关于window.onload和body onload冲突的解决办法
在学习用js在
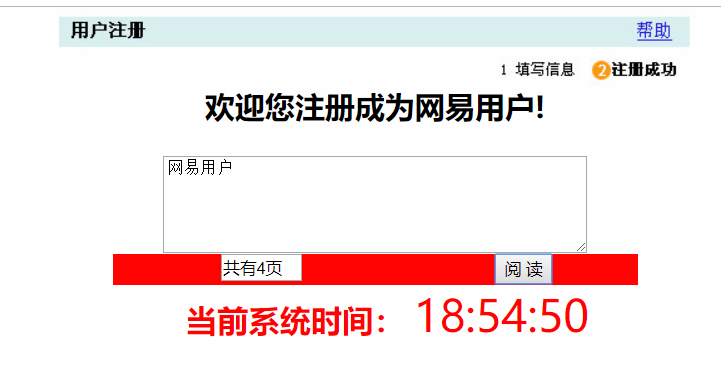
页面中动态显示当前时间
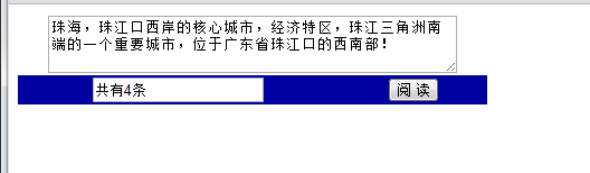
和依次读取公告栏信息的
实验中


发现在将两个页面整合时
window.onload=function (){
}
和
<body onload="disptime()">
发生冲突
在网上搜索后
发现可以使用attachEvent、addEventListener方法解决这个问题
以下是解决后的代码
function total(){
document.getElementById("textNum").value="共有"+TextInput.length+"页";
nextMessage();
}
if (document.all) {
window.attachEvent('onload', total)
}
else {
window.addEventListener('load', total, false);
}
以下是成功界面