flash研究(二)——与asp.net服务交互(访问数据库)
前一篇文章写了flash本地通信的方法,这篇文章主要研究一下flash访问数据库的方法。一个完整的flash访问数据库的程序,包括两部分,一是flash端请求程序,一是服务端接收到请求处理并返回数据的程序。这就类似一个aspx网页,每一个aspx页面都对应着一个aspx.cs文件,aspx页面将数据以各种形式呈现给用户,而呈现的数据是aspx.cs文件提供的。Flash程序也一样,flash端只负责将数据以不同的形式表现给用户,而表现的这些数据是服务程序提供的,flash通过自身的提供的方法向服务端发送请求,服务端接收到参数后访问数据库取得数据,并以一定的格式返回,flash端再通过自身指定的对象接收服务端返回的数据,并将其展现出来,这就完成了一次flash与后台程序或者说flash通过后台程序访问数据库的操作。
下面重点将三种flash请求和接收数据的方法
一、loadVariables
loadVariables(url:String, target:Object, [method:String]) : Void
url:服务端地址。
target:指向接收所加载变量的影片剪辑的目标路径。
method: [可选] - 指定用于发送变量的 HTTP 方法。该参数必须是字符串 GET或 POST。GET方法将变量附加到 URL 的末尾,它用于发送少量的变量。POST方法在单独的 HTTP 标头中发送变量,它用于发送长字符串的变量。
例:一个简单的flash与数据库交互的例子,当鼠标移动到按钮上时,在鼠标旁边以文本框的形式显示按钮的信息(按钮的信息在数据库中存储)。
Flash端请求数据代码:
 function ShowInfo()
function ShowInfo() {
{ loadVariables("http://10.72.25.203/flashy/FlashService.aspx", _root, "POST");
loadVariables("http://10.72.25.203/flashy/FlashService.aspx", _root, "POST"); hezuo_btn.label = "";
hezuo_btn.label = ""; }
}
这样将根影片剪辑上的所有变量发送给了一个aspx服务,并指定用根影片剪辑_root,来接收服务端返回的数据,这样适合变量较少的情况,因为这中方法是将根影片剪辑上的所有变量都发送到了服务端,如果想有选择的对变量进行发送,可用http://10.72.25.203/flashy/FlashService.aspx?变量名1=变量1值&变量名2=变量2值 这种方式来发送。
Flash端接收服务端返回数据的代码:
 _root.onData = function()
_root.onData = function()  {
{ _root.createTextField("textV",3,this._xmouse-50,this._ymouse-50,100,35);
_root.createTextField("textV",3,this._xmouse-50,this._ymouse-50,100,35); textV.border = true;
textV.border = true; textV.borderColor = 0x33BDCC;
textV.borderColor = 0x33BDCC; textV.background = true;
textV.background = true; textV.backgroundColor = 0x33BDCC;
textV.backgroundColor = 0x33BDCC; textV._alpha = 40;
textV._alpha = 40; textV.multiline = true;
textV.multiline = true; textV.wordWrap = true;
textV.wordWrap = true; textV.text = you;
textV.text = you; };
};
用根影片剪辑的onData事件接收,并将接收到的数据(存储在变量you中)用文本域的形式显示。
Flash按钮事件和发送变量的定义代码:
 var zhan_name:String;
var zhan_name:String; play1_btn.onRollOver = function(){
play1_btn.onRollOver = function(){ zhan_name = "合作";
zhan_name = "合作";  ShowInfo();
ShowInfo(); }
} play2_btn.onRollOver = function(){
play2_btn.onRollOver = function(){ zhan_name = "百口泉";
zhan_name = "百口泉";  ShowInfo();
ShowInfo(); }
} play3_btn.onRollOver = function(){
play3_btn.onRollOver = function(){ zhan_name = "重油";
zhan_name = "重油";  ShowInfo();
ShowInfo(); }
}注意代码写完后在发布设置中将本地回放安全性设为:只访问网络(后面的例子全部做相同的设置)。

服务端接收代码:
 Request.Form["zhan_name"];
Request.Form["zhan_name"];注意如果用URL?Par1=Value1&Par2=Value2这种方式发送请求,接收代码应写为:
 Request.QueryString["zhan_name "];
Request.QueryString["zhan_name "];服务端返回给flash数据的代码:
 Response.Write("you=返回的数据数据");
Response.Write("you=返回的数据数据");服务端完整代码:
 using System;
using System; using System.Data;
using System.Data; using System.Configuration;
using System.Configuration; using System.Web;
using System.Web; using System.Web.Security;
using System.Web.Security; using System.Web.UI;
using System.Web.UI; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls; using System.Data.OracleClient;
using System.Data.OracleClient;
 public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page {
{ OracleConnection OraCnn;
OracleConnection OraCnn; OracleCommand OC;
OracleCommand OC; OracleDataAdapter OA;
OracleDataAdapter OA; protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ OraCnn = new OracleConnection(GetDataInfo());
OraCnn = new OracleConnection(GetDataInfo()); }
}
 private string GetDataInfo()
private string GetDataInfo() {
{ OracleConnectionStringBuilder OS = new OracleConnectionStringBuilder();
OracleConnectionStringBuilder OS = new OracleConnectionStringBuilder(); OS.UserID = "sdptest";
OS.UserID = "sdptest"; OS.Password = "sdptest";
OS.Password = "sdptest"; OS.DataSource = "ORA116";
OS.DataSource = "ORA116"; return OS.ConnectionString;
return OS.ConnectionString; }
}
 public void GetDataFromtoreProcedure()
public void GetDataFromtoreProcedure() {
{ Response.Write("you=");
Response.Write("you="); OraCnn.Open();
OraCnn.Open(); OC = new OracleCommand("oilstore.oilstore", OraCnn);
OC = new OracleCommand("oilstore.oilstore", OraCnn); OC.CommandType = CommandType.StoredProcedure;
OC.CommandType = CommandType.StoredProcedure; OracleParameter OracleP1 = new OracleParameter("ZName", OracleType.VarChar, 10);
OracleParameter OracleP1 = new OracleParameter("ZName", OracleType.VarChar, 10); OracleP1.Direction = ParameterDirection.Input;
OracleP1.Direction = ParameterDirection.Input; OracleP1.Value = Request.Form["zhan_name"];
OracleP1.Value = Request.Form["zhan_name"]; OracleParameter OracleP2 = new OracleParameter("C", OracleType.Cursor);
OracleParameter OracleP2 = new OracleParameter("C", OracleType.Cursor); OracleP2.Direction = ParameterDirection.Output;
OracleP2.Direction = ParameterDirection.Output; OC.Parameters.Add(OracleP1);
OC.Parameters.Add(OracleP1); OC.Parameters.Add(OracleP2);
OC.Parameters.Add(OracleP2); OA = new OracleDataAdapter(OC);
OA = new OracleDataAdapter(OC); DataTable DT = new DataTable();
DataTable DT = new DataTable(); OA.Fill(DT);
OA.Fill(DT); OraCnn.Close();
OraCnn.Close(); if (DT.Rows.Count > 0)
if (DT.Rows.Count > 0) {
{ string curyou = string.Empty;
string curyou = string.Empty; for (int i = 0; i < DT.Rows.Count; i++)
for (int i = 0; i < DT.Rows.Count; i++) {
{ for (int j = 0; j < DT.Columns.Count; j++)
for (int j = 0; j < DT.Columns.Count; j++) {
{ curyou += DT.Rows[i][j] + " ";
curyou += DT.Rows[i][j] + " "; }
} }
} Response.Write(curyou);
Response.Write(curyou); }
} else
else {
{ Response.Write("无数据!");
Response.Write("无数据!"); }
} }
}
 }
}服务端接收到变量zhan_name后,通过Oracle存储过程取数据,然后返回,注意返回形式:Response.Write("you="),将返回的结果集赋给了变量you,flash端可以接收到you的值,注意这种方式一次只能够返回一个变量,如果这样写:Response.Write("you=132,qi=234"),这样flash是读不出qi的,读出you的值是:132,qi=234。
二、LoadVars类
LoadVars类的load,send和sendAndLoad方法也可以像loadVariables一样向服务端发送并接收数据,但要比loadVariables合理的多,因为loadVariables每次将当前影片剪辑内的所有变量都发向了服务端,这很可能将我们不希望发送的数据也发送了过去,同时服务端也只能向flash返回一个变量,而LoadVars类就解决了这些问题。
我们先看看LoadVars类的方法和事件:
方法:
Load(URL):将LoadVars对象内容发送到指定的URL服务地址。
Send(URL, [,目标窗口,传送方式]):从指定的URL服务地址加载数据。
sendAndLoad(URL,接收对象,[传送方式]):将LoadVars对象内容发送到指定的URL服务地址,并接收服务端返回的值。
getBytesLoaded():返回目前加载数据的字节数。
事件:
onLoad(success):数据加载完触发,并传入参数,success的值为true,表示加载成功,否则加载失败。
例:将上面的例子改用LoadVars实现,并优化一下,增加了发送到服务端的变量个数,返回数据到XML文件中。整个代码如下,注释较全,不再做解释。
 //全局时间和服务地址变量
//全局时间和服务地址变量 var formattedDate:String;
var formattedDate:String; var URLString:String;
var URLString:String; //防止多个flash之间变量冲突
//防止多个flash之间变量冲突 this._lockroot = true;
this._lockroot = true; //初始化函数
//初始化函数 function init() {
function init() { URLString = "http://10.72.25.203/flashy/FlashService.aspx";
URLString = "http://10.72.25.203/flashy/FlashService.aspx"; formattedDate = getDateStr();
formattedDate = getDateStr(); //初始化按钮属性
//初始化按钮属性 SiChuanShengMa_btn.Func = "四川盛马";
SiChuanShengMa_btn.Func = "四川盛马"; DuShiHua_btn.Func = "独石化";
DuShiHua_btn.Func = "独石化"; KeShiHua_btn.Func = "克石化";
KeShiHua_btn.Func = "克石化"; WuShiHua_btn.Func = "乌石化";
WuShiHua_btn.Func = "乌石化"; XiBuGuanDao_btn.Func = "西部管道";
XiBuGuanDao_btn.Func = "西部管道"; }
} //按钮事件,鼠标移动到按钮上时动态生成文本域显示数据
//按钮事件,鼠标移动到按钮上时动态生成文本域显示数据 SiChuanShengMa_btn.onRollOver = function() {
SiChuanShengMa_btn.onRollOver = function() { ShowInfo(SiChuanShengMa_btn.Func, formattedDate);
ShowInfo(SiChuanShengMa_btn.Func, formattedDate); };
}; DuShiHua_btn.onRollOver = function() {
DuShiHua_btn.onRollOver = function() { ShowInfo(DuShiHua_btn.Func, formattedDate);
ShowInfo(DuShiHua_btn.Func, formattedDate); };
}; KeShiHua_btn.onRollOver = function() {
KeShiHua_btn.onRollOver = function() { ShowInfo(KeShiHua_btn.Func, formattedDate);
ShowInfo(KeShiHua_btn.Func, formattedDate); };
}; WuShiHua_btn.onRollOver = function() {
WuShiHua_btn.onRollOver = function() { ShowInfo(WuShiHua_btn.Func, formattedDate);
ShowInfo(WuShiHua_btn.Func, formattedDate); };
}; XiBuGuanDao_btn.onRollOver = function() {
XiBuGuanDao_btn.onRollOver = function() { ShowInfo(XiBuGuanDao_btn.Func, formattedDate);
ShowInfo(XiBuGuanDao_btn.Func, formattedDate); };
}; //鼠标离开按钮时,文本域隐藏
//鼠标离开按钮时,文本域隐藏 SiChuanShengMa_btn.onRollOut = SiChuanShengMa_btn.onReleaseOutside=DuShiHua_btn.onRollOut=DuShiHua_btn.onReleaseOutside=KeShiHua_btn.onRollOut=KeShiHua_btn.onReleaseOutside=WuShiHua_btn.onRollOut=WuShiHua_btn.onReleaseOutside=XiBuGuanDao_btn.onRollOut=XiBuGuanDao_btn.onReleaseOutside=function () {
SiChuanShengMa_btn.onRollOut = SiChuanShengMa_btn.onReleaseOutside=DuShiHua_btn.onRollOut=DuShiHua_btn.onReleaseOutside=KeShiHua_btn.onRollOut=KeShiHua_btn.onReleaseOutside=WuShiHua_btn.onRollOut=WuShiHua_btn.onReleaseOutside=XiBuGuanDao_btn.onRollOut=XiBuGuanDao_btn.onReleaseOutside=function () { textV._visible = false;
textV._visible = false; };
}; //动态生成文本域函数
//动态生成文本域函数 function ShowTextField(you:String) {
function ShowTextField(you:String) { _root.createTextField("textV", 3, this._xmouse+10, this._ymouse-5, 120, 70);
_root.createTextField("textV", 3, this._xmouse+10, this._ymouse-5, 120, 70); textV.border = true;
textV.border = true; textV.borderColor = 0x802A2A;
textV.borderColor = 0x802A2A; textV.background = true;
textV.background = true; textV.html = true;
textV.html = true; textV.backgroundColor = 0x7CFC00;
textV.backgroundColor = 0x7CFC00; textV.multiline = true;
textV.multiline = true; textV.wordWrap = true;
textV.wordWrap = true; if (you != null) {
if (you != null) { textV.htmlText = you;
textV.htmlText = you; } else {
} else { textV.htmlText = "正在加载数据
textV.htmlText = "正在加载数据 ";
"; }
} infoFormat = new TextFormat();
infoFormat = new TextFormat(); infoFormat.font = "黑体";
infoFormat.font = "黑体"; infoFormat.size = 12;
infoFormat.size = 12; infoFormat.color = 0x000000;
infoFormat.color = 0x000000; textV._alpha = 90;
textV._alpha = 90; textV.embedFonts = true;
textV.embedFonts = true; textV.setTextFormat(infoFormat);
textV.setTextFormat(infoFormat); textV._visible = true;
textV._visible = true; }
} //为按钮请求服务端数据函数
//为按钮请求服务端数据函数 function ShowInfo(ZName:String, myDate:String) {
function ShowInfo(ZName:String, myDate:String) { var ReplyXML:XML = new XML();
var ReplyXML:XML = new XML(); ReplyXML.onLoad = function() {
ReplyXML.onLoad = function() { var resultXML:XML = new XML();
var resultXML:XML = new XML(); //忽略空节点
//忽略空节点 resultXML.ignoreWhite = true;
resultXML.ignoreWhite = true; resultXML.parseXML(this);
resultXML.parseXML(this); var contentValue:String = "";
var contentValue:String = ""; var e:XMLNode = resultXML.firstChild.firstChild;
var e:XMLNode = resultXML.firstChild.firstChild; contentValue += e.lastChild.firstChild.nodeValue;
contentValue += e.lastChild.firstChild.nodeValue; if (e.lastChild.nodeName == "提示信息") {
if (e.lastChild.nodeName == "提示信息") { ShowTextField(contentValue);
ShowTextField(contentValue); } else {
} else { ShowTextField("无数据!");
ShowTextField("无数据!"); }
} };
}; //实例化LoadVars类,用其发送数据到服务端,并且返回数据到XML类
//实例化LoadVars类,用其发送数据到服务端,并且返回数据到XML类 var send_lv:LoadVars = new LoadVars();
var send_lv:LoadVars = new LoadVars(); send_lv.flashPar1 = ZName;
send_lv.flashPar1 = ZName; send_lv.flashPar2 = myDate;
send_lv.flashPar2 = myDate; send_lv.sendAndLoad(URLString, ReplyXML);
send_lv.sendAndLoad(URLString, ReplyXML); }
} //获取当前系统时间
//获取当前系统时间 function getDateStr():String {
function getDateStr():String { var myDate:Date = new Date();
var myDate:Date = new Date(); return myDate.getFullYear()+"-"+(myDate.getMonth()+1)+"-"+myDate.getDate();
return myDate.getFullYear()+"-"+(myDate.getMonth()+1)+"-"+myDate.getDate(); }
}注意:发布生成的swf文件必须在iis里面发布用“http://...”地址来访问,或者做下面设置,否则直接打开是加载不上数据的(flash播放器的安全性阻止了数据访问)。
本地访问设置步骤:
1、在flash播放器上点击右键/设置/高级

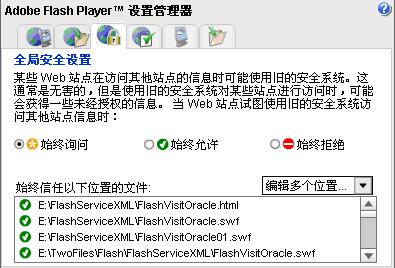
2、在打开的网页上面点击全局安全性设置面板

点击编辑位置,将生成的swf位置添加进去,关掉网页,OK了。
服务端接收参数的方法和loadVariables相同,不同的是返回数据的时候返回的是一个xml文件,返回数据的代码如下:
 public void GetDataFormStoreProcedure(string SPName, string dateTime, string organiseName)
public void GetDataFormStoreProcedure(string SPName, string dateTime, string organiseName) {
{ if (SPName == null || SPName == "")
if (SPName == null || SPName == "") {
{ Response.Write("<?xml version='1.0' encoding='utf-8'?><RootName>无数据!</RootName>");
Response.Write("<?xml version='1.0' encoding='utf-8'?><RootName>无数据!</RootName>"); }
} else
else {
{ try
try {
{ m_OracleCnn.Open();
m_OracleCnn.Open(); m_OracleCmmd = new OracleCommand(SPName, m_OracleCnn);
m_OracleCmmd = new OracleCommand(SPName, m_OracleCnn); m_OracleCmmd.CommandType = CommandType.StoredProcedure;
m_OracleCmmd.CommandType = CommandType.StoredProcedure;
 OracleParameter OraclePar1 = new OracleParameter("P_RQ", OracleType.DateTime);
OracleParameter OraclePar1 = new OracleParameter("P_RQ", OracleType.DateTime); OraclePar1.Direction = ParameterDirection.Input;
OraclePar1.Direction = ParameterDirection.Input; OraclePar1.Value = dateTime;
OraclePar1.Value = dateTime; OracleParameter OraclePar2 = new OracleParameter("p_dw", OracleType.VarChar);
OracleParameter OraclePar2 = new OracleParameter("p_dw", OracleType.VarChar); OraclePar2.Direction = ParameterDirection.Input;
OraclePar2.Direction = ParameterDirection.Input; OraclePar2.Value = organiseName;
OraclePar2.Value = organiseName; OracleParameter OraclePar3 = new OracleParameter("C", OracleType.Cursor);
OracleParameter OraclePar3 = new OracleParameter("C", OracleType.Cursor); OraclePar3.Direction = ParameterDirection.Output;
OraclePar3.Direction = ParameterDirection.Output; m_OracleCmmd.Parameters.Add(OraclePar1);
m_OracleCmmd.Parameters.Add(OraclePar1); m_OracleCmmd.Parameters.Add(OraclePar2);
m_OracleCmmd.Parameters.Add(OraclePar2); m_OracleCmmd.Parameters.Add(OraclePar3);
m_OracleCmmd.Parameters.Add(OraclePar3);
 m_OracleAdp = new OracleDataAdapter(m_OracleCmmd);
m_OracleAdp = new OracleDataAdapter(m_OracleCmmd); DataSet DS = new DataSet();
DataSet DS = new DataSet(); m_OracleAdp.Fill(DS);
m_OracleAdp.Fill(DS); m_OracleCnn.Close();
m_OracleCnn.Close();
 string xmlString = DS.GetXml();
string xmlString = DS.GetXml(); Response.Write(xmlString);
Response.Write(xmlString); }
} catch (Exception e1)
catch (Exception e1) {
{ Response.Write(e1.Message);
Response.Write(e1.Message); }
} }
} }
}
代码比较简单,就不做解释了。
三、XML
XML类的send和senAndLoad方法和LoadVars类的这两个方法类似。
1、public send(url:String, [target:String], [method:String]) : Boolean将指点的XML发送到URL地址。
url:指定 XML 对象的目标 URL。
target: [可选]显示服务器返回的数据的浏览器窗口:
_self 指定当前窗口中的当前帧。
_blank 指定一个新窗口。
_parent 指定当前帧的父级。
_top 指定当前窗口中的顶级帧。
如果不指定 target 参数,则与指定 _self 的效果相同。
method: [可选] HTTP 协议所使用的方法:"GET" 或 "POST"。在浏览器中,默认值为 "POST"。在 Flash 测试环境中,默认值为 "GET"。
例:
var my_xml:XML = new XML("<Root><name>flashPar1</name><date>flashPar2</date></Root>");
my_xml.contentType = "text/xml";my_xml.send("http://10.72.25.203/flashy/FlashService.aspx ", "_blank");
2、public sendAndLoad(url:String, resultXML:XML) : Void
url:指定的 XML对象的目标 URL。
resultXML:目标 XML对象,它将接收来自服务器的返回信息。
例:用XML类的sendAndLoad实现一个用户登录,flash界面上放两个输入文本用于输入用户名和密码,一个输出文本显示登录验证信息,一个按钮发送数据,
Flash端代码如下:
 send_btn.onRelease = function() {
send_btn.onRelease = function() { if (login_name == null || login_password == null) {
if (login_name == null || login_password == null) { reply_txt = "输入的用户名和密码必须正确!";
reply_txt = "输入的用户名和密码必须正确!"; } else {
} else { //第一步 构建一个XML文档,该文档仅有一个节点LOGIN,
//第一步 构建一个XML文档,该文档仅有一个节点LOGIN, //但是该节点有两个属性:uesrname和password。
//但是该节点有两个属性:uesrname和password。 //例如:<LOGIN uesrname = "Tom" password = "111111" />
//例如:<LOGIN uesrname = "Tom" password = "111111" /> var loginXML:XML = new XML();
var loginXML:XML = new XML(); loginXML.ignoreWhite = true;
loginXML.ignoreWhite = true; loginElement = loginXML.createElement("LOGIN");
loginElement = loginXML.createElement("LOGIN"); loginElement.attributes.username = login_name;
loginElement.attributes.username = login_name; loginElement.attributes.password = login_password;
loginElement.attributes.password = login_password; loginXML.appendChild(loginElement);
loginXML.appendChild(loginElement); //第二步 构建一个XML对象,该对象用来控制服务器返回的信息
//第二步 构建一个XML对象,该对象用来控制服务器返回的信息 var loginReplyXML:XML = new XML();
var loginReplyXML:XML = new XML(); loginReplyXML.onLoad = onLoginReply;
loginReplyXML.onLoad = onLoginReply; //第三步 使用sendAndLoad()方法将登录信息发送给服务器,
//第三步 使用sendAndLoad()方法将登录信息发送给服务器, //并将返回的信息赋给XML对象loginReplyXML
//并将返回的信息赋给XML对象loginReplyXML loginXML.sendAndLoad("http://127.0.0.1/loginXML.aspx", loginReplyXML);
loginXML.sendAndLoad("http://127.0.0.1/loginXML.aspx", loginReplyXML); reply_txt = "验证中
reply_txt = "验证中
 ";
"; }
} };
}; //函数onLoginReply()用来处理服务器返回的信息
//函数onLoginReply()用来处理服务器返回的信息 function onLoginReply() {
function onLoginReply() { var resultXML:XML = new XML();
var resultXML:XML = new XML(); resultXML.ignoreWhite = true;
resultXML.ignoreWhite = true; resultXML.parseXML(this);
resultXML.parseXML(this); var e:XMLNode = resultXML.firstChild;
var e:XMLNode = resultXML.firstChild; if (e.nodeName == "LOGINREPLY" && e.attributes.STATUS == "OK") {
if (e.nodeName == "LOGINREPLY" && e.attributes.STATUS == "OK") { reply_txt = "验证通过";
reply_txt = "验证通过"; // 在这里可以编写其它的脚本用于验证通过后要响应的程序
// 在这里可以编写其它的脚本用于验证通过后要响应的程序 } else if (e.nodeName == "LOGINREPLY" && e.attributes.STATUS == "FAILED") {
} else if (e.nodeName == "LOGINREPLY" && e.attributes.STATUS == "FAILED") { reply_txt = " 用户名和密码不正确!";
reply_txt = " 用户名和密码不正确!"; }
} }
}服务端接收XML发送的数据的方法和前面的方法都不同,要从Http包头中取发送过来的数据,服务端接收数据的代码如下:
 Stream xmlStream = Request.InputStream;//接收发送过来的XML数据,位于HTTP报头中
Stream xmlStream = Request.InputStream;//接收发送过来的XML数据,位于HTTP报头中 DataSet DS = new DataSet();
DataSet DS = new DataSet(); DS.ReadXml(xmlStream);//将它读进一个DataSet
DS.ReadXml(xmlStream);//将它读进一个DataSet XmlDocument xmlDoc = new XmlDocument();
XmlDocument xmlDoc = new XmlDocument(); xmlDoc.LoadXml(DS.GetXml());
xmlDoc.LoadXml(DS.GetXml()); xmlElement root = xmlDoc.DocumentElement;
xmlElement root = xmlDoc.DocumentElement; string password = root.Attributes.GetNamedItem("password").value;
string password = root.Attributes.GetNamedItem("password").value; string username = root.Attributes.GetNamedItem("username").value;
string username = root.Attributes.GetNamedItem("username").value;接收到数据以后就是ado.net的工作了,就不赘述了,取完数据返回给falsh的方法和LoadVars例子中返回的方法相同。
访问数据库的就写到这,以后有空了再整理flash与JavaScript交互的方法。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号