JS实现等比例缩放图片
2014-01-19 21:57 龙恩0707 阅读(22520) 评论(3) 编辑 收藏 举报JS实现等比例缩放图片
有时候我们前端页面只有500×500像素的宽和高的布局,但是后台返回的数据图片是1000×1000,那么这种情况下 如果我直接返回的话 那么图片肯定有一部分没有显示出来,在这种情况下我是想能不能在我们前端开发实现图片等比例缩放。比如如下HTML代码:
<div id="demo1"> <img src="http://img01.taobaocdn.com/imgextra/i1/397746073/T2BDE8Xb0bXXXXXXXX-397746073.jpg" alt=""> </div>
CSS代码如下:
#demo1{width:800px;height:300px;overflow:hidden;}
外层div的css样式定了宽度是800像素 高度是300像素,但是这张图片的宽度和高度分别是1060像素和300像素,如果我们不做任何处理的话,那么图片肯定会有260像素被隐藏掉了,而我们现在想要图片被渲染出来后 根据外层容器800像素×300像素的宽度和高度分别等比例缩放,这样的话 不管图片的宽度和高度是多少,都可以自适应!
下面我们可以先看看JSFIddle效果是什么样的!第一张图片是没有任何处理的,第2张小的是根据宽度800像素进行等比例缩放后的。
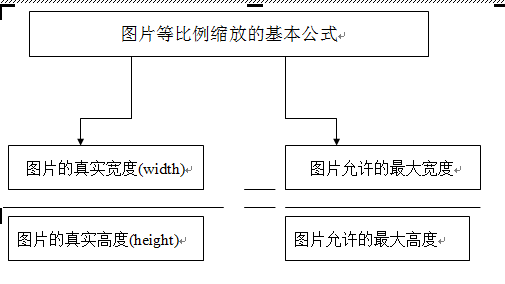
已知图片的宽度和高度的等比例缩放的原理是:

HTML代码如下:
<img src="http://img01.taobaocdn.com/imgextra/i1/397746073/T2BDE8Xb0bXXXXXXXX-397746073.jpg" width="1060" height="300" alt=""> <div id="demo1"> <img src="http://img01.taobaocdn.com/imgextra/i1/397746073/T2BDE8Xb0bXXXXXXXX-397746073.jpg" alt=""> </div>
CSS代码如下:
#demo1{width:800px;height:300px;overflow:hidden;}
JS代码如下:
/** * 已知图片的宽度和高度的等比例缩放 */ function knowImgSize(id) { var idWidth = $(id).width(), // 容器的宽度和高度 idHeight = $(id).height(); $(id + ' img').each(function(index,img){ var img_w = $(this).width(), img_h = $(this).height(); // 如果图片自身宽度大于容器的宽度的话 那么高度等比例缩放 if(img_w > idWidth) { var height = img_h * idWidth / img_w; $(this).css({"width":idWidth, "height":height}); } }); } // 初始化 $(function(){ knowImgSize("#demo1"); });
由于比较简单 这里我就不提供demo下载了,具体的效果可以看上面jsfiddle链接页面!
2.JS实现未知图片大小的等比例缩放
当页面加载的图片尺寸未知的情况下,上述代码则不能进行有效的缩放.那么我们现在有没有办法也可以实现类似的?当然我们是否还记得上一篇文章介绍的 "javascript预加载的实现"
上一篇我们介绍 不需要等待图片加载完去做某件事,我们可以使用预加载,并且不需要预设width与height属性,因为浏览器能够获取图片的头部数据。所以根据上篇文章的代码我们可以改成如下代码:先不看代码 先看看JSFiddle效果!
JSFiddle demo链接如下:
下面是HTML代码如下:
<h2>缩放后的</h2> <div class="parentCls"> <p><img src="http://img01.taobaocdn.com/imgextra/i1/397746073/T2BDE8Xb0bXXXXXXXX-397746073.jpg" class="autoImg"/></p> <p><img src="http://gtms01.alicdn.com/tps/i1/T11LpGFs8jXXb5rXb6-1060-300.jpg" class="autoImg"></p> <p><img src="http://img04.taobaocdn.com/imgextra/i4/397746073/T2fjl5XA8aXXXXXXXX-397746073.jpg" class="autoImg"/></p> <p><img src="http://img03.taobaocdn.com/tps/i3/T1CXpTFkpcXXb5rXb6-1060-300.jpg" class="autoImg"/></p> <p><img src="http://gtms01.alicdn.com/tps/i1/T1hC0HFwxaXXb5rXb6-1060-300.jpg" class="autoImg"/></p> <p><img src="http://img01.taobaocdn.com/imgextra/i1/397746073/T2BDE8Xb0bXXXXXXXX-397746073.jpg" class="autoImg"/></p> <p><img src="http://gtms01.alicdn.com/tps/i1/T1hC0HFwxaXXb5rXb6-1060-300.jpg" class="autoImg"/></p> </div>
简单的Css代码如下:

<style> /*demo style*/ body { font:12px 'Microsoft Yahei', Tahoma, Arial; _font-family:Tahoma, Arial; } a { color:#0259C4; } a:hover { color:#900; } .demoInfo { padding:10px; background:#F7F7F7; border:1px solid #EEE; -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px; } .tips { color:#CCC; } .parentCls { width:680px; padding:10px; margin-top:50px; overflow:hidden; border:1px solid #CCC; } .parentCls p { padding: 0 8px; } .parentCls img { border:0 none; } </style>
所有的JS代码如下:

/** * JS实现未知图片大小的等比例缩放 */ function AutoImg(options) { this.config = { autoImg : '.autoImg', // 未知图片dom节点 parentCls : '.parentCls' // 父节点 }; this.cache = { }; this.init(options); } AutoImg.prototype = { init: function(options){ this.config = $.extend(this.config, options || {}); var self = this, _config = self.config; $(_config.autoImg).each(function(index,img){ var src = img.src, parentNode = $(img).closest(_config.parentCls), parentWidth = $(parentNode).width(); // 先隐藏原图 img.style.display = 'none'; img.removeAttribute('src'); // 获取图片头尺寸数据后立即调整图片 imgReady(src, function (width,height) { // 等比例缩小 if (width > parentWidth) { height = parentWidth / width * height, width = parentWidth; img.style.width = width + 'px'; img.style.height = height + 'px'; }; // 显示原图 img.style.display = ''; img.setAttribute('src', src); }); }); } }; var imgReady = (function(){ var list = [], intervalId = null; // 用来执行队列 var queue = function(){ for(var i = 0; i < list.length; i++){ list[i].end ? list.splice(i--,1) : list[i](); } !list.length && stop(); }; // 停止所有定时器队列 var stop = function(){ clearInterval(intervalId); intervalId = null; } return function(url, ready, error) { var onready = {}, width, height, newWidth, newHeight, img = new Image(); img.src = url; // 如果图片被缓存,则直接返回缓存数据 if(img.complete) { ready(img.width, img.height); return; } width = img.width; height = img.height; // 加载错误后的事件 img.onerror = function () { error && error.call(img); onready.end = true; img = img.onload = img.onerror = null; }; // 图片尺寸就绪 var onready = function() { newWidth = img.width; newHeight = img.height; if (newWidth !== width || newHeight !== height || // 如果图片已经在其他地方加载可使用面积检测 newWidth * newHeight > 1024 ) { ready(img.width, img.height); onready.end = true; }; }; onready(); // 完全加载完毕的事件 img.onload = function () { // onload在定时器时间差范围内可能比onready快 // 这里进行检查并保证onready优先执行 !onready.end && onready(); // IE gif动画会循环执行onload,置空onload即可 img = img.onload = img.onerror = null; }; // 加入队列中定期执行 if (!onready.end) { list.push(onready); // 无论何时只允许出现一个定时器,减少浏览器性能损耗 if (intervalId === null) { intervalId = setInterval(queue, 40); }; }; } })();
JS代码是上一篇的JS代码(imgReady函数网上高手写的 所以直接拿过来改造下!),初始化时候需要配置2个属性 一个是autoImg : '.autoImg' 默认class叫autoImg , 另一个是父节点 parentCls : '.parentCls' // 父节点 (也就是外层容器)。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步