第五次作业—— 四则运算“软件”开发
作业要求来自于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2232
GitHub 远程仓库的地址:https://github.com/RichardSkr/Simple-arithmetic-device
1. 开发环境
IDE :IntelliJ IDEA 2018.2.5 x64。
JDK:JDK_U801.
系统:Ubuntu x64.
编程语言:Java 语言
2. 需求分析
- 基本要求:
1)生成题目,单个题目最多不能超过 4 个运算符,操作数小于 100。
2)用户可以输入答案
3)若用户输入答案正确,则提示正确;若答案错误,则提示错误,并要提示正确答案是多少。
- 扩展要求(选择方向):
1)程序可以出带括号的正整数四则运算,支持分数,除法保留两位小数,如:(1/3+1)*2 = 2.67,特别注意:这里是 2.67 而非 2.66,或保持分数形式: 8/3;
2)可以出表达式里含有负整数(负整数最小不小于 - 100)的题目,且负数需要带括号,用户输入的结果不用带括号。如: 2*(-4) = -8;
3)用户答题结束以后,程序可以显示用户答题所用的时间;
4)用户可以选择出题的个数(最多不能超过 5 个题目),答题结束可以显示用户答错的题目个数和答对的题目个数;
5)程序可以出单个整数阶乘的题目:如:4!=24;
6)程序可以设置皮肤功能,可以改变界面的颜色即可。
3. 详细设计
在此次结队子中,我主要负责的部分是UI界面。
HBoxInstance类:
获得关于横向排列按钮的 bottom布局对象,bottom布局中包括 “交卷” “换一套” 两个按钮。
public HBox getBottomHBox() { bottomHBox.setSpacing(50); bottomHBox.setPadding(new Insets(20,100,0,180)); bottomHBox.setBackground(new Background(new BackgroundFill(new Color(0.2,0.2,0.0,0.1), CornerRadii.EMPTY, Insets.EMPTY))); nextBtn = new Button("换一套"); nextBtn.setPadding(new Insets(5,40,5,40)); submitBtn = new Button("交卷"); submitBtn.setPadding(new Insets(5,40,5,40)); bottomHBox.getChildren().addAll(submitBtn, nextBtn); return bottomHBox; }
VBoxInstance类:
主要试题界面:
1)mainHBox:
因为试题数是不确定的,所以试题标签Label,输入框TextField都是随着题数改变的,用for循环分配布局组部最好。
exerciseList = ExerciseUtils.getExerciseList(MainWork2.exerciseCount); for (int i = 0; i < exerciseList.size(); i++) { Label label = new Label("第" + (i + 1) + "题: " + new String(ExerciseUtils.showExercise(i, exerciseList)).substring(2) ); HBox hBox = new HBox(); hBox.setSpacing(80); TextField textField = new TextField(); textField.setStyle("-fx-max-width: 80;-fx-max-height: 30"); textField.setFocusTraversable(false); Label label1 = new Label(""); label1.setPadding(new Insets(3,0,0,0));
hBox.getChildren().addAll(textField,label1); mainVBox.getChildren().addAll(label,hBox); }return mainVBox; }
rightHBox界面:
右边的界面,包括的主要UI组部,有image,秒刷顺计时画布canvas,换颜色的 按钮。
Pane imagePane = new Pane(); Canvas imageCanvas = new Canvas(100, 100); Image image = new Image("image/***.PNG", 78, 135, false, false); imagePane.setBackground(new Background(new BackgroundImage(image, BackgroundRepeat.NO_REPEAT,
BackgroundRepeat.NO_REPEAT, BackgroundPosition.DEFAULT, BackgroundSize.DEFAULT))); imagePane.getChildren().add(imageCanvas); Pane timePane = new Pane(); Canvas timeCanvas = new Canvas(100, 100); rightPen = timeCanvas.getGraphicsContext2D(); timePane.getChildren().add(timeCanvas); colorBtn = new Button("Color"); colorBtn.setPadding(new Insets(5,35,5,35)); colorBtn.setStyle(MainWork2.colorStyle); rightVBox.getChildren().addAll(imagePane, timePane,colorBtn);
MainWork类:
类中利用线程处理 鼠标点击事件,线程每周期休眠0.1秒,每1秒刷新 顺时计时器Canvas。
HBox bottomHBox = new HBoxInstance().getBottomHBox(); VBox rightVBox = new VBoxInstance().getRightVBox(); GraphicsContext pen = VBoxInstance.rightPen;
startPaneInit(mainVBox);//开始界面
generateMain(borderPane,Boolean.FALSE);//键盘输入事件
Thread thread = new Thread(){
double time = 0;
public void run(){
while(true) {
HBoxInstance.nextBtn.setOnMouseClicked(event -> {}
HBoxInstance.submitBtn.setOnMouseClicked(event -> {}
VBoxInstance.colorBtn.setOnMouseClicked(event -> {}
if(state){
paintTime(time, pen);
try {
sleep(100);
time+=0.1;
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}
borderPane.setCenter(mainVBox);
borderPane.setRight(rightVBox);
borderPane.setBottom(bottomHBox);
4. 调试结果
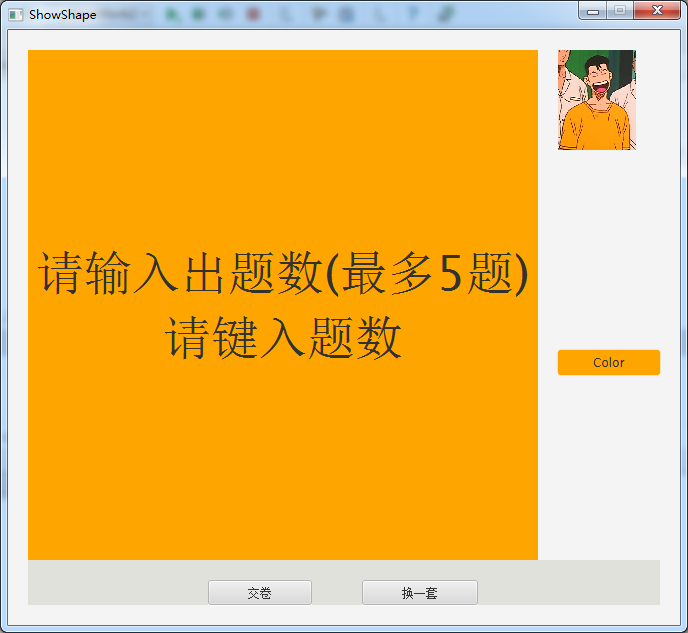
开始界面

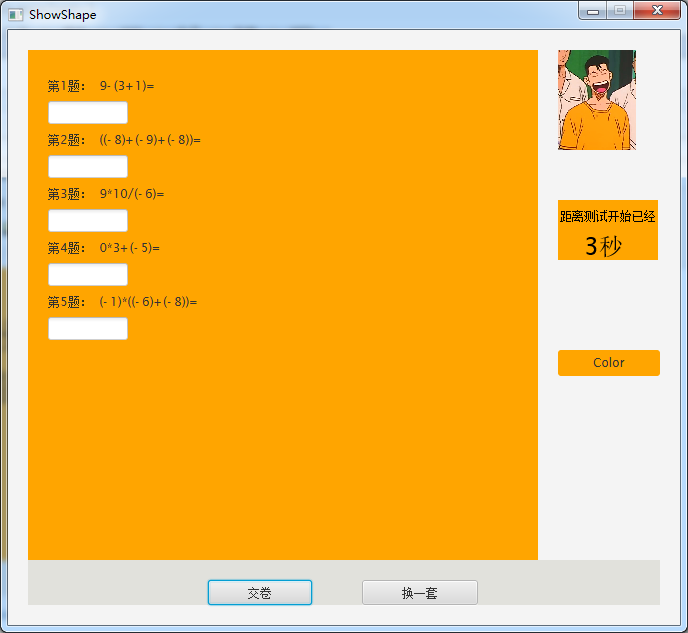
试题界面

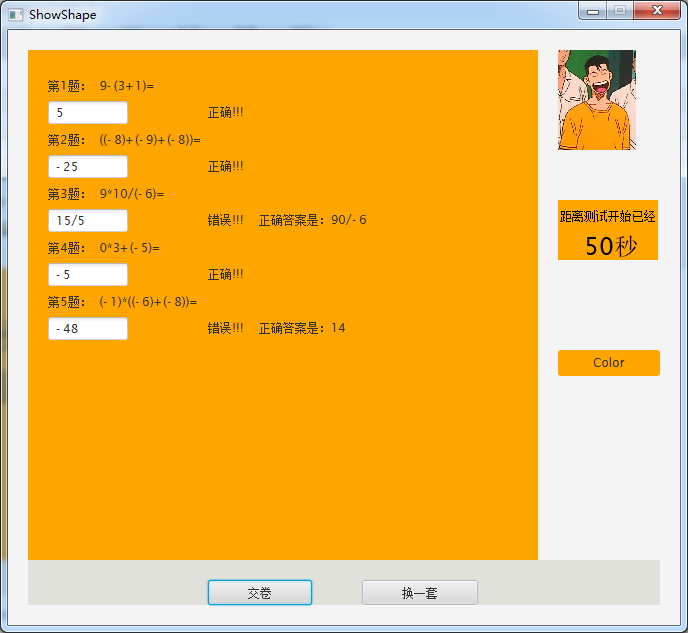
交卷界面

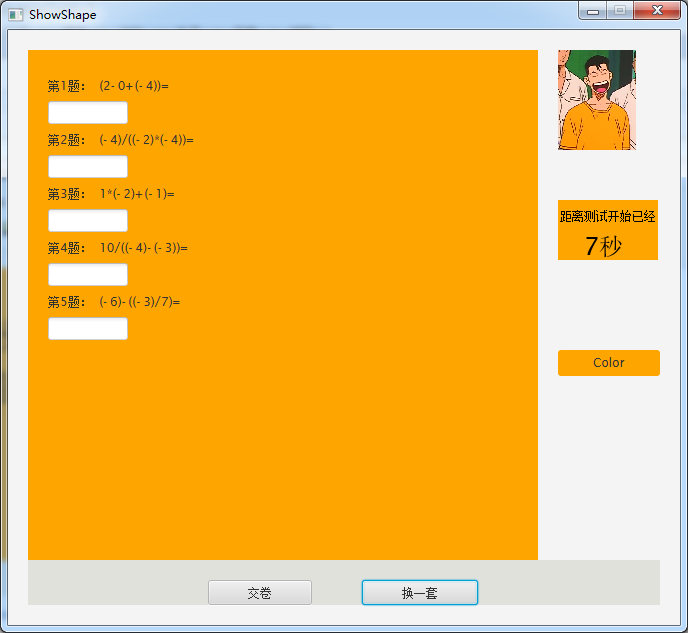
点击换一套后

点击Color按键

5. 结对项目过程
姓名:何志威
学号:201606120074
结对成员博客地址:http://www.cnblogs.com/Richard-V/
分工:
1)成员 1:随机生成括号算法、生成阶乘题目算法、获取答案算法
2)成员 2:图形化界面设计、生成计时器、更改背景颜色功能
结对项目学习照片:

6. 总结
遇到的难点:
虽然大二时也学过javafx界面开发,但放下一年后对java的布局很陌生,并且在此次项目中深深体会到 用java代码写界面 很恶心(而且界面代码又和一些事件处理混在一起),幸亏javafx中有类似与css style的方法属性,使得在修改组件样式时会方便很多,因为不熟悉javafx的布局,所以对于布局也是各种胡乱调试,浪费了很多时间。因为一些事件会触发界面的刷新,所以在把触发界面更新的界面放到了线程中,但又因为线程引起了....
7. 时间表
| PSP2.1 | Personal Software Process Stages | Time Senior Student(h) | Time(h) |
| Planning | 计划 | 3 | 2 |
| · Estimate | 估计这个任务需要多少时间 | 10 | 20 |
| Development | 开发 | 8 | 11 |
| · Analysis | 需求分析 (包括学习新技术) | 2 | 1 |
| · Design Spec | 生成设计文档 | 2 | 1 |
| · Design Review | 设计复审 | 1 | 1 |
| · Coding Standard | 代码规范 | 0.5 | 0.5 |
| · Design | 具体设计 | 4 | 2.5 |
| · Coding | 具体编码 | 12 | 15 |
| · Code Review | 代码复审 | 1 | 2 |
| · Test | 测试(自我测试,修改代码,提交修改) | 1 | 1.5 |
| Reporting | 报告 | 1 | 3 |
| · | 测试报告 | 0 | 0 |
| · | 计算工作量 | 1 | 1 |
| · | 并提出过程改进计划 | 0 | 1 |



