JQuery EasyUI 之 messager基本使用
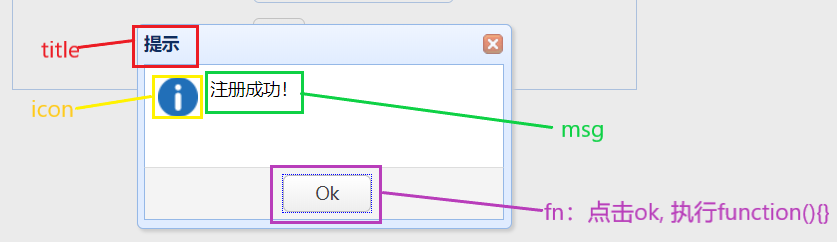
♦ 基本语法:$.messager.alert ( title , msg , icon , fn );

其中,icon有四种设置:"error"、"info"、"question"、"warning"。
♦ $.messager.confirm(title, msg, fn);
<script type="text/javascript">
$(function () {
$.messager.confirm("操作提示", "您确定要删除吗?", function (data) {
if (data) {
alert("确定");
}
else {
alert("取消");
}
});
});
</script>

♦ $.messager.alert ( title , msg , icon , fn );
$(function(){
$.messager.alert("提示","注册成功!","info",function(){
window.location.href="login.jsp";
})
})