如果你已经配置好了你的开发环境,如果没有你可以参考 Silverlight 全系列 - 开始 。
简 要 1.我会在这里将同一个例子用两个开发环境完成:Vs2008 和 Microfot Expression Blend 3。
2.解释一个典型的Silverlight项目的文件结构和构成。
3.简单解释一个Silverlight项目如何运行的。
4.完成HellowWorld Application。
5.MainPage.xaml 和 MailPage.xaml.cs关系。
Microsft Expression Blend 3 :是一个华丽的可视化的开发环境,主要利用它来做界面布局和美工相关的工作,当然其实它的功能远远不止这一点点。
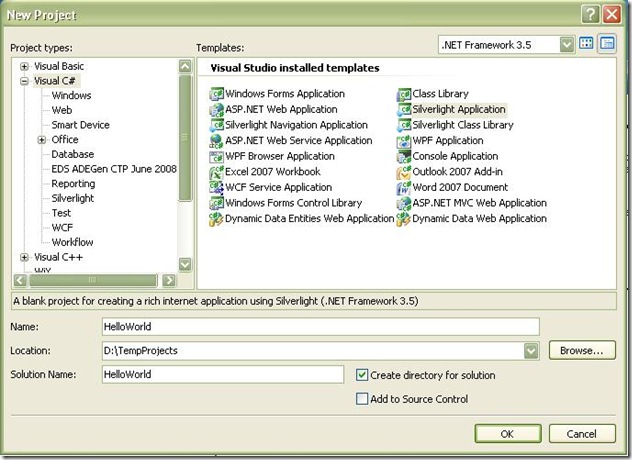
开始使用vs2008建立HelloWorld 1.开启Vs2008新建一个项目:文件>>新建项目.
2. 在“新建项目”对话框中选择:C# >> Silverlight Application. 为项目取名为:Helloworld
3.点击确定,然后可以看见如下的对话框:
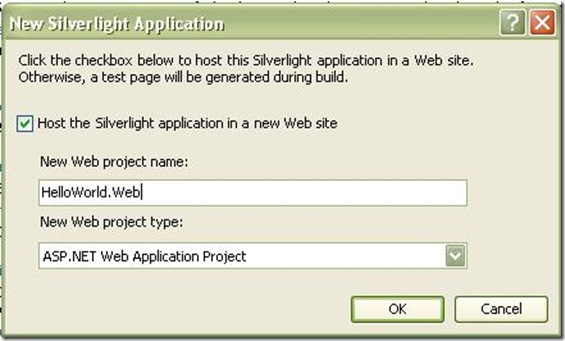
因为Silverlight需要本质上运行在一个插件环境中,所以它需要一个宿主来承载它。这个界面就是在询问你是否需要同时建立一个Web Application来承载Silverlight Application。当然如果你只是独立的开发Silverlight Application那么也可以不用将Host the Silverlight Application in a new Web site前的勾勾去掉。如果是这样,那么你的Silverlight Application会在你需要调试的时候帮你生成一个html的用于测试的页面来承载你的Silverlight.
程序文件结构 如果你直接点击“OK”(确定)就得到如下的显示的内容:
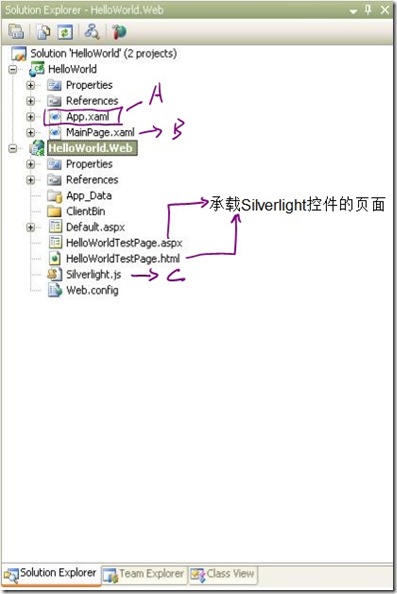
一旦你完成,你就可以Solution里面的为你创建的文件结构。有必要做一个简单的介绍,一般了解Silverlight开发环境都有些什么构成
首先你会看见一个HelloWorld project. 这是一个“Silverlight Application” 类型的项目。Silverlight 无法使用传统的.net framework平台的类库,它有属于自己的开发平台。
在Silverlight Application 项目中,你可以看见被我标识的A,B.其中:
A :是必要的,当Silverlight被启动是首先会执行这个它。它是继承Application类而来的一个特定的App对象,主要帮你完成应用程序的初始化的工作和启动应用程序,就是我们知道“程序入口”。
B :默认情况下,你会看见一个MainPage.xaml 和 mainPage.xaml.cs文件,它是继承UserControl类而来的。默认情况下App会载入这个界面。
然后是另一个项目位于Silverlight Application 项目的下面。那是一个传统的Web Application的项目。在这个项目下我标识了C。
C:是自动产生并用于承载Silverlight应用程序的,你可以设置任意其中的一个为起始页面。
ClientBin: 你还可以看见一个ClientBin文件夹,Silverlight生成的下载程序包(.xap)就保存在这里。一旦你将项目生成你将在里面看到Helloworld.xap程序包。
文件结构就解释到这里。
程序运行原理 1.一旦你完成了Silverlight程序,它会生成一个.xap程序包并把这个文件包放入到ClientBin文件下。但在复杂的情况下,你不仅可以看到.xap程序包,还会看到一些.zip的压缩文件也反正这里。这些文件包和压缩包将被下载到客户端。
2.当用户请求承载Silverlight的页面如HelloworldTest.aspx页面的时候,程序包首先会被下载。
3.一旦程序包下载完成,Silverlight的运行时会加载Silverlight应用程序到应用程序域中。
4.然后,App.cs会先执行,它会加载Mainpage.xaml并将其显示出来。
应用程序域:也许很多人对这个概念不是很熟悉,你可以暂时认为它是一个专门运行程序的特定区域。就像人只能生活在地球上一样,但如果你想到月球去也可以,请穿上太空服。这里的应用程序域有点类似于太空服。
完成Helloworld Application 1.我们打开Mainpage.xaml文件:
MainPage.xaml < UserControl x :Class ="HelloWorld.MainPage"
xmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns :x ="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns :d ="http://schemas.microsoft.com/expression/blend/2008" xmlns :mc ="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc :Ignorable ="d" d :DesignWidth ="640" d :DesignHeight ="480" >
< Grid x :Name ="LayoutRoot" >
< Grid.RowDefinitions >
< RowDefinition Height ="Auto" />
< RowDefinition Height ="Auto" />
</ Grid.RowDefinitions >
< TextBlock x :Name ="txtcontent" Text ="" Width ="150" Height ="48" FontSize ="48" Grid .Row ="0" />
< Button x :Name ="btnShow" Content ="Show Hello World" Click ="btnShow_Click" Grid .Row ="1" />
</ Grid >
</ UserControl >
我们先添加:
< Grid.RowDefinitions >
< RowDefinition Height ="Auto" />
< RowDefinition Height ="Auto" />
</ Grid.RowDefinitions > 我们可以忽略Grid的用法,Grid类似我们使用的<Table>标签。以上代码的表示我们我把Grid分割成两行.
然后我们添加:
< TextBlock x :Name ="txtcontent" Text ="" Width ="150" Height ="48" FontSize ="48" Grid .Row ="0" />
< Button x :Name ="btnShow" Content ="Show Hello World" Click ="btnShow_Click" Grid .Row ="1" /> TextBlock等同于我们在asp.net中用的Label.button就不用说了吧,其中Grid.row的设置表示我要把相应的控件放置在哪一行中。
在Button中我们设置
Content : 它相当于原来Button的Text.
Click: 通过它挂接事件处理程序btnShow_Click,这个程序将在另一个文件中可以看见(MainPage.xaml.cs)
以下是MainPage.xaml.cs
MainPage.xaml.cs using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace HelloWorld
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private void btnShow_Click(object sender, RoutedEventArgs e)
{
this.txtcontent.Text = "Hello world!";
}
}
}
我们可以在事件里键入我们的代码。以上表示的我要在txtcontent中显示一段内容。
到此程序完成。
MainPage.xaml 和 MailPage.xaml.cs关系
最后我需要解释一下这两个文件的关系,他们的关系类似于asp.net的代码后置的模式。
在xaml 中你可以看见 x :Class ="HelloWorld.MainPage" 这样的定义,这表示它将生成的托管类型。就是它会自动生成一个叫 HellWorld.Mainpage的类。
Mainpage.xaml.cs里定义的类型是:public partial class MainPage。正好是xaml关联的类型。
不过请注意一点,并不是说xaml就要关联Mainpage.xaml.cs里定义的类型。
事实是:xaml会动态生成一个Mainpage类型,而mainpage.xaml.cs也会生成一个Mainpage类。但因为他们都被声明问部分类,所有最后他们会组合成一个类型。
现在我让你看到动态生成的类型。请注意看
public MainPage()
{
InitializeComponent();
}
在构造函数中,你可以见到一个方法,但这个方法在mainpage.xaml.cs文件中并没有被定义。我们只需要把鼠标放在方法的上面然后右击鼠标在菜单中点击“Go to Definition”(转到定义)。你就可以看见一个名为“mainpage.g.cs”的文件出现在你的VS2008中,这就是自动生成的Mainpage类型。当你对xaml进行任何操作的时候,这个文件都会帮你动态的生成相应的代码。
我想通过一个简单例子,我们要能了解一些基本的内容。希望我都涉及到。我就不上传例子了,这个例子足够简单。同时,我是希望你能读这篇文章知道一些Silverlight运行的基本逻辑和概念。
MainPage.xaml








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述