微信支付开发(5) 扫码并输入金额支付
关键字:微信支付 微信支付v3 动态native支付 统一支付 Native支付 prepay_id
作者:方倍工作室
原文: http://www.cnblogs.com/txw1958/p/wxpayv3-scan-input-money.html
本文介绍微信支付下的扫描二维码并输入自定义金额的支付的开发过程。使用本方法扫码,金额超过5元时,有默认关注功能。
注意
微信支付现在分为v2版和v3版,2014年9月10号之前申请的为v2版,之后申请的为v3版。V3版的微信支付没有paySignKey参数。v2的相关介绍请参考方倍工作室的其他文章。本文介绍的为微信支付v3。
一. OAuth2.0授权
JSAPI 支付前需要调用 登录授权接口获取到用户的 Openid 。所以需要做一次授权,这次授权是不弹出确认框的。
其实质就是在用户访问
http://www.fangbei.org/wxpay/js_api_call.php
时跳转到
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx8888888888888888&redirect_uri=http://www.fangbei.org/wxpay/js_api_call.php&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect
以此来获得code参数,并根据code来获得授权access_token及openid
其实现的详细流程可参考 微信公众平台开发(71)OAuth2.0网页授权
二、获取用户输入金额
上述流程中是获得用户的openid,另外还需要获得本次的交易金额。
<body onselectstart="return true;" ondragstart="return false;"> <form method="post" action="submit.php" id="form" onsubmit="return tgSubmit()"> <div class="container gray_bg"> <div class="explain"> <h3> 企业微信支付-扫码自定义金额 </h3> </div> <div class="box apply_box" id="applyBox"> <dl class="pb15"> <dt> 金额(¥) </dt> <dd> <input name="amount" class="txt required" id="amount" value="" placeholder="请输入数字金额,单位元" type="tel" onkeyup="checkNum(this)"/> </dd> </dl> </div> <footer class="sub_wrap"> <input type="hidden" name="openid" value="<?php echo $openid;?>"> <input type="submit" class="btn mt20" id="subBtn" value="提交" /> <div class="copyright">技术支持 方倍工作室 </div> </footer> </div> </form> </body>
三、拉取支付插件
获得openid和金额之后,直接使用统一订单接口输入参数
$jsApi = new JsApi_pub(); //=========步骤2:使用统一支付接口,获取prepay_id============ //使用统一支付接口 $unifiedOrder = new UnifiedOrder_pub(); //设置统一支付接口参数 //设置必填参数 //appid已填,商户无需重复填写 //mch_id已填,商户无需重复填写 //noncestr已填,商户无需重复填写 //spbill_create_ip已填,商户无需重复填写 //sign已填,商户无需重复填写 $unifiedOrder->setParameter("openid","$openid");//商品描述 $unifiedOrder->setParameter("body","自定义价格扫码商品");//商品描述 //自定义订单号,此处仅作举例 $timeStamp = time(); $out_trade_no = WxPayConf_pub::APPID."$timeStamp"; $unifiedOrder->setParameter("out_trade_no","$out_trade_no");//商户订单号 $unifiedOrder->setParameter("total_fee",($amount * 100));//总金额 $unifiedOrder->setParameter("notify_url",WxPayConf_pub::NOTIFY_URL);//通知地址 $unifiedOrder->setParameter("trade_type","JSAPI");//交易类型 //非必填参数,商户可根据实际情况选填 //$unifiedOrder->setParameter("sub_mch_id","XXXX");//子商户号 // $unifiedOrder->setParameter("device_info","XXXX");//设备号 //$unifiedOrder->setParameter("attach","XXXX");//附加数据 //$unifiedOrder->setParameter("time_start","XXXX");//交易起始时间 //$unifiedOrder->setParameter("time_expire","XXXX");//交易结束时间 //$unifiedOrder->setParameter("goods_tag","XXXX");//商品标记 //$unifiedOrder->setParameter("openid","XXXX");//用户标识 $unifiedOrder->setParameter("product_id","XXXX");//商品ID $prepay_id = $unifiedOrder->getPrepayId(); // logger("prepay_id ".$prepay_id); //=========步骤3:使用jsapi调起支付============ $jsApi->setPrepayId($prepay_id); $jsApiParameters = $jsApi->getParameters();
详细流程,可以参考 微信支付开发(1) JS API支付
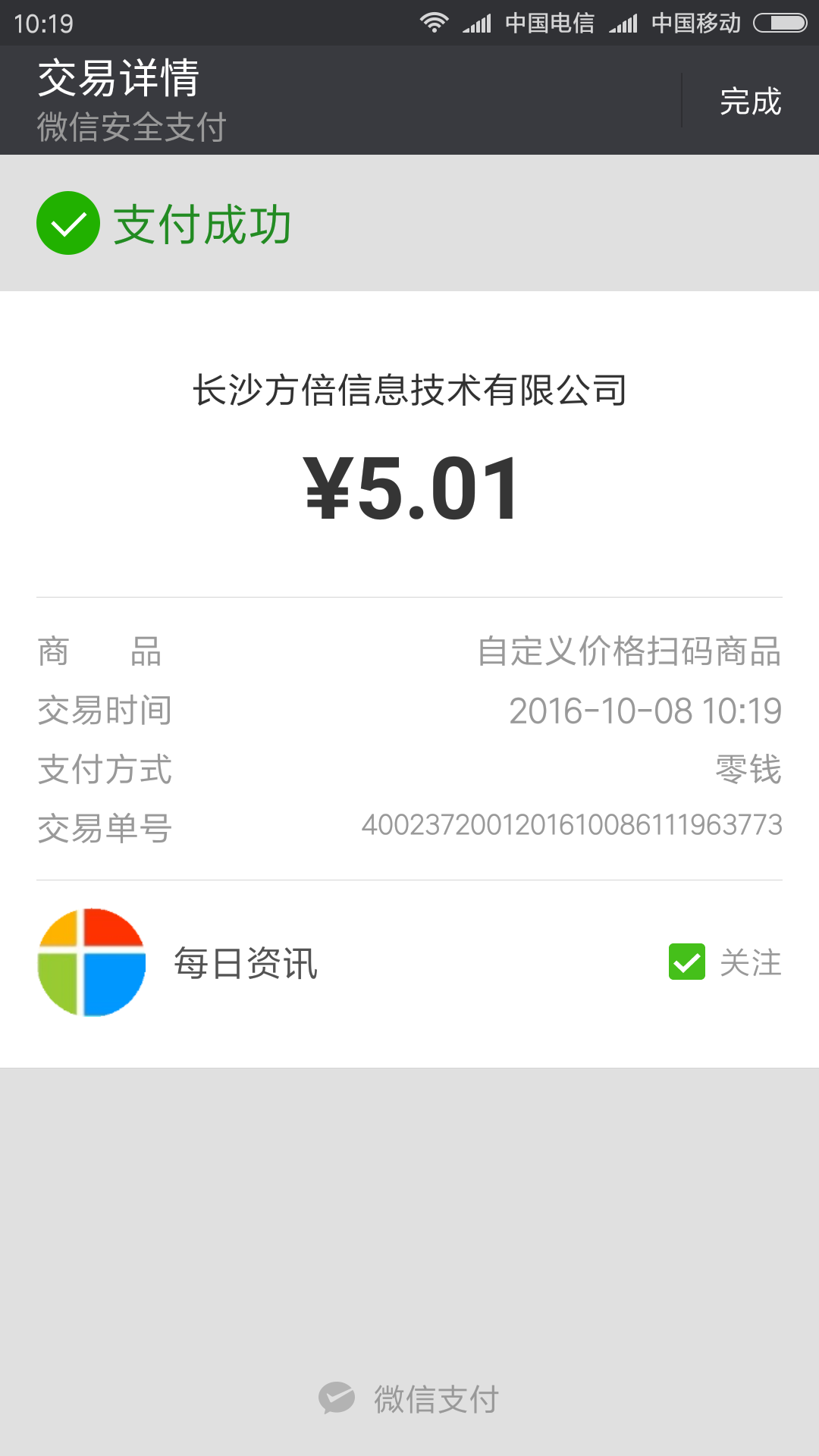
四、效果展示
扫描二维码




金额超过5元时,还有默认关注功能。可以用于吸粉。



五、源代码
付费提供,只需要源码300元,需要配置安装500元,需要加QQ 1354386063
本文来自博客园,作者:方倍工作室,转载请注明原文链接:https://www.cnblogs.com/txw1958/p/wxpayv3-scan-input-money.html



