CSS2.0实现面包屑
2013-12-21 18:37 龙恩0707 阅读(3734) 评论(5) 编辑 收藏 举报CSS2.0实现面包屑
面包屑这样的 我们以前都是用背景图片做这块工作,但是直到大概2个星期之前在新浪微博上看到用css3.0实现这样的面包屑 但是目前情况下IE6-8并不支持css3.0 只有标准游览器(像火狐 谷歌等支持)。由于有前一次总结一篇关于"CSS实现气泡框效果" 的文章 其中有关于怎么样实现小三角形的列子 所以感觉用那个小三角形可以正好模拟这块工作,所以也就试着做了一个。下面我们来看看面包屑大概是个什么样的效果!如下图:

如上所示:
思路:
1. 页面有3个li li标签嵌套有2个标签 分别模拟2个小三角形 第一个就是白色背景那块 第二块就是和灰色背景重叠的那个小三角。
HTML代码可以写成如下:
<div class="box"> <ul> <li>gggg<em></em><i></i></li> <li class="current">gggg<em></em><i></i></li> <li>gggg<em></em><i></i></li> </ul> </div>
下面我们这个实例效果先放放 我们还是来复习下以前写的 "css实现气泡框效果" 中怎么样实现一个小三角形吧!
比如页面有如下HTML代码:
<div class="demo"></div>
现在我想用css实现一个小三角形 我们现在该如何做?先不急 慢慢来 一步一步拆分。
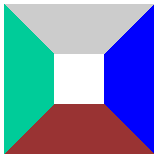
1. 首先我们来看看css border属性,当我们把一个div border-color设置成不同颜色时候,可以看到四边都成了矩形了。如下css代码
.demo {width:50px;height:50px;border-width:50px;border-style:solid;border-color:#CCC #00F #933 #0C9;}
如下图所示:

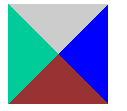
2. 如果我们继续把div的宽度和高度设为0的话 那么四边会成了三角形了。
如下图所示:

但是IE6下 上下是三角形 左右是矩形框:如下:

通过实验发现当把div的font-size和line-height都设为0的时候,div的四边在IE6下都能形成完美的三角形:代码如下
.demo{width:0; height:0; border-width:50px; border-style:solid; border-color:#CCC #00F #933 #0C9;line-height:0;font-size:0;}
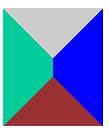
3. 很明白我们只需要一个三角形,那么我们只需要把其他三边颜色设置为透明或者设置为和背景颜色相同就可以制作出一个三角形出来了,将其他三边颜色设置为透明,即color的值为transparent,如果其他三边颜色跟页面背景一样,虽然视觉上只能看到一个三角,但背景颜色一旦改变,其他三边颜色也要随之改变。如下代码:
.demo{width:0; height:0; border-width:50px; border-style:solid; border-color:#CCC transparent transparent transparent;line-height:0;font-size:0;}
但是在IE6下 又有问题了 IE6不支持透明 transparent 如下:

但通过实验发现把border-style设置为dashed后,IE6下其他三边就能透明了!如下:

现在小三角已经制作完毕!
现在面包屑的小三角该怎么做?
1. 首先我们看看HTML结构如下:
<div class="box"> <ul> <li>gggg<em></em><i></i></li> <li class="current">gggg<em></em><i></i></li> <li>gggg<em></em><i></i></li> </ul> </div>
那么正常的情况下 我们添加如下css样式
*{ margin:0; padding:0;} ul,li{list-style:none;} .box{position:relative;margin:100px auto;background:#ccc;width:600px;height:32px;line-height:32px;overflow:hidden;} .box li{float:left;width:200px;text-align:center;position:relative;z-index:2;}
可以实现如下效果:

2. 我们现在的问题是 我希望在每列右侧添加一个小三角形 背景为白色 覆盖到灰色背景上面去 所以我们可以在em标签上写css样式 制作小三角如上有怎么制作的 所以这里就不多说了. 代码如下:
.box li em{width:0;height:0;border-color:transparent transparent transparent #fff;border-style:dashed dashed dashed solid;border-width:24px 0 24px 24px;position:absolute;right:-24px;top:-8px;line-height:0;font-size:0;}
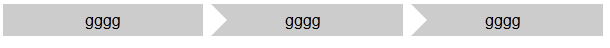
加上css代码后 效果图如下:

安照正常情况下 因为我是在每列右侧加一个小三角 且用了overflow:hidden 所以最后一个小三角没有了,但是在IE6,7下 最后一个也有小三角 所以我在最外层容器
.box{position:relative};加了一个相对定位 所以目前兼容IE6+ 火狐 谷歌等游览器。
3. 现在已经做成如上所示的样子 我们离我们想要的效果还没有完成 所以我们现在还需要在li标签上 需要再做个小三角形 背景为灰色 覆盖到上面去 CSS代码如下:
.box li i{width:0;height:0;border-color:transparent transparent transparent #ccc;border-style:dashed dashed dashed solid;border-width:16px 0 16px 16px;position:absolute;right:-16px;top:0;line-height:0;font-size:0;}
4. 但是由于当前有选中的状态 所以还要把current样式加上 如下:
.box li.current{background:#933;z-index:1;} .box li.current i{border-color:transparent transparent transparent #933;}
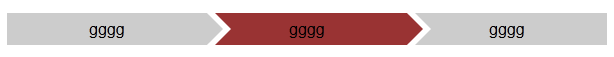
现在一切都完成了 效果如下:

现在把所有代码综合下:
HTML代码如下:
<div class="box"> <ul> <li>gggg<em></em><i></i></li> <li class="current">gggg<em></em><i></i></li> <li>gggg<em></em><i></i></li> </ul> </div>
CSS代码如下:
*{ margin:0; padding:0;} ul,li{list-style:none;} .box{position:relative;margin:100px auto;background:#ccc;width:600px;height:32px;line-height:32px;overflow:hidden;} .box li{float:left;width:200px;text-align:center;position:relative;z-index:2;} .box li em{width:0;height:0;border-color:transparent transparent transparent #fff;border-style:dashed dashed dashed solid;border-width:24px 0 24px 24px;position:absolute;right:-24px;top:-8px;line-height:0;font-size:0;} .box li i{width:0;height:0;border-color:transparent transparent transparent #ccc;border-style:dashed dashed dashed solid;border-width:16px 0 16px 16px;position:absolute;right:-16px;top:0;line-height:0;font-size:0;} .box li.current{background:#933;z-index:1;} .box li.current i{border-color:transparent transparent transparent #933;}
页面已完成 如有不足之处 请留言!谢谢!!


