Django 分页 以及自定义分页
Django提供了一个新的类来帮助你管理分页数据,这个类存放在django/core/paginator.py.它可以接收列表、元组或其它可迭代的对象。
基本语法
|
1
2
3
4
5
6
7
8
9
10
|
class Paginator(object): def __init__(self, object_list, per_page, orphans=0, allow_empty_first_page=True): self.object_list = object_list self.per_page = int(per_page) self.orphans = int(orphans) self.allow_empty_first_page = allow_empty_first_page…… |
基本语法实例
from django.core.paginator import Paginator objects = ['john','paul','george','ringo','lucy','meiry','checy','wind','flow','rain'] p = Paginator(objects,3) # 3条数据为一页,实例化分页对象 print(p.count) # 10 对象总共10个元素 print(p.num_pages) # 4 对象可分4页 print(p.page_range) # xrange(1, 5) 对象页的可迭代范围 page1 = p.page(1) # 取对象的第一分页对象 print(page1.object_list) # 第一分页对象的元素列表['john', 'paul', 'george'] print(page1.number) # 第一分页对象的当前页值 1 page2 = p.page(2) # 取对象的第二分页对象 print(page2.object_list) # 第二分页对象的元素列表 ['ringo', 'lucy', 'meiry'] print(page2.number) # 第二分页对象的当前页码值 2 print(page1.has_previous()) # 第一分页对象是否有前一页 False print(page1.has_other_pages()) # 第一分页对象是否有其它页 True print(page2.has_previous()) # 第二分页对象是否有前一页 True print(page2.has_next()) # 第二分页对象是否有下一页 True print(page2.next_page_number()) # 第二分页对象下一页码的值 3 print(page2.previous_page_number()) # 第二分页对象的上一页码值 1 print(page2.start_index()) # 第二分页对象的元素开始索引 4 print(page2.end_index()) # 第2分页对象的元素结束索引 6
官方解释
在视图中的应用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
from django.core.paginator import Paginator, EmptyPage, PageNotAnIntegerfrom django.shortcuts import renderdef listing(request): contact_list = Contacts.objects.all() paginator = Paginator(contact_list, 25) # Show 25 contacts per page page = request.GET.get('page') try: contacts = paginator.page(page) except PageNotAnInteger: # If page is not an integer, deliver first page. contacts = paginator.page(1) except EmptyPage: # If page is out of range (e.g. 9999), deliver last page of results. contacts = paginator.page(paginator.num_pages) return render(request, 'list.html', {'contacts': contacts}) |
在template的html模板中的应用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
{% for contact in contacts %} {# Each "contact" is a Contact model object. #} {{ contact.full_name|upper }}<br /> ...{% endfor %}<div class="pagination"> <span class="step-links"> {% if contacts.has_previous %} <a href="?page={{ contacts.previous_page_number }}">previous</a> {% endif %} <span class="current"> Page {{ contacts.number }} of {{ contacts.paginator.num_pages }}. </span> {% if contacts.has_next %} <a href="?page={{ contacts.next_page_number }}">next</a> {% endif %} </span></div> |
分割线。。。。。
回归到easyadmin项目中,我们来定制自己的分页功能,当然数据的获取我们依旧通过对象来提取,但是难点在于href属性,我们要如何构造url是关键,因为我们的分页功能是在过滤功能的基础上,因此不能简单的使用?page=%s 格式,而且为了能得到更好的体验也迫使我们不得不重写分页功能
首先看下视图函数吧
def display_table_objs(request,app_name,table_name): admin_class = easy_admin.enabled_admins[app_name][table_name] object_list,filter_condtions = table_filter(request, admin_class) paginator = Paginator(object_list, admin_class.list_per_page) # Show 25 contacts per page print(request.get_full_path()) page = request.GET.get('page') try: object_list=paginator.page(page) except PageNotAnInteger: object_list=paginator.page(1) except EmptyPage: object_list=paginator.page(paginator.num_pages) return render(request,'easyadmin/display_table.html',{"admin_class":admin_class,"filter_condtions":filter_condtions,'object_list':object_list})
基本没有改动 接下来看下自定义标签
@register.simple_tag() def easypaginator(request,object_list): """now_page:当前页 show_page:需要显示多少页 num_pages:总共有多少页 """ now_page=object_list.number show_page=6 num_pages=object_list.paginator.num_pages base_url="" for k,v in request.GET.items(): if k=='page': continue if v: base_url+="&%s=%s" %(k,v) if num_pages <= show_page: """如果总页数小于需要展示的页数 那么久把所有的页码都打出来吧""" start_page=1 end_page=num_pages else: start_page = now_page - (show_page - 1) / 2 end_page = now_page + (show_page - 1) / 2 if start_page <= 0: start_page = 1 end_page = start_page + show_page - 1 if end_page >= num_pages: end_page = num_pages start_page = num_pages - show_page + 1 str_list = [] if now_page == 1: prevpage = '<li class="disabled"><a>上一页</a></li>' else: active_url="?page=%s" % str(now_page-1) prevpage = '<li><a href=%s>上一页</a></li>' %(active_url+base_url) if now_page == num_pages: lastpage = '<li class="disabled" ><a href="#">下一页</a></li>' else: active_url = "?page=%s" % str(now_page + 1) lastpage='<li><a class="" href=%s>下一页</a></li>' %(active_url+base_url) str_list.append(prevpage) for i in range(int(start_page), int(end_page + 1)): if i == now_page: active_url = "?page=%s" % str(i) tmp = '<li class="active" ><a href=%s >%s</a></li>' %(active_url+base_url,str(i)) else: active_url = "?page=%s" % str(i) tmp = '<li class="" ><a href=%s >%s</a></li>' % (active_url + base_url, str(i)) str_list.append(tmp) str_list.append(lastpage) omit='<li class="" ><a>....</a></li>' if num_pages > show_page: str_list.insert(int(len(str_list)/2),omit) str_list = mark_safe("".join(str_list)) return str_list
我们接受两个对象,一个request,一个是object_list也就是数据。那么我们可以获得哪些数据呢?总共的页数,当前页数,以及params,同时我们也可以设置需要显示多少页的内容,而不是显示100页或者更多,这样更符合人们的需求,这个值的改变不是很多我们就直接写在函数中,而不考虑写在baseadmin类中。通过params我们可以拼接url,通过当前页我们可以确定标签的样式,当然这都是基于bootsharp插件,当然如果不用bootsharp对分页功能完全不影响。
<nav class="page pagination"> <ul class="pagination"> {% easypaginator request object_list %} </ul> </nav>
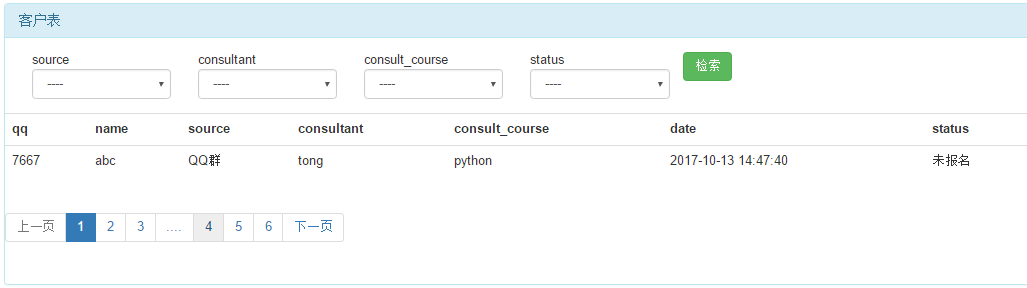
效果: