JS仿QQ空间鼠标停在长图片时候图片自动上下滚动效果
2014-01-02 00:17 龙恩0707 阅读(3592) 评论(4) 编辑 收藏 举报JS仿QQ空间鼠标停在长图片时候图片自动上下滚动效果
今天是2014年第一篇博客是关于类似于我们的qq空间长图片展示效果,因为一张很长的图片不可能全部把他展示出来,所以外层用了一个容器给他一个高度,超过高度后隐藏掉。当我停留在长图片下部时候 他会自动向上滚动效果,同理 鼠标移到图片上部时候 会自动向下滚动。特地研究下。我们先来看看QQ空间的效果吧!如下图所示:

基本原理
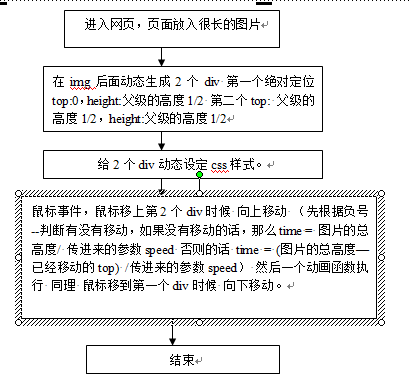
实现他的原理很简单:就是页面一进来时候 在长图片下动态生成2个div 第一个绝对定位在图片的上部位置,第二个绝对定位在外层容器的高度1/2的地方,那么当我鼠标移到第二张图片时候 向上滚动 否则的话 移到第一张图片时候 向下滚动。为了更好的说明问题 我们可以先看看如下原理图:

其中:中间有个简单的时间算法问题:
1. 向上移动效果计算下时间。
先判断当前的图片有没有向上滚动(通过top来判断 默认情况下为0),如果已经向上滚动的话
var time = (图片的总高度 - 已经滚动的top)/ 配置项的speed
注意:speed传进来的参数越大 那么滚动的越慢 默认为150.
否则的话 如果没有滚动的话 那么
var time = 图片的总高度 / 配置项的speed
那么接下来的动画animate 就是 ({top:-$imgHeight + $(tagParent).height()},$time * 1000,"linear");
记住:当前图片的高度一定要减去 - 父容器的高度 也就是说 在一定的时间内 滚动这么长的距离 减去父容器的高度目的是为了当滚动最后一个的高度的时候 就停止滚动 否则的话 他会一直滚动到最后 会留一个空白的页面(这不是我们想要的效果).
2. 向下移动效果计算下时间。
直接获取已经滚动的top 然后time的计算如下:
var time = 已经滚动的top/配置项的speed;
然后动画animate animate({top:0},$time * 1000,"linear");
在规定的时间内 滚动到top为0的位置上。
jsfiddle 效果链接如下:
http://jsfiddle.net/longen/mf9Gk/9/embedded/result/ 可以复制 运行下
代码如下:
HTML
<div class="outDiv"> <div class="innerDiv" data-img = 'true'> <img src="test.jpg" class="targetImg"/> </div> </div>
css
<style type="text/css"> *{padding:0px;margin:0px;list-style-type:none;} .outDiv{border:1px solid #ddd;width:500px;height:500px;padding:20px;margin:20px auto;background:#7ce;} .innerDiv{width:500px;height:500px;position:relative;background:#fff;overflow:hidden;} </style>
JS
/** * JS仿QQ空间鼠标停在长图片时候图片自动上下滚动效果 * @date 2014-1-1 * @author tugenhua * @email 879083421@qq.com */ function LongPicShow(options) { this.config = { targetImg : '.targetImg', // 当前图片的元素 speed : 150 // 默认为150 值越小 执行的越慢 time = 图片height/speed }; this.cache = { }; this.init(options); } LongPicShow.prototype = { init: function(options) { var self = this, _config = self.config, _cache = self.cache; // 插入div self._insertDiv(); // 设置css样式 self._setCss(); // 鼠标移上去的事件 self._hover(); }, // 页面初始化 插入div _insertDiv: function(){ var self = this, _config = self.config; $(_config.targetImg).each(function(index,item){ var tagParent = $(item).parent(); $(tagParent).append('<div class="topDiv"></div><div class="bottomDiv"></div>'); }); }, // 设定css样式 _setCss: function(){ var self = this, _config = self.config, _cache = self.cache; $(_config.targetImg).each(function(index,item){ var tagParent = $(item).parent(), parentWidth = $(tagParent).width(), parentHeight = $(tagParent).height(); $(tagParent).css({ 'position':'relative' }); $('.topDiv',tagParent).css({ 'height':parentHeight/2 + 'px', 'width':parentWidth + 'px', 'cursor':'pointer', 'background':'#fff', 'position':'absolute', 'filter':'alpha(opacity=0)', 'top': 0, 'opacity':0 }); $('.bottomDiv',tagParent).css({ 'height':parentHeight/2 + 'px', 'width':parentWidth + 'px', 'cursor':'pointer', 'background':'#fff', 'position':'absolute', 'filter':'alpha(opacity=0)', 'opacity':0, 'top':parentHeight/2 + 'px' }); }); }, /* * 鼠标移上触发的事件 */ _hover: function(){ var self = this, _config = self.config, _cache = self.cache; $(_config.targetImg).each(function(index,item){ var tagParent = $(item).parent(); // 向上移动 鼠标移到第二个div上 $($(tagParent).find('div')[1]).hover(function(){ var $imgHeight = $(item).height(), topStr= $(item).css("top").split("px")[0], $top, $time; if(topStr.split("-")[1]) { $top = parseFloat(topStr.split("-")[1]); $time = ($imgHeight-$top)/_config.speed; }else { $time = $imgHeight/_config.speed; } $(item).css('position','absolute'); $(item).animate({top:-$imgHeight + $(tagParent).height()},$time * 1000,"linear"); },function(){ $(item).stop(); }); // 向下移动 鼠标移到第一个div上 $($(tagParent).find('div')[0]).hover(function(){ var $imgHeight = $(item).height(), topStr= $(item).css("top").split("px")[0], $top, $time; $top = parseFloat(topStr.split("-")[1]); $time = $top/_config.speed; $(item).css('position','absolute'); $(item).animate({top:0},$time * 1000,"linear"); },function(){ $(item).stop(); }); }); } };


