谷歌/微软/必应web页面免费翻译插件
随着网络时代的日益壮大,现在我们经常需要浏览一些各种外语的网页,或者是查阅资料帮助我们解决问题。更多的时候还是头疼在语言障碍上,正所谓"它认识你,你不认识它啊。"谷歌和微软两个企业,作为当下科技领域的龙头企业,都有着各自针对翻译的解决方案,而且还非常易用。本文我就像大家介绍一下谷歌/微软/必应这三款web页面翻译工具。

很多时候,可能我们web项目中需要的只是机械式的翻译,并不需要什么利用xml或者js json等等实现逼真翻译,那样工作量太大。这时候可能你就需要这几款小工具来帮助你。当然,如果对翻译或者你的项目外国用户非常多的话,还是介绍自己动手做语言切换,毕竟工具翻译是机械翻译。
虽然说国内现在无法使用谷歌,虽然说......但是,谷歌的东西确实很好用。而且非常人性化。
代码正文:
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>TranslateTool</title> </head> <body> <div>Just do it.</div> <!--谷歌翻译--> <div id="google_translate_element"></div> <script> function googleTranslateElementInit() { new google.translate.TranslateElement({ layout: google.translate.TranslateElement.InlineLayout.HORIZONTAL }, 'google_translate_element'); } </script> <script src="http://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script> </body> </html>
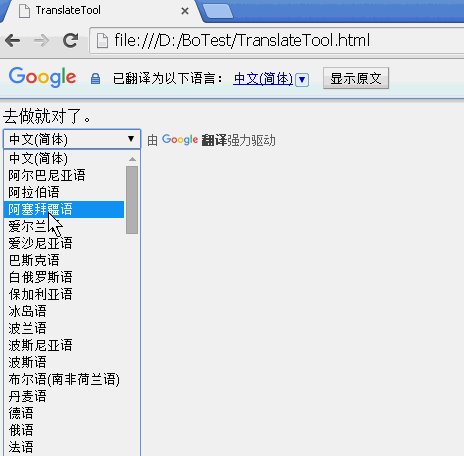
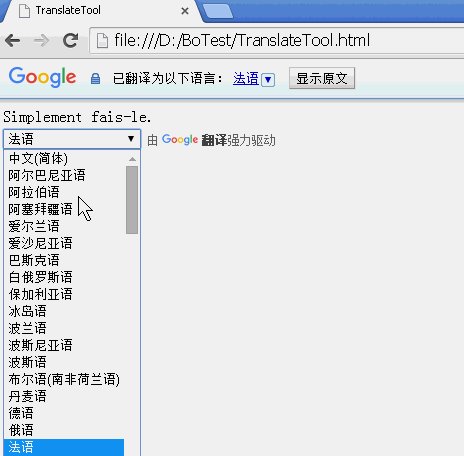
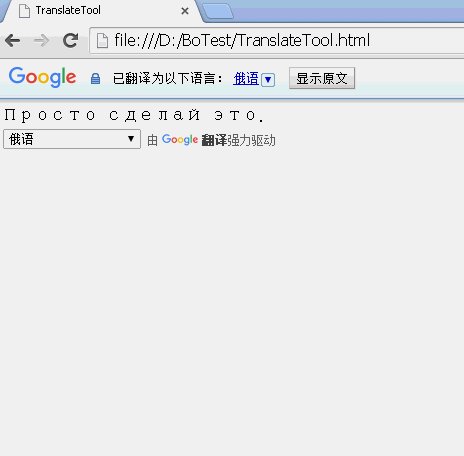
代码效果:

代码正文:
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div>Just do it.</div> <!--微软翻译--> <div id="MicrosoftTranslatorWidget" style="width: 100%; min-height: 57px; border-color: #170D07; background-color: #362F2A;"> <noscript> <a href="http://www.microsofttranslator.com/bv.aspx?a=http%3a%2f%2flocalhost%2f"> Translate this page </a> <br /> Powered by <a href="http://www.microsofttranslator.com">Microsoft® Translator</a> </noscript> </div> <script type="text/javascript"> /* <![CDATA[ */setTimeout(function () { var s = document.createElement("script"); s.type = "text/javascript"; s.charset = "UTF-8"; s.src = "http://www.microsofttranslator.com/Ajax/V2/Widget.aspx" + "?mode=auto" + "&from=en" + "&layout=ts" + "&appId=<%= InteractiveSDK.Properties.Settings.Default.WidgetAppId %>"; var p = document.getElementsByTagName('head')[0] || document.documentElement; p.insertBefore(s, p.firstChild); }, 0); /* ]]> */ </script> </body> </html>
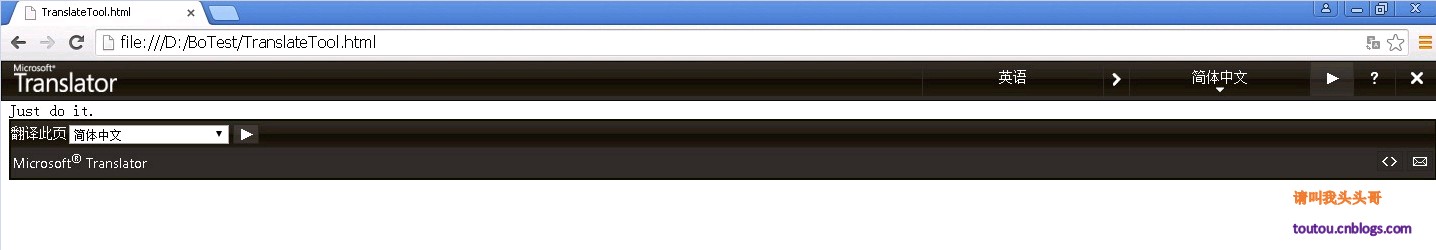
代码效果:
因为微软现在主打必应,所以微软翻译已经很久没有更新了,从UI的臃肿也可以看出来。而且配置起来比较麻烦,所以不是太建议大家使用微软翻译。

代码正文:
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div>Just do it.</div> <div>Just do it.</div> <div>Just do it.</div> <div>Just do it.</div> <div>Just do it.</div> <!--必应翻译--> <div id='MicrosoftTranslatorWidget' class='Dark' style='color:white;background-color:#555555'></div> <script type='text/javascript'>setTimeout(function () { { var s = document.createElement('script'); s.type = 'text/javascript'; s.charset = 'UTF-8'; s.src = ((location && location.href && location.href.indexOf('https') == 0) ? 'https://ssl.microsofttranslator.com' : 'http://www.microsofttranslator.com') + '/ajax/v3/WidgetV3.ashx?siteData=ueOIGRSKkd965FeEGM5JtQ**&ctf=True&ui=true&settings=Manual&from='; var p = document.getElementsByTagName('head')[0] || document.documentElement; p.insertBefore(s, p.firstChild); } }, 0);</script> </body> </html>
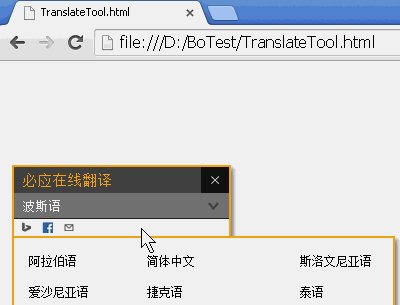
不得不说必应虽然市场份额可能还没有达到预计的效果,但是必应的成长和努力确实惊人!必应的翻译工具也是设计的非常人性化的,大家还可以在这里自定义翻译插件样式。
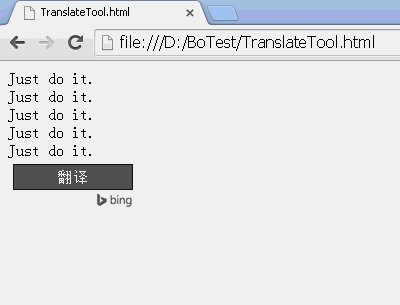
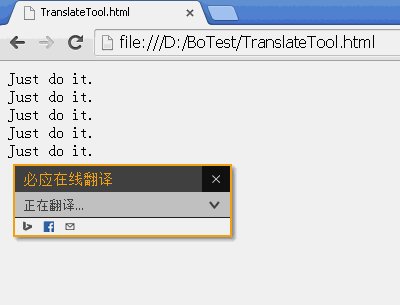
代码效果:

又到了该做博客总结的时候了,好紧张,好紧张啊!
作 者:请叫我头头哥
出 处:http://www.cnblogs.com/toutou/
关于作者:专注于基础平台的项目开发。如有问题或建议,请多多赐教!
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步。或者直接私信我
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!




 随着网络时代的日益壮大,现在我们经常需要浏览一些各种外语的网页,或者是查阅资料帮助我们解决问题。更多的时候还是头疼在语言障碍上,正所谓"它认识你,你不认识它啊。"谷歌和微软两个企业,作为当下科技领域的龙头企业,都有着各自针对翻译的解决方案,而且还非常易用。本文我就像大家介绍一下谷歌/微软/必应这三款web页面翻译工具。很多时候,可能我们web项目中需要的只是机械式的翻译,并不需要什么利用xml或者js json等等实现逼真翻译,那样工作量太大。这时候可能你就需要这几款小工具来帮助你。当然,如果对翻译或者你的项目外国用户非常多的话,还是介绍自己动手做语言切换,毕竟工具翻译是机械翻译。
随着网络时代的日益壮大,现在我们经常需要浏览一些各种外语的网页,或者是查阅资料帮助我们解决问题。更多的时候还是头疼在语言障碍上,正所谓"它认识你,你不认识它啊。"谷歌和微软两个企业,作为当下科技领域的龙头企业,都有着各自针对翻译的解决方案,而且还非常易用。本文我就像大家介绍一下谷歌/微软/必应这三款web页面翻译工具。很多时候,可能我们web项目中需要的只是机械式的翻译,并不需要什么利用xml或者js json等等实现逼真翻译,那样工作量太大。这时候可能你就需要这几款小工具来帮助你。当然,如果对翻译或者你的项目外国用户非常多的话,还是介绍自己动手做语言切换,毕竟工具翻译是机械翻译。

