Ext学习笔记04 - UI组件 - Component, Button
Component
在Ext中对常用的UI组件都进行了一系列的封装,而各个组件都具有一些相同的属性或者事件,这些相同的属性被封装起来成为Component类,每个UI组件都继承Component类,可见Ext在面向对象方面有很好的实现。看一下Component中的定义:
- //构造方法,传入config参数
- Ext.Component = function(config){
- config = config || {};
- if(config.initialConfig){...};
- this.initialConfig = config;
- Ext.apply(this, config);
- this.addEvents(...);
- this.getId();
- Ext.ComponentMgr.register(this);
- Ext.Component.superclass.constructor.call(this);
- if(this.baseAction){
- this.baseAction.addComponent(this);
- }
- //初始化组件
- this.initComponent();
- if(this.plugins){....}
- //初始化状态
- if(this.stateful !== false){
- this.initState(config);
- }
- if(this.applyTo){....}
- };
- // private
- Ext.Component.AUTO_ID = 1000;
- //继承Observable,实现事件机制
- Ext.extend(Ext.Component, Ext.util.Observable, {
- blur : function(){....},
- focus:function(){....},
- enable: function(){....},
- .......
- });
通过继承Observable,所有的UI Component都实现了事件机制,在使用的过程中可以方便的注册我们所需要的事件。
Button
对传统的Button,Submit,Reset进行封装,在放置Ext文件的source → widgets 目录下找到 Button.js 源文件,我们可以看到
- Ext.Button = Ext.extend(Ext.Component, {.....});
可见Button是继承于Component类, Button可以直接使用父类中定义的构造方法和事件机制。
看一个简单的例子:
- <script type="text/javascript">
- Ext.onReady(function() {
- new Ext.Button({
- renderTo:Ext.getBody(),
- text:"确定"
- });
- });
- </script>
构造方法中涉及的参数:
- renderTo:将当前对象所生成的HTML对象放到指定的对象中,这个例子中就是把new 出来的Button对象放到页面的Body中
- Ext.getBody:Ext中封装Dom Element的Body对象,在document.body的基础上进行的封装,document.body = Ext.getBody.dom
- text:按钮上显示的文字
看一个漂亮的Button就出来了:![]() ,和通常HTML中的Button明显不一样吧,EXT不但封装了UI Component中的属性、方法、事件,连显示的样式一样做了很好的封装,还有一点要啰嗦的,就是new 一个 Component 出来一定最后是以HTML对象表现出来的,这样浏览器才可以进行解析,也就是不管怎么花哨怎么变,最终的结果还得回到根儿上来。
,和通常HTML中的Button明显不一样吧,EXT不但封装了UI Component中的属性、方法、事件,连显示的样式一样做了很好的封装,还有一点要啰嗦的,就是new 一个 Component 出来一定最后是以HTML对象表现出来的,这样浏览器才可以进行解析,也就是不管怎么花哨怎么变,最终的结果还得回到根儿上来。
来看Button中的一些常用的构造参数、属性、方法和事件:
再看一个例子:
- <script type="text/javascript">
- Ext.onReady(function() {
- var _button = new Ext.Button({
- renderTo:Ext.getBody(),
- text:"确定",
- minWidth:100,
- handler:function() {
- alert("this Button be clicked!");
- }
- });
- alert(_button.text);
- _button.setText("Hello World");
- alert(_button.text);
- });
- </script>
构造参数
- handler:指定一个函数句柄,在默认事件触发是调用,这里的默认事件是click
- listeners:在对象初始化之前,就将一系列事件定义的手段,在进行组件化编程时,非常有用
- 简单应用只有一个事件的时候只需要定义handler就可以了,如果响应的事件比较多需要定义listeners
- listeners的使用:
- <script type="text/javascript">
- Ext.onReady(function() {
- var _button = new Ext.Button({
- renderTo:Ext.getBody(),
- text:"确定",
- minWidth:100,
- listeners:{
- "click":function() {
- alert("fired listeners property");
- }
- }
- });
- });
- </script>
- 另外一种订阅事件的方法 on ,在上一篇 事件 部分中已经介绍过,实际调用的是addListener()方法
- Ext.onReady(function() {
- var _button = new Ext.Button({
- renderTo:Ext.getBody(),
- text:"确定"
- });
- _button.on("click", function() {
- alert("fired add listener event");
- });
属性
- minWidth:按钮的最小宽度,注意:这里是没有单位的,不能在数值后面加上px、em等单位
- text:和构造参数中的text不同,属性text是获得当前按钮上的名称,构造参数text是设置Button显示的文字,而且该属性是一个Read Only的属性,我们不能直接修改这个属性,像button.text = "test",如果要更改text的值需要调用它的setText()方法。
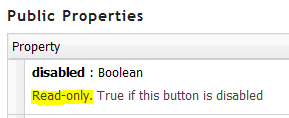
- 那么如何知道一个Component是ReadOnly的呢?这就从它的API里面找了,这个版本的API中没有写出来text属性,估计是认为它太简单了,换一个属性看一下

方法
- setText:设置按钮上的名称
事件
- click:当点击按钮时触发
好了,Button先到这里,当然上面所介绍的是最基础的部分,后面遇到问题再回来补充。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号