微信公众平台开发(91) 右上角按钮/底部导航栏/用户网络状态
隐藏微信中网页右上角按钮
公众号在有需要时(如不需要用户分享某个页面),可在网页中通过JavaScript代码隐藏网页右上角按钮。
接口调用代码(JavaScript)
<script type="text/javascript"> document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() { WeixinJSBridge.call('hideOptionMenu'); }); </script>
返回说明
隐藏底部导航栏没有返回值。(需要显示请把hideOptionMenu换成showOptionMenu)
隐藏微信中网页底部导航栏
公众号在有需要时(如认为用户在该页面不会用到浏览器前进后退功能),可在网页中通过JavaScript代码隐藏网页底部导航栏。
接口调用代码(JavaScript)
document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {
WeixinJSBridge.call('hideToolbar');
});
返回说明
隐藏底部导航栏没有返回值。(需要显示顶部导航栏,请把hideToolbar换成showToolbar)
网页获取用户网络状态
为了方便开发者根据用户的网络状态来提供不同质量的服务,公众号可以在公众号内部的网页中使用JavaScript代码调用来获取网络状态。
接口调用代码(JavaScript)
WeixinJSBridge.invoke('getNetworkType',{},
function(e){
WeixinJSBridge.log(e.err_msg);
});
返回说明
获取用户网络状态的返回值如下:
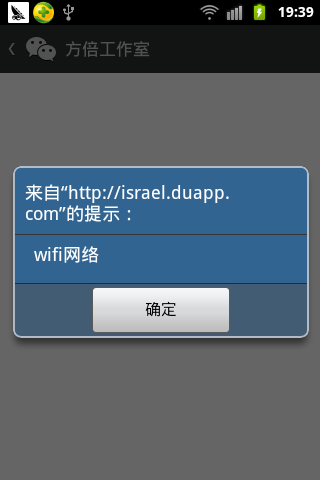
network_type:wifi wifi网络 network_type:edge 非wifi,包含3G/2G network_type:fail 网络断开连接 network_type:wwan(2g或者3g)
效果展示 来自《微信公众平台开发最佳实践》


本文来自博客园,作者:方倍工作室,转载请注明原文链接:https://www.cnblogs.com/txw1958/p/weixin-hideOptionMenu-hideToolbar-getNetworkType.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号