微信支付开发(11) Native支付
关键字:微信公众平台 微信支付 Native原生支付
作者:方倍工作室
原文:http://www.cnblogs.com/txw1958/p/wxpay-native.html
由于微信支付接口更新,本文档已过期,请查看新版微信支付教程。地址 http://www.cnblogs.com/txw1958/category/624506.html
在这篇微信公众平台开发教程中,我们将介绍如何开发实现微信支付的Native功能。
本文分为以下三个部分:
- 生成Native支付URL
- 生成二维码
- 生成Package
一、生成Native支付URL
Native(原生)支付URL是一系列具有weixin://wxpay/bizpayurl?前缀的URL,同时后面紧跟着一系列辨别商户的键值对。Native(原生)支付URL的规则如下:
weixin://wxpay/bizpayurl?sign=XXXXX&appid=XXXXXX&productid=XXXXXX×tamp=XXXXXX&noncestr=XXXXXX
生成代码如下
1 <?php 2 include_once("WxPayHelper.php"); 3 $wxPayHelper = new WxPayHelper(); 4 echo $wxPayHelper->create_native_url("1234567890"); 5 ?>
其中productid是商品唯一id,开发人员需要定义并维护自己的商品id,这个id与一张订单等价,微信后台凭借该id通过POST商户后台获取交易信息。
上述代码生成的URL如下:
weixin://wxpay/bizpayurl?appid=wxb489e8caeabcdefg&noncestr=BBvdr5atZ9D7s08X&productid=1234567890&sign=e15d2466a85cd62b530e2f690604e7502f67ccb5×tamp=1408025996
二、生成二维码
生成二维码可以用第三方接口,也可以使用自己的代码或插件,这里介绍PHP QR Code。
PHP QR Code是一个PHP二维码生成类库,利用它可以轻松生成二维码,官网提供了下载和多个演示demo,查看地址:http://phpqrcode.sourceforge.net/。
其生成二维码的语法非常简单,直接填入URL当参数即可。范例如下
include 'phpqrcode.php'; QRcode::png('http://www.cnblogs.com/txw1958/');
这样就生成了一个支付的二维码。
三、生成Package
当用户扫描上述二维码的时候,会调用Native支付URL,URL需要调用订单信息Package返回给用户,而该Package由WxPayHelper类的create_native_package()实现,调用代码如下:
1 <?php 2 include_once("WxPayHelper.php"); 3 4 $commonUtil = new CommonUtil(); 5 $wxPayHelper = new WxPayHelper(); 6 $wxPayHelper->setParameter("bank_type", "WX"); 7 $wxPayHelper->setParameter("body", "方倍工作室微信支付开发教程"); 8 $wxPayHelper->setParameter("partner", "1900000109"); 9 $wxPayHelper->setParameter("out_trade_no", $commonUtil->create_noncestr()); 10 $wxPayHelper->setParameter("total_fee", "1"); 11 $wxPayHelper->setParameter("fee_type", "1"); 12 $wxPayHelper->setParameter("notify_url", "htttp://www.baidu.com"); 13 $wxPayHelper->setParameter("spbill_create_ip", "127.0.0.1"); 14 $wxPayHelper->setParameter("input_charset", "GBK"); 15 echo $wxPayHelper->create_native_package(); 16 ?>
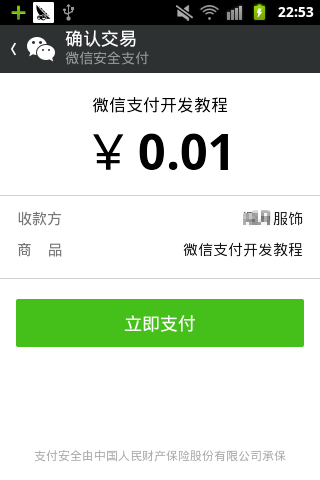
当用户扫描二维码后,将直接跳到商品页面,如下所示

这样一个Native支付就形成了。
本文来自博客园,作者:方倍工作室,转载请注明原文链接:https://www.cnblogs.com/txw1958/p/wxpay-native.html



