js常见执行方法window.onload = function (){},$(document).ready()
1. window.onload = function(){};
当页面DOM对象加载完毕,web浏览器能够运行JS时,此方法即被触发。
2. $(document).ready();
当web页面以及其附带的资源文件,如CSS,Scripts,图片等,加载完毕后执行此方法。
常用于检测页面(及其附带资源)是否加载完毕。
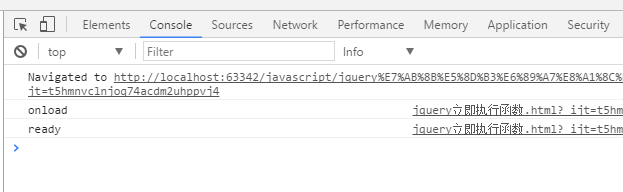
总而言之,他们的调用顺序是window.onload = function(){}; >> $(document).ready(); ,测试代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery立即执行函数</title> <script src="jquery.min.js"></script> </head> <body> <script> $(document).ready(function () { console.log("ready"); }); window.onload = function () { console.log("onload"); }; </script> </body> </html>
测试结果如下:

区别:
1.执行时间
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
(document).ready()可以同时编写多个,并且都可以得到执行
3.简化写法
window.onload没有简化写法
(function(){});
以下代码无法正确执行:
结果只输出第二个
$(document).ready()能同时编写多个
以下代码正确执行:
另外,需要注意一点,由于在 (window).load(function (){
// 编写代码
});
等价于 JavaScript 中的以下代码
Window.onload = function (){
// 编写代码
}
——————————————————————————————
最近在改一个嵌入在frame中的页面的时候,使用了jquery做效果,而页面本身也绑定了onload事件。改完后,Firefox下测试正常流畅,IE下就要等个十几秒jquery的效果才出现,黄花菜都凉了。
起初以为是和本身onload加载的方法冲突。网上普遍的说法是(document).ready()是要在onload之前执行的,尤其当页面图片较大 较多的时候,这个时间差可能更大。可是我这页面分明是图片都显示出来十几秒了,还不见jquery的效果出来。
删了onload加载的方法试试,结果还是一样,看来没有必要把原本的onload事件绑定也改用(document).ready() 的内容执行,而Firefox则是先执行$(document).ready()的内容,再执行原来的onload方法。这个和网上的说法似乎不完全一致 啊,呵呵,有点意思,好像越来越接近真相了。
翻翻jquery的源码看看$(document).ready()是如何实现的吧:
结果很明了了,IE只有在页面不是嵌入frame中的情况下才和Firefox等一样,先执行$(document).ready()的内容,再执 行原来的onload方法。对于嵌入frame中的页面,也只是绑定在load事件上执行,所以自然是在原来的onload绑定的方法执行之后才轮到。而 这个页面中正好在测试环境下有一个访问不到的资源,那十几秒的延迟正是它放大出的时间差。
$(function(){ alert(0); }); $(document).ready(function(){ alert(1) }); (function ($) { alert(2); })(jQuery); $().ready(function() { alert(3) });
作者:Tyler Ning
出处:http://www.cnblogs.com/tylerdonet/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,请微信联系冬天里的一把火



_1257.gif)

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?