html5获取地理位置信息API
2015-05-21 21:28 龙恩0707 阅读(6648) 评论(0) 收藏 举报html5获取地理位置信息API
在HTML5中,可以看下如何使用Geolocation API来获得用户的地理位置信息,如果该浏览器支持的话,且设备具有定位功能,就能够直接使用这组API来获取当前位置的信息,该API可以应用在移动设备上的地理定位;为window.navigator 对象新增了一个geolocation属性,可以使用Geolocation API来对该属性进行访问。window.navigator对象中的geolocation属性有三个方法如下:
第一个方法是:getCurrentPosition 该方法来取得用户当前的地理位置信息,该方法定义如下:
getCurrentPosition(onSuccess,onError,options);
其中第一个参数为获取当前地理位置信息成功时所执行的回调函数:该方法使用如下:
navigator.geolocation.getCurrentPosition(function(position)) { // 获取成功时的的处理; //参数position是地理位置对象 }
第二个参数为获取当前地理位置信息失败的回调函数,如果获取地理位置信息失败,你可以通过该回调函数把错误信息提示给用户,该方法使用如下:
navigator.geolocation.getCurrentPosition(function(position){ // 获取成功时的的处理; //参数position是地理位置对象 },function(error)) { // 获取失败时的的处理; }
该回调函数使用一个error对象作为参数,该对象具有以下两个属性:
code属性: code属性有以下值:
用户拒绝了位置服务(属性值为1的情况下)。
获取不到位置信息(属性值为2的情况下)。
获取信息超时错误(属性值为3的情况下)。
message属性:message属性为一个字符串,在该字符串中包含了错误信息。
综合以上两个回调函数,我们可以编写如下代码:
navigator.geolocation.getCurrentPosition(function(position){ var coords = position.coords; // 获取精度 console.log(coords.longitude); // 获取纬度 Console.log(coords.latitude); // 获取经度或者纬度的精度(以米为单位) Console.log(coords.accuracy); },function(error){ // 错误的回调函数 Var errorTypes = { 1: ‘位置服务被拒绝’, 2: ‘获取不到位置信息’, 3: ‘获取信息超时’ }; alert(errorTypes[error.code]); });
getCurrentPosition的第三个参数可以省略,是可选参数,这些可选属性如下:
enableHighAccuracy: 是否要求高精度的地理位置信息,这个参数在很多设备上设置了没有用,因为使用在设备上时需要结合设备电量,具体地理情况综合考虑,因此可以使用该属性默认值;
timeout:对地理位置信息的获取操作做一个超时限制(单位为毫秒),如果在该时间内未获取到地理位置信息,则返回错误;
maximumAge: 对地理位置进行缓存的有效时间(单位为毫秒).比如:maximumAge:120000(1分钟是60000),如果10点整的时候获取过一次地理位置信息,10:01的时候,再次调用navigator.geolocation.getCurrentPosition重新获取地理位置的信息,则返回的依然为10:00时的数据(因为设置的缓存有效时间为2分钟)。超过这个时间后缓存的地理位置信息被废弃;尝试重新获取地理位置信息;如果该值被指定为0,则无条件重新获取新的地理位置信息。
第二个方法是:watchPosition;该方法来持续监视当前地理位置的信息,它会定期地自动获取,该方法使用方法如下:
watchCurrentPosition(onSuccess,onError,options);
该方法的三个参数的含义与getCurrentPosition方法的参数相同;该方法返回一个数字,这个数字的使用方法与javascript脚本中的setInterval方法的返回的参数使用方法类似;可以使用clearWatch方法停止对当前地理位置信息的监视。如下
clearWatch(watchId);(停止获取当前用户的地理位置信息,这也是第三个方法);
我们接下来可以来了解下position对象的属性如下:
latitude: 当前地理位置的纬度;
longitude: 当前地理位置的经度;
altitude: 当前地理位置的海拨高度(不能获取为null)
accuracy: 获取到的纬度或者经度的精度(以米为单位);
altitudeAccurancy: 获取到的海拨高度的经度(以米为单位);
speed:设备的前进速度(以米/秒为单位,不能获取时为null)
timestamp: 获取地理位置信息时的时间。
下面我们来看下我现在公司的经度和纬度,代码如下:
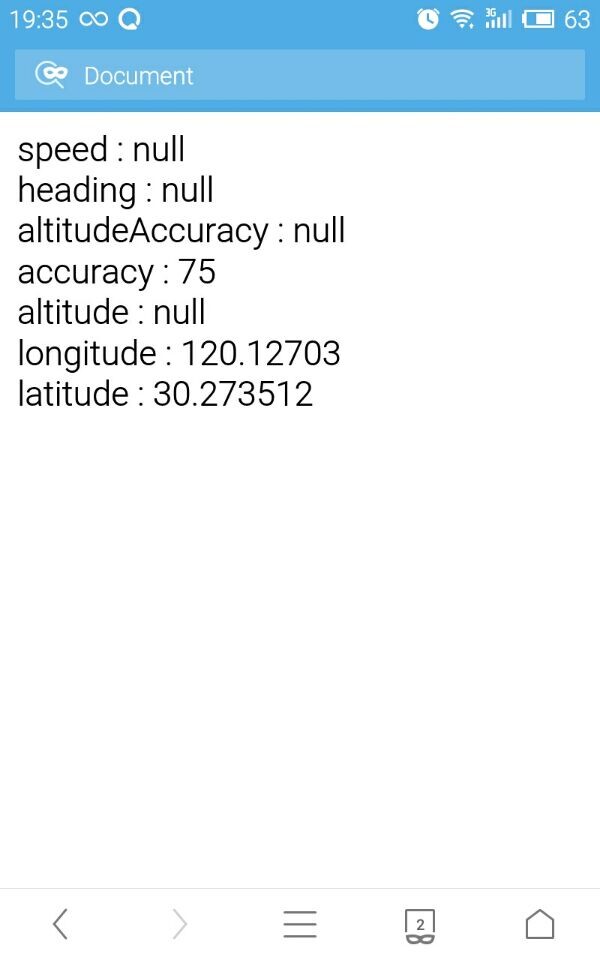
function get_location() { if(navigator.geolocation) { navigator.geolocation.getCurrentPosition(function(position){ // 显示地理信息 var longitude = position.coords.longitude, latitude = position.coords.latitude; showObject(position.coords,0); },function(err){ // 错误处理 switch(err.code) { case 1: alert("位置服务被拒绝。"); break; case 2: alert("暂时获取不到位置信息。"); break; case 3: alert("获取信息超时。"); break; default: alert("未知错误。"); break; } },{ enableHighAccuracy: true, maximumAge: 100, accuracy:100 }) }else { alert("你的浏览器不支持使用HTML5来获取地理位置信息"); } } function showObject(obj,k) { // 递归显示obj if(!obj) {return;} for(var i in obj) { if(typeof(obj[i] != "object") || obj[i] == null) { for(var j = 0; j < k; j++) { document.write(" ") } document.write(i + " : " + obj[i] + "<br/>"); }else { document.write(i + " : "+"<br/>"); showObject(obj[i],k+1); } } } get_location();
截图如下:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号