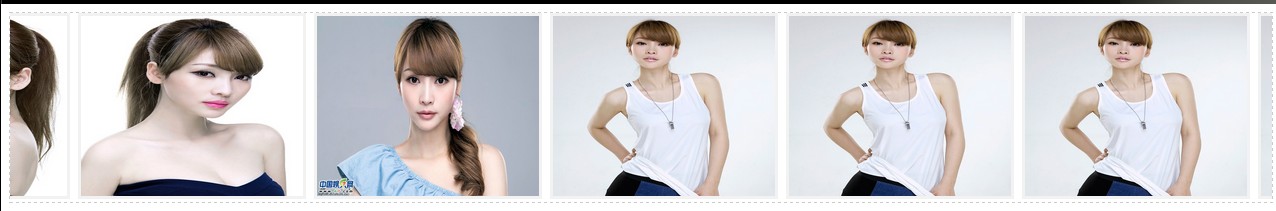
两种html幻灯片效果
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<div class="slide-contente">
<div class="slide-pic">
<script>
var widths = 760; //这个数值是效果显示的宽度
var heights = 280; //这个数值是效果显示的高度
//以下是图片地址和链接地址 请注意每个图片都对应一个链接地址
img1 = new Image();
img1.src = '1.JPG'; //把src=''之内的地址换成您自己的图片地址
img1.title = '1';
url1 = new Image();
url1.src = '#';
img2 = new Image();
img2.src = '3.jpg'; //把src=''之内的地址换成您自己的图片地址
img2.title = '2';
url2 = new Image();
url2.src = '#';
img3 = new Image();
img3.src = '4.jpg'; //把src=''之内的地址换成您自己的图片地址
img3.title = '3';
url3 = new Image();
url3.src = '#';
img4 = new Image();
img4.src = '5.jpg'; //把src=''之内的地址换成您自己的图片地址
img4.title = '4';
url4 = new Image();
url4.src = '#';
img5 = new Image();
img5.src = '5.jpg'; //把src=''之内的地址换成您自己的图片地址
img5.title = '5';
url5 = new Image();
url4.src = '#';
var counts = 5; //这个数值是共有几张图片
//天极伊永恒原创
var nn = 1;
var key = 0;
function change_img()
{
if (key == 0) {
key = 1;
}
else if (document.all)
{
document.getElementById("pic").filters[0].Apply();
document.getElementById("pic").filters[0].Play(duration = 2);
}
eval('document.getElementById("pic").img' + nn + '.src');
eval('document.getElementById("pic").title=img' + nn + '.title');
eval('document.getElementById("url").url' + nn + '.src');
for (var i = 1; i <= counts; i++) {
document.getElementById("xxjdjj" + i).className = 'axx';
}
document.getElementById("xxjdjj" + nn).className = 'bxx';
nn++;
if (nn > counts) {
nn = 1;
}
tt = setTimeout('change_img()', 5000);
}//图片切换速度
function changeimg(n) {
nn = n;
window.clearInterval(tt);
change_img();
}
document.write('<style>');
document.write('.axx{padding:1px 7px;border-left:#cccccc 1px solid;}');
document.write('a.axx:link,a.axx:visited{text-decoration:none;color:#fff;line-height:12px;font:9px sans-serif;background-color:#666;}');
document.write('a.axx:active,a.axx:hover{text-decoration:none;color:#fff;line-height:12px;font:9px sans-serif;background-color:#999;}');
document.write('.bxx{padding:1px 7px;border-left:#cccccc 1px solid;}');
document.write('a.bxx:link,a.bxx:visited{text-decoration:none;color:#fff;line-height:12px;font:9px sans-serif;background-color:#D34600;}');
document.write('a.bxx:active,a.bxx:hover{text-decoration:none;color:#fff;line-height:12px;font:9px sans-serif;background-color:#D34600;}');
document.write('</style>');
document.write('<div style="width:' + widths + 'px;height:' + heights + 'px;overflow:hidden;text-overflow:clip;">');
document.write('<div><a id="url"><img id="pic" style="border:0px;filter:progid:dximagetransform.microsoft.wipe(gradientsize=1.0,wipestyle=4, motion=forward)" width=' + widths + ' height=' + heights + ' /></a></div>');
document.write('<div style="filter:alpha(style=1,opacity=10,finishOpacity=80);background: #888888;width:100%-2px;text-align:right;top:-22px;position:relative;margin:1px;height:12px;padding:0px;margin:0px;border:0px;">');
for (var i = 1; i < counts + 1; i++) {
document.write('<a href="changeimg(' + i + ');" id="xxjdjj' + i + '" class="axx" target="_self">' + i + '</a>');
}
document.write('</div></div>');
change_img();
</script>
</div>
</div>
</body>
</html><html>
<head>
</head>
<body>
<div id="">
<div class="" id="" name="商品列表">
<div id="" class="">
<style type="text/css">
#demo {
background: #FFF;
overflow:hidden;
border: 1px dashed #CCC;
}
#demo img {
border: 3px solid #F2F2F2;
}
#indemo {
float: left;
width: 800%;
}
#demo1 {
float: left;
}
#demo2 {
float: left;
}
</style>
<div id="demo">
<div id="indemo">
<div id="demo1">
<a href="#"><img width="222px" height="180px" src="1.jpg" title="仙圣苦荞茶---系列7" border="0" onerror=""http://blog.51cto.com/viewpic.php?refimg=" + this.src='noimage.gif'" /></a>
<a href="#"><img width="222px" height="180px" src="2.jpg" title="仙圣苦荞茶---系列6" border="0" onerror=""http://blog.51cto.com/viewpic.php?refimg=" + this.src='noimage.gif'" /></a>
<a href="#"><img width="222px" height="180px" src="3.jpg" title="仙圣苦荞茶---系列5" border="0" onerror=""http://blog.51cto.com/viewpic.php?refimg=" + this.src='noimage.gif'" /></a>
<a href="#"><img width="222px" height="180px" src="4.jpg" title="仙圣苦荞茶---系列4" border="0" onerror=""http://blog.51cto.com/viewpic.php?refimg=" + this.src='noimage.gif'" /></a>
<a href="#"><img width="222px" height="180px" src="5.jpg" title="仙圣苦荞茶---系列3" border="0" onerror=""http://blog.51cto.com/viewpic.php?refimg=" + this.src='noimage.gif'" /></a>
<a href="#"><img width="222px" height="180px" src="5.jpg" title="仙圣苦荞茶---系列3" border="0" onerror=""http://blog.51cto.com/viewpic.php?refimg=" + this.src='noimage.gif'" /></a>
<a href="#"><img width="222px" height="180px" src="5.jpg" title="仙圣苦荞茶---系列3" border="0" onerror=""http://blog.51cto.com/viewpic.php?refimg=" + this.src='noimage.gif'" /></a>
<a href="#"><img width="222px" height="180px" src="5.jpg" title="仙圣苦荞茶---系列3" border="0" onerror=""http://blog.51cto.com/viewpic.php?refimg=" + this.src='noimage.gif'" /></a>
</div>
<div id="demo2"></div>
</div>
</div>
<script>
var speed = 10;
var tab = document.getElementById("demo");
var tab1 = document.getElementById("demo1");
var tab2 = document.getElementById("demo2");
tab2.innerHTML = tab1.innerHTML;
function Marquee() {
if (tab2.offsetWidth - tab.scrollLeft <= 0)
tab.scrollLeft -= tab1.offsetWidth
else {
tab.scrollLeft++;
}
}
var MyMar = setInterval(Marquee, speed);
tab. = function() {
clearInterval(MyMar)
};
tab. = function() {
MyMar = setInterval(Marquee, speed)
};
</script>
</div>
</div>
</div>
</body>
</html>
积跬步以致千里,积小流以成江海。
2016年5月之前的博文发布于51cto,链接地址:shamrock.blog.51cto.com
2016年5月之后博文发布与cnblogs上。
Github地址 https://github.com/umgsai
Keep moving~!!!
2016年5月之前的博文发布于51cto,链接地址:shamrock.blog.51cto.com
2016年5月之后博文发布与cnblogs上。
Github地址 https://github.com/umgsai
Keep moving~!!!