src="imgs/111.png" /> </a> <a class="item-type-6" href="http://www.itdriver.cn"> <i></i> <img src="imgs/112.png" /> </a> <a class="item-type-6" href="http://www.itdriver.cn"> <i></i> <img src="imgs/113.png" /> </a> <a class="item-type-6" href="http://www.itdriver.cn"> <i></i> <img src="imgs/114.png" /> </a> <a class="item-type-1" href="http://www.itdriver.cn"> <i></i> <img src="imgs/115.png" /> </a> <a class="item-type-5" href="http://www.itdriver.cn"> <i></i> <img src="imgs/116.png" /> </a> <a class="item-type-6" href="http://www.itdriver.cn"> <i></i> <img src="imgs/117.png" /> </a> <a class="item-type-2" href="http://www.itdriver.cn"> <i></i> <img src="imgs/118.png" /> </a> </div> </div> </div> </body> </html>
大家从上面的html代码中会发现,我的导航菜单使用了label或radio标签,我为什么要定义它们呢,因为我想知道我当前点击了哪一个菜单,因为单凭CSS,我们貌似没法得到当前点击谁,所以当我点击Label时,会自动的选中某一radio了。
此时我们运行一下页面,看看在未添加任何样式时页面的运行效果:
 |
首先,我们先调整导航区域的大小,以及给导航区域添加边框,样式代码如下:
*{ /*设置页面基本属性*/ margin:0; padding:0; font-size:14px; } .container{ /*调整外围容器布局*/ margin:200px auto; width:1024px; } .hot_navs{ /*设置分类导航样式*/ border:1px solid #CCCCCC; padding:.5em; width:725px; }
此时页面效果如下:
区域范围大小已经定下来了,现在我们要给导航菜单设置样式,隐藏单选按钮,同时设置菜单与图表之间的分割线:
/*分割线*/ .hot_navs .splitline { margin-bottom:4px;height:1px;border-top:1px dotted #999999; } .hot_navs a{ /*设置导航item的基本样式*/ text-decoration:none; display:inline-block; height:70px; line-height:70px; position:relative; background:#FFE500; -webkit-transition:all 0.6s; /*当item属性发生变化时,执行过度动画*/ -moz-transition:all 0.6s; -o-transition:all 0.6s; transition:all 0.6s; } .hot_navs input{display:none;} .hot_navs .label-type-all, .hot_navs .label-type-1, .hot_navs .label-type-2, .hot_navs .label-type-3, .hot_navs .label-type-4, .hot_navs .label-type-5, .hot_navs .label-type-6, .hot_navs .label-type-7 { /*设置区域头部导航菜单的基本样式*/ display:inline-block; margin-top:10px; padding:10px 10px; cursor:pointer; }
此时效果如下:
细心的网友会发现,我在上面的CSS样式中添加了transition属性,此属性主要是说,当菜单的任何一个属性发生变化时,执行过渡动画。
接着,我们给导航按钮添加选中时的样式,同时设置,当选择某一菜单时,设置此分类的图标不透明度为1,其它分类的不透明度为0.2,样式代码如下:
.hot_navs input.selector-type-all:checked ~ .label-type-all, .hot_navs input.selector-type-1:checked ~ .label-type-1, .hot_navs input.selector-type-2:checked ~ .label-type-2, .hot_navs input.selector-type-3:checked ~ .label-type-3, .hot_navs input.selector-type-4:checked ~ .label-type-4, .hot_navs input.selector-type-5:checked ~ .label-type-5, .hot_navs input.selector-type-6:checked ~ .label-type-6, .hot_navs input.selector-type-7:checked ~ .label-type-7 { /*设置选择某一菜单时,当前菜单的基本样式*/ font-weight:bold; border-bottom:2px solid #FF9900; } .hot_navs input.selector-type-all:checked ~ a, .hot_navs input.selector-type-1:checked ~ a.item-type-1, .hot_navs input.selector-type-2:checked ~ a.item-type-2, .hot_navs input.selector-type-3:checked ~ a.item-type-3, .hot_navs input.selector-type-4:checked ~ a.item-type-4, .hot_navs input.selector-type-5:checked ~ a.item-type-5, .hot_navs input.selector-type-6:checked ~ a.item-type-6, .hot_navs input.selector-type-7:checked ~ a.item-type-7 { opacity: 1;/*当选择某一类别菜单时,设置当前类别item的不透明度*/ } .hot_navs input.selector-type-1:checked ~ a:not(.item-type-1), .hot_navs input.selector-type-2:checked ~ a:not(.item-type-2), .hot_navs input.selector-type-3:checked ~ a:not(.item-type-3), .hot_navs input.selector-type-4:checked ~ a:not(.item-type-4), .hot_navs input.selector-type-5:checked ~ a:not(.item-type-5), .hot_navs input.selector-type-6:checked ~ a:not(.item-type-6), .hot_navs input.selector-type-7:checked ~ a:not(.item-type-7) { opacity: 0.2;/*当选择某一类别菜单时,设置其余类别item的不透明度*/ }
至此,此页面特效的所有样式代码都编写完了,真心希望大家能受到启发,同时也希望大家喜欢我的教程。

谢谢大家,咱们下个实战开发案例再会。