Ext学习笔记06 - Window
Window
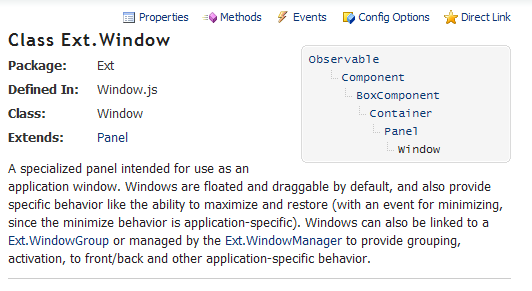
先来看一下API:
Window 继承于 Panel,是Panel的子类,Window组件默认是可以浮动和拖拽的,并且支持最大最小化的能力。Panel 中的各种属性和方法在Window组件中是可以直接使用的。来看例子:
- <script type="text/javascript">
- Ext.onReady(function(){
- var _window = new Ext.Window({
- title: "登陆窗体",
- frame:true,
- height:150,
- width:300,
- layout:"form",
- labelWidth:45,
- /* 样式控制 */
- plain:true,
- /* 控制窗口大小 */
- resizable:false,
- /* 自定义Window内部 CSS 样式 */
- bodyStyle:"padding:15px",
- /* button 定位 */
- buttonAlign:"center",
- /* 是否可关闭 */
- closable:false,
- listeners:{
- "show":function(){alert("Hello World")},
- "hide":function(){alert("Window is hide")},
- "close":function(){alert("Window is closed")}
- },
- defaults:{xtype:"textfield", width:200},
- items:[
- {fieldLabel:"用户名"},
- {fieldLabel:"密 码"}
- ],
- buttons:[
- {text:"确定"},
- {
- text:"取消",
- handler:function(){
- _window.hide();
- }
- }
- ]
- });
- /* 显示Window组件 */
- _window.show();
- });
- </script>
效果:
弹出来一个很漂亮的窗口,而且在IE和FF下效果是一样的,这一点EXT不同浏览器之间的兼容做的很好,减少了很多调试样式的工作。
Window组件构造参数(Config Options):
- title: 窗体名称,显示在窗体的头部,默认为空
- minimizable:是否显示最小化按钮,true,显示最小化按钮,默认false
- maximizable:是否显示最大化按钮,true,显示最大化按钮,默认false
属性:
- plain:Boolean,True,显示Window内容部分的背景和窗体背景一致,False,Window内容部分的背景较亮于Window的背景,默认为false。

- bodyStyle:可以对Window组件内容部分自定义CSS样式
- resizable:通过拖拽控制窗口大小
- buttonAlign:调整添加到Panel中的Button的水平位置,可以取值“left”,“center”,“right”,默认“right”
- closable:默认是“true”,显示关闭按钮
- closeAction:关闭按钮点击时响应的动作,默认动作关闭会将窗体从DOM中移除并销毁。这里一点需要说明一下,浏览器对DOM操作是非常消耗资源的,关闭窗体可以使用‘hide’ 参数,它仅是简单的将窗体隐藏,需要的时候还可以显示出来,这样的操作速度会更快更省资源
- items:被添加到Container的一个item或者item数组,这里的Container是Window窗体,Container和item都是Ext的element,其他的Ext Container也都有items属性,使用方法和这里是一样的。
方法:
- show:显示窗口
- hide:隐藏窗口
事件:
- show:当窗口显示时触发
- hide:当窗口隐藏时触发
上面仅列出来例子中用到的一些属性方法事件,更多的需要查看Window组件的API,里面定义了非常多的属性方法事件,用到什么再去查吧。
Window 内部组件的取值
Ext为Container和内部的items之间定义了一种索引机制,可以从items向上索引其所在的Container对象,也可以从Container向下索引其内部的items,通过这种机制,就可以取得我们想要的值了。
- Ext.onReady(function(){
- var _window = new Ext.Window({
- ......
- buttons:[
- {
- text:"OK",
- handler:function(){
- alert(this.text);
- alert(this.ownerCt.title);
- }
- ......
- });
先来看一下例子中的this的含义
- this:handler 中的 this 指向handler所在对象本身
- ownerCt,(owner Container)当前对象所在的对象(一个Ext的Container),默认是undefined,当当前的对象被放到一个Container对象中,ownerCt会被自动赋值。
结果第一次会弹出 Button 上的文字“OK”,第二次弹出“Get Value”,说明可以通过ownerCt向上索引到Window对象。
那么如何向下索引呢?
- var _window = new Ext.Window({
- title:"Get Value",
- width:250,
- height:100,
- layout:"form",
- labelWidth:45,
- plain:true,
- bodyStyle:"padding:5px",
- items:{xtype:"textfield", fieldLabel:"Name"},
- buttons:[
- {
- text:"OK",
- handler:function(){
- alert(this.ownerCt.items.first().getValue());
- }
- }
- ]
- });
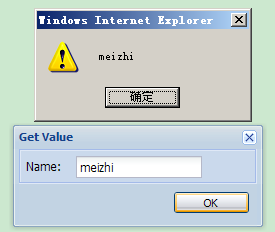
通过 this.ownerCt.items.first().getValue() 方法就能得到input框中的值,在input框中输入meizhi

弹出“meizhi”
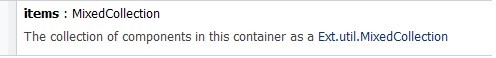
items:这里的items,不是构造参数中的items,this.ownerCt.items,是一个对象加上“.”的用法,是当前这个对象的属性,看一下API中的定义:
items 是 MixedCollection 类型,是一个集合对象,MixedCollection中的几个常用方法:
- first():返回集合当中的第一个元素
- itemAt(index):指出index位置上的 item
窗体里有多个 TextField 的取值:
- Ext.onReady(function(){
- var _window = new Ext.Window({
- title:"Get Value",
- width:250,
- height:150,
- layout:"form",
- labelWidth:45,
- plain:true,
- bodyStyle:"padding:5px",
- items:[
- {xtype:"textfield", fieldLabel:"Name"},
- {xtype:"textfield", fieldLabel:"Address"}
- ],
- buttons:[
- {
- text:"OK",
- handler:function(){
- var _items = this.ownerCt.items;
- var temp = "";
- temp += "Name : " + _items.first().getValue();
- temp += ", Address : " + _items.itemAt(1).getValue();
- alert(temp);
- }
- }
- ]
- });
- _window.show();
- });
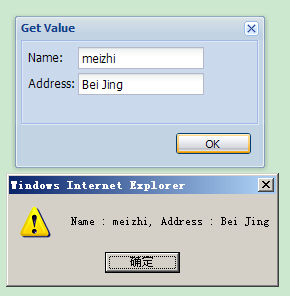
效果:
通过items就得到了 Container 中的 item 的值了,但是这种方法看起来不是很灵活,使用 MixedCollection 中的
item(String / Number)方法可以通过ID,Name直接索引到目标对象,这就想我们使用 JavaScript 中的 Document.getElementById 方法一样,想要那个 item, 直接取来就好了。
有一种更加常用的取 Ext 中对象的方法是 Ext.getCmp() ,这个方法可以直接通过 ID 来取到目标对象。
但是实际应用中的情况是比较复杂的,页面中会存在很多的Ext Component,很多时候多个表单中会有相似甚至相同含义的对象,在为它们命名的时候非常容易命名相同,在这样的场景中大量运用 getCmp() 方法,一不小心就会出现错误。
使用Cotainer的items()方法,可以在一定程度上避免上面所提到的情况发生,items()方法取的对象的范围局限在当前 Container对象的内部,这样出现重名Component对象的机会就非常小,也不容易出错。这样在调试的时候也非常方便,仅需要在当前Container的部分就可以找到问题。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号