selenium Remote Server 实现原理
selenium作为一个出色的web automation框架,被越来越多的企业采用究其原因,框架设计的比较remarkable,
作为一个开源的框架,能够开辟出一套协议,以至于针对app测试的appium采取相同的strategy。使用的是webdriver protocol的扩展版。
为什么说这个框架设计的比较好?究竟好在哪里?
先从表面上看:
- selenium automation framework 支持多语言,java、python、c#、JavaScript、Perl、ruby ...... 测试工具中,能支持这么多语言还不牛逼么 ?QTP/UFT才只支持vbs
- 跨平台支持windows/linux/Mac OS
- 支持grid
- 拥有page object model和page factory
以上,均是不可多得的设计,那么问题又来了,为什么selenium支持那么多语言,怎么实现的?
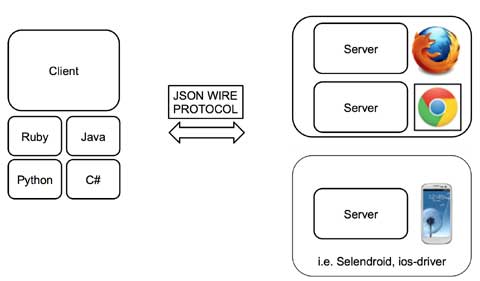
我想,我给出的答案是协议,selenium remote server/webdriver/appium等完全遵循webdriver json protocol
通过json协议实现跨语言跨平台。如果想了解更多webdriver的Json协议,请参考http://www.w3.org/TR/webdriver/
如果你也要使用restful 自己测试一下下载使用restclient-ui-3.5-jar-with-dependencies.jar
让我们来验证这一点,首先你需要一个restful client 和一个chromew ebdriver,selenium-server-standalone-2.48.0.jar
在cmd起remote server
java -Dwebdriver.chrome.driver="chromedriver.exe" -jar selenium-server-standalone-2.48.0.jar

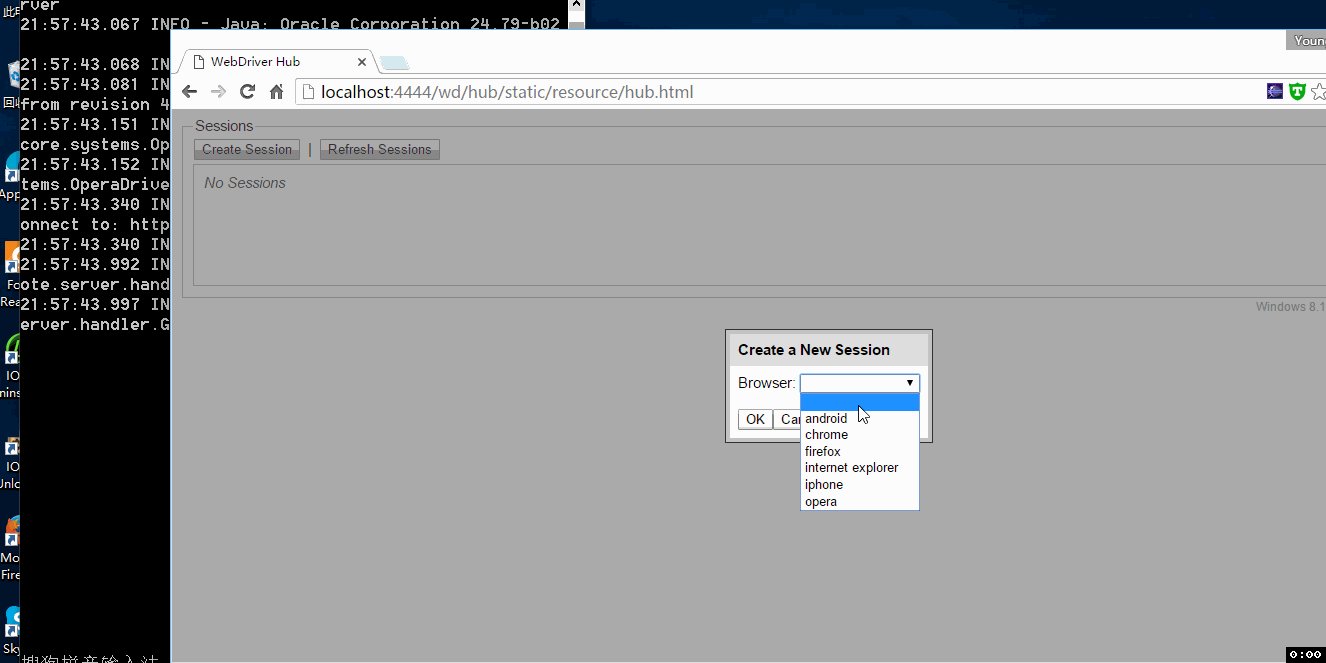
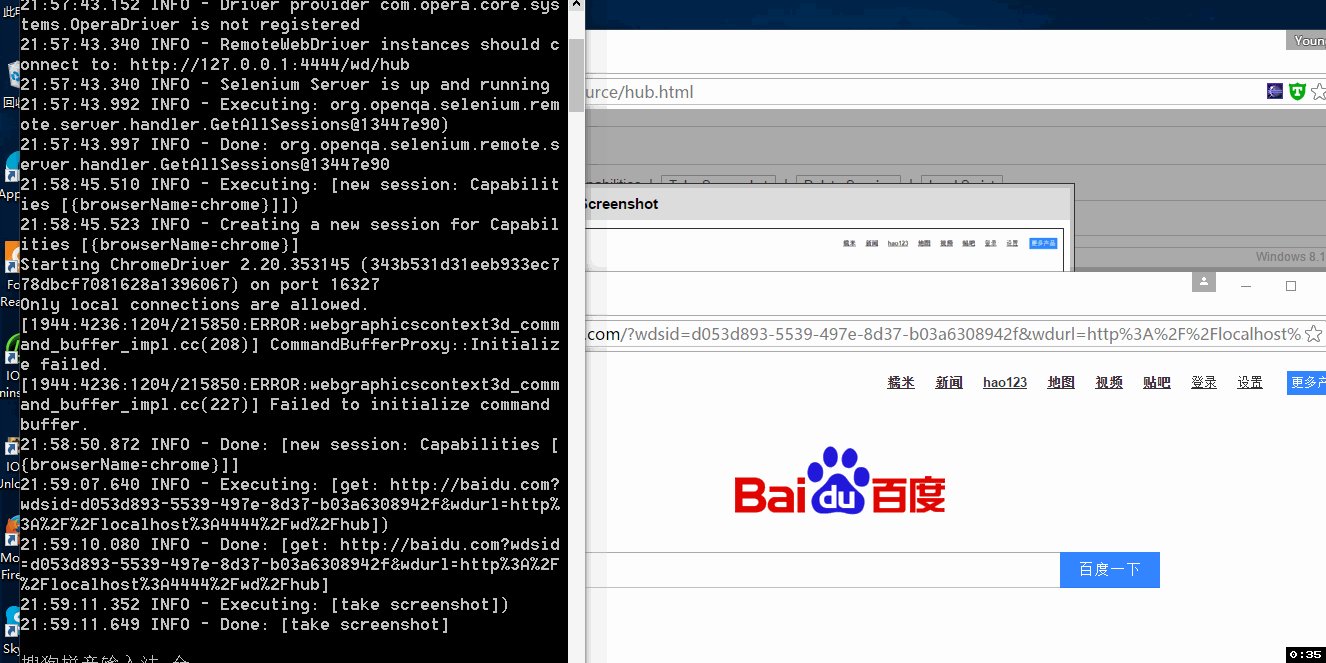
启动成功,接下来打开浏览器:打开http://localhost:4444/wd/hub/static/resource/hub.html
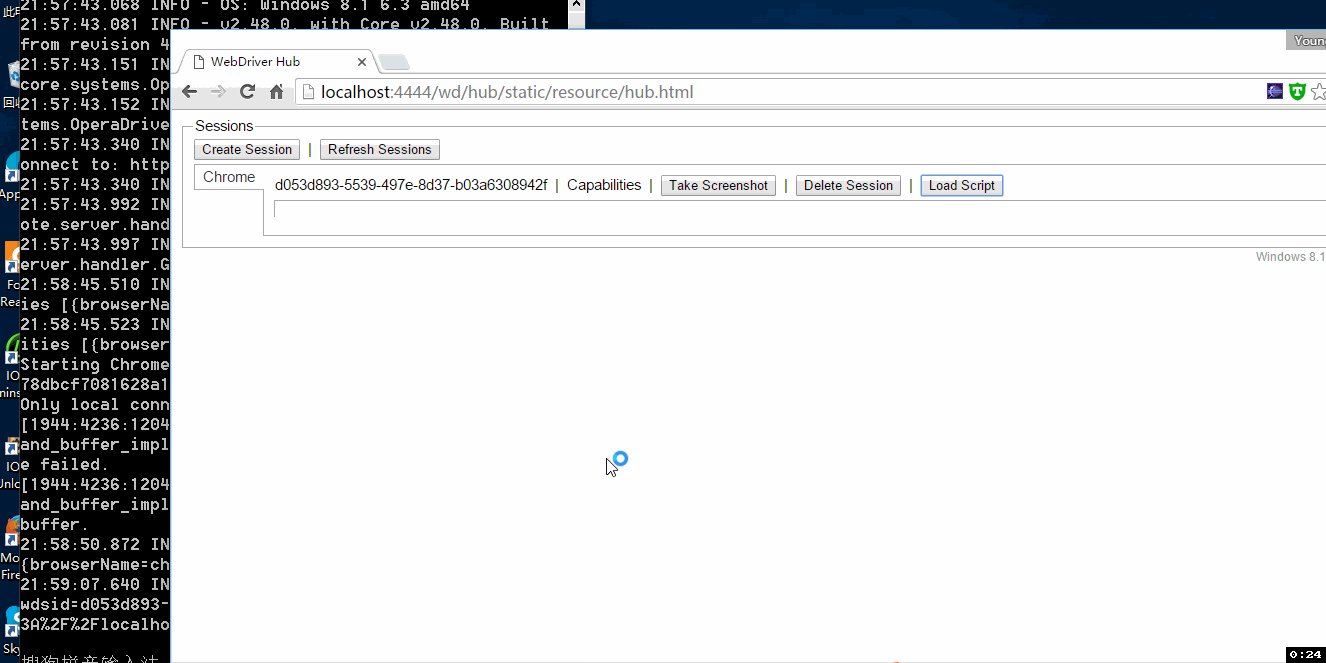
1.创建session
2.打开百度
3.创建截图

那么这个过程是在怎么实现呢?
看webdriver 的protocol
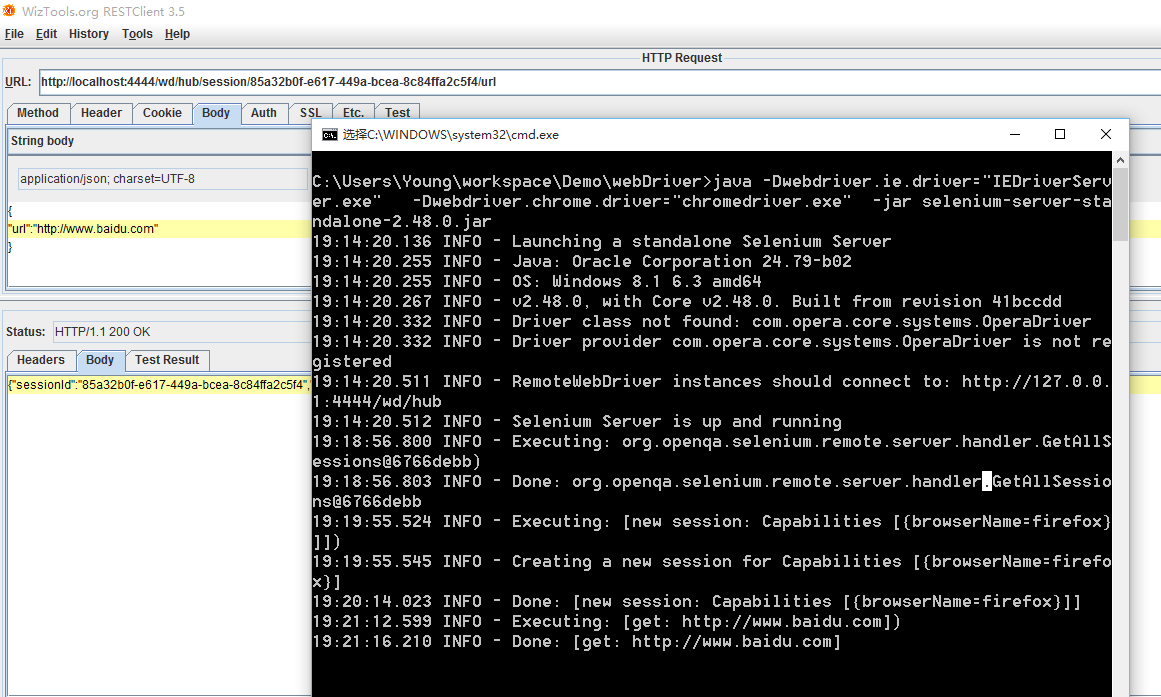
第一步创建session:Post http://127.0.0.1:4444/wd/hub/session
如果不想使用默认的,可以通过post desiredCapabilities
这样设置body
{ "desiredCapabilities": {
"browserName": "chrome",
"javascriptEnabled": true,
"platform": "ANY",
"version": "55"
}
}
可使用上面的办法,拿到session ID
第二步:打开百度
发送Post http://localhost:4444/wd/hub/session/85a32b0f-e617-449a-bcea-8c84ffa2c5f4/url
Body:
{
"url":"http://www.baidu.com"
}

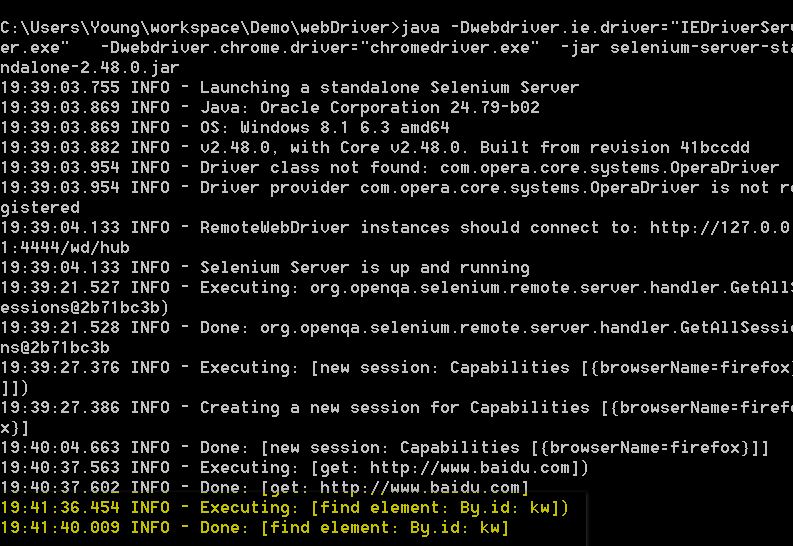
第三步:findElement By id
发送Post http://localhost:4444/wd/hub/session/85a32b0f-e617-449a-bcea-8c84ffa2c5f4/element
{
"using": "id",
"value": "kw"
}

也可以使用xpath
{
"using": "xpath",
"value": "//input[@id='kw']"
}
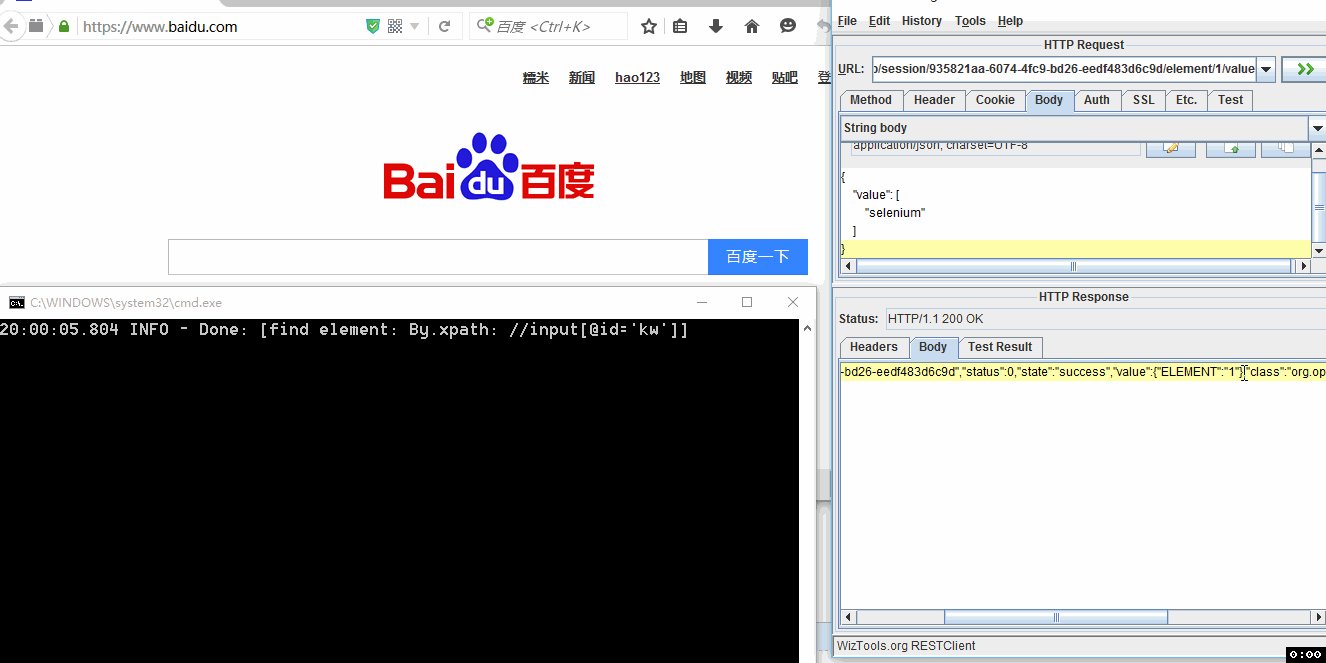
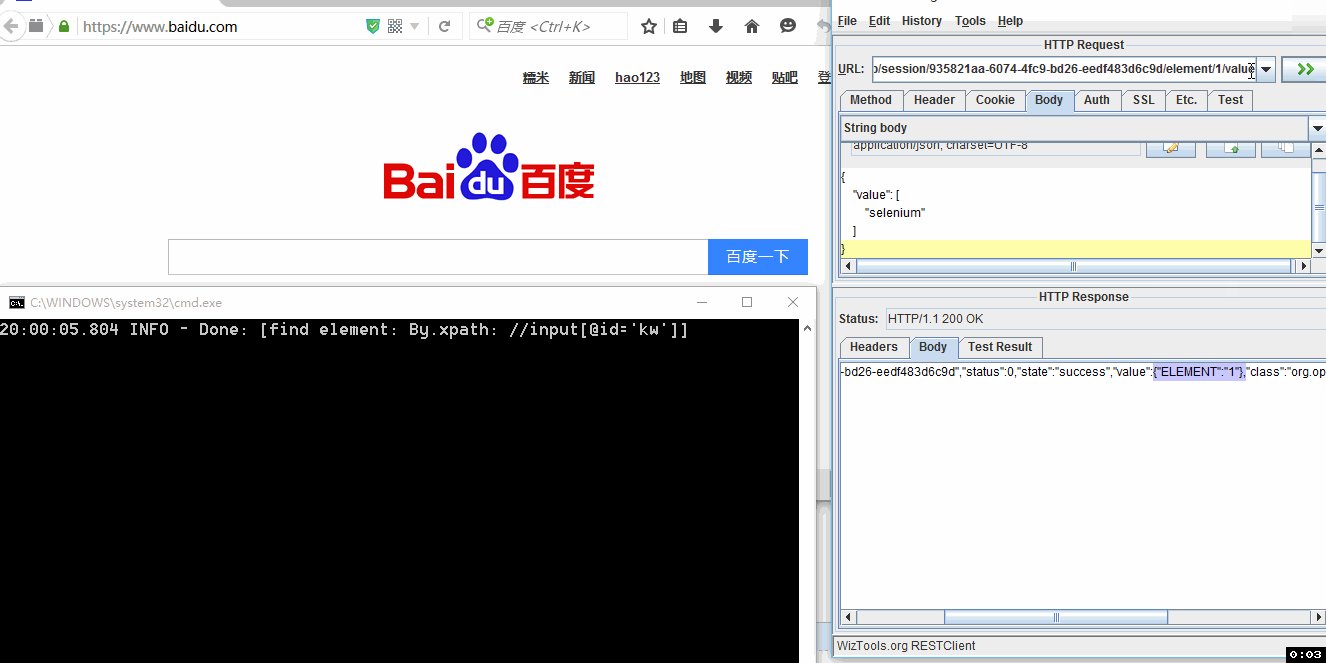
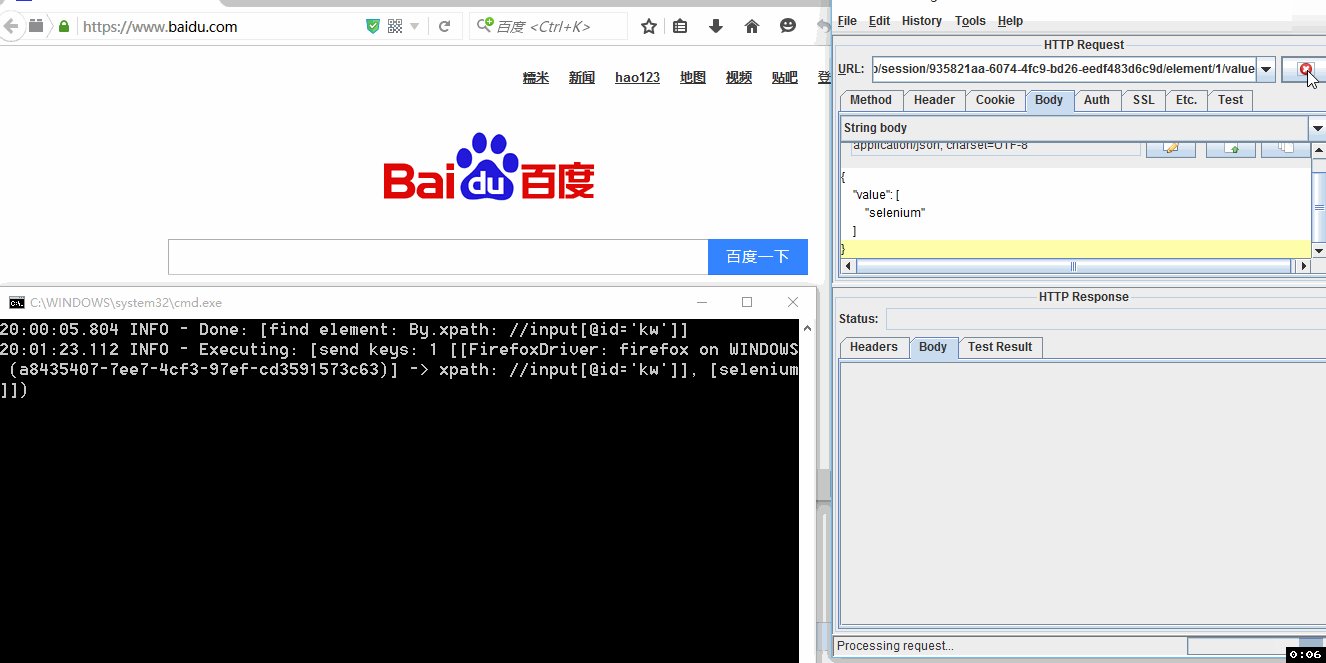
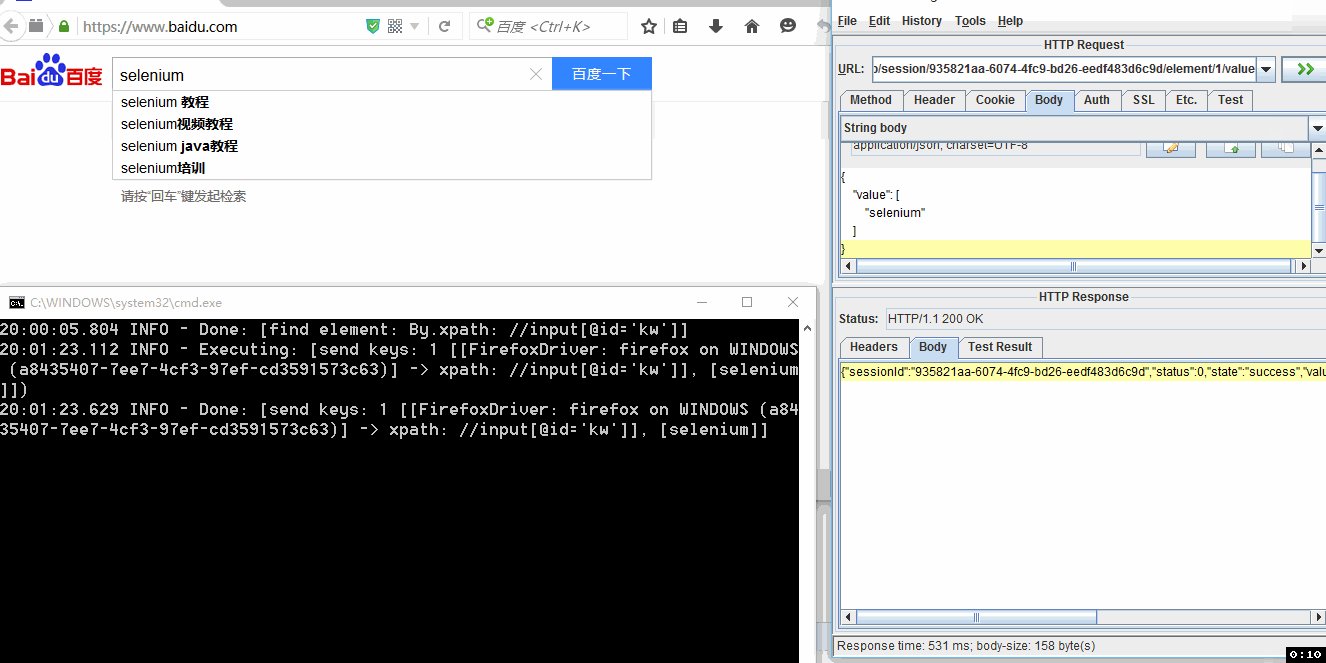
第三步:输入selenium 从上一步获取element ID为1
发送 Post http://localhost:4444/wd/hub/session/935821aa-6074-4fc9-bd26-eedf483d6c9d/element/1/value
Body
{
"value": [
"selenium"
]
}

总结:
selenium remote sever 其实就是通过webdriver Json与浏览器交互,这也就介绍了为什么selenium能够实现支持各种语言,
不管是java python 等,都是通过selenium API翻译成Json 与浏览器进行交互。掌握了webdriver protocol 可以通过自己直接写request来
实现与浏览器交互