安装并配置前端自动化工具——grunt
Grunt和所有Grunt插件都是基于nodeJs来运行的,因此在你的电脑上需要安装nodeJs。安装nodeJs非常简单,点击访问nodeJs官网https://nodejs.org,然后nodeJs官网会跟你的PC系统来给你分配合适的nodeJs安装包,如图:

选择安装即可,安装步骤此处省略N个字。
接下来就是安装Grunt了:
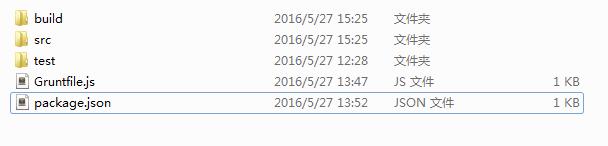
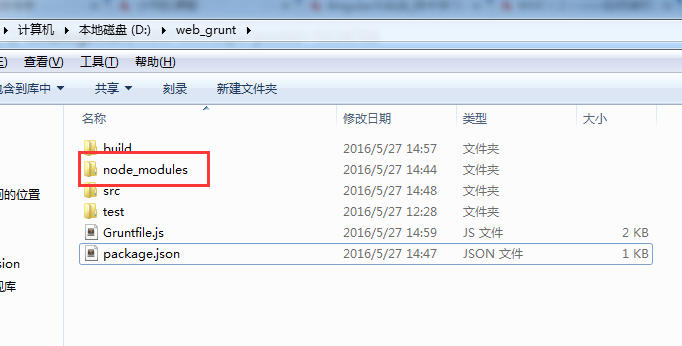
1、先在你的根目录中建立几个测试文件夹和文件,我建立的文件夹分别是build、src、test以及两个配置文件Gruntfile.js(注意Gruntfile.js的首字母要大写)和package.json,如图:

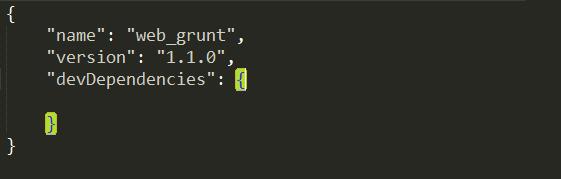
接下来,开始配置package.json,如图:

package.json中的devDependencies是开发依赖项,暂时设置为空,后续安装时会慢慢把它填充起来。
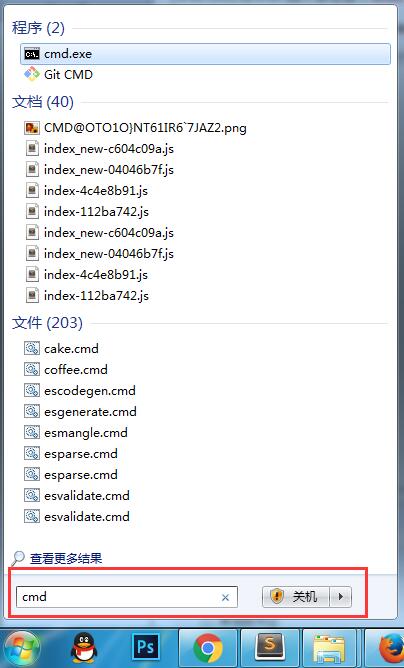
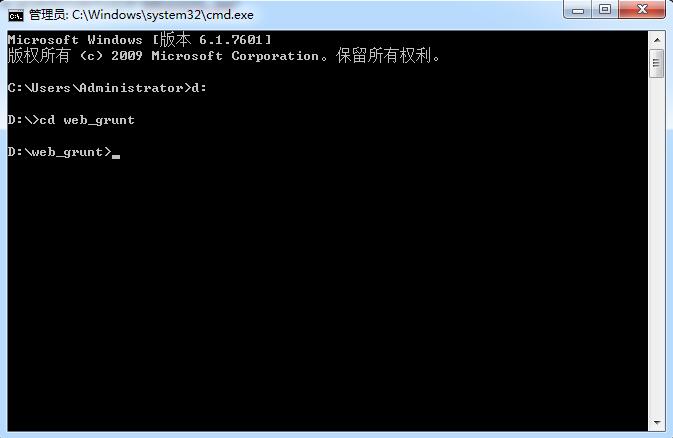
2、通过运行cmd进入DOS命令窗口,如图:



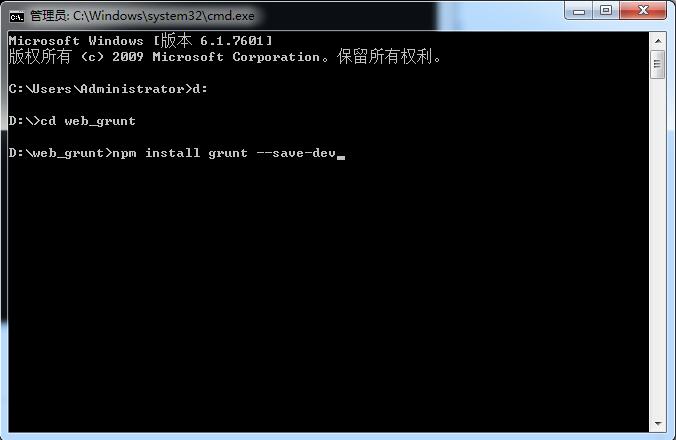
3、输入你的项目所在的硬盘,我的是在D盘,所以我就输入了d:进入D盘,然后再cd进入到你的项目文件夹,我的是web_grunt测试文件夹,所以就是cd web_grunt,就进入了目标项目文件夹,并输入npm install grunt --save-dev(“—save-dev”的意思是,在当前目录安装Grunt的同时,顺便把Grunt保存为这个目录的开发依赖项。)并回车即可在你的项目根目录中安装grunt,如图:



安装完成后,在你的根目录中会多出一个node_modules的文件。

此时打开package.json文件,即可看到在devDependencies里边多了一个"grunt": "~1.0.1"。
这就表明已经成功的在你的项目中安装了Grunt。
4、接下来就是安装在项目开发中所需要的一些插件了,安装方法与安装Grunt是一样的,这里不再赘述,所需的插件大概有:
grunt-contrib-concat 合并多个文件的代码到一个文件中
grunt-contrib-jshint javascript代码检查(并会给出建议)
grunt-contrib-cssmin 压缩css文件
grunt-contrib-uglify 压缩js文件
grunt-contrib-watch 监听文件变化并实时更新
5、两个配置文件的配置信息:
Gruntfile.js如下:
//包装函数
module.exports = function(grunt){
//任务配置,所有插件的配置信息
grunt.initConfig({
//获取package.json的信息
pkg: grunt.file.readJSON('package.json'),
//合并多个文件的代码到一个文件中
concat: {
options: {
separator: ';'
},
dist: {
src: 'src/**/*.js',
dest: 'build/<%=pkg.name%>-<%=pkg.version%>.min.js'
}
},
//uglify插件的配置信息
uglify: {
options: {
stripBanners: true,
banner: '/*! <%=pkg.name%>-<%=pkg.version%>.js <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
build: {
src: 'src/**/*.js',
dest: 'build/<%=pkg.name%>-<%=pkg.version%>.min.js'
}
},
cssmin:{
options:{
keepSpecialComments:0
},
build:{
expand: true,
src:'src/**/*.css', //所有css文件
dest:'build/', //输出的目录
ext: '.min.css' //扩展名
}
},
watch: {
build: {
files: ['src/**/*.js', 'src/**/*.css'], //监听src目录下的所有js和css文件
tasks: ['uglify'],
options: {spawn: false}
}
}
});
//告诉grunt我们将使用插件
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-cssmin');
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-watch');
//告诉grunt当我们在终端中输入grunt是需要做些什么(注意先后顺序)
grunt.registerTask('default', ['concat', 'uglify', 'cssmin', 'watch']);
};
package.json如下:
{
"name": "web_grunt",
"version": "1.1.0",
"devDependencies": {
"grunt": "~1.0.1",
"grunt-contrib-uglify": "~1.0.1",
"grunt-contrib-watch": "~1.0.0",
"grunt-contrib-cssmin": "~1.0.1",
"grunt-contrib-concat": "~1.0.1"
}
}
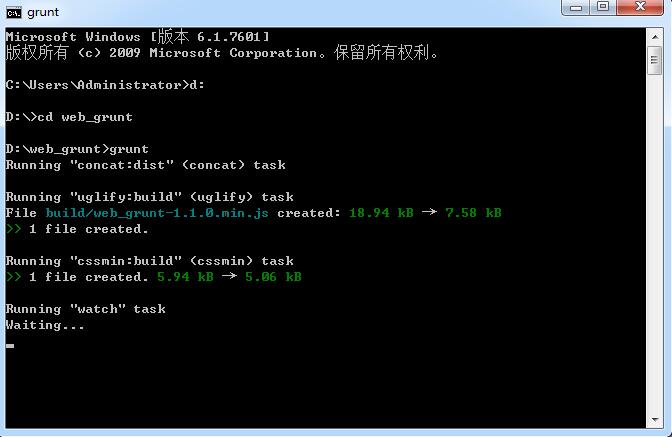
6、在DOS命令中,输入grunt,然后就会自动合并压缩js文件、css文件,如图:



作者:小坏
出处:http://tnnyang.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。


 Grunt和所有Grunt插件都是基于nodeJs来运行的,因此在你的电脑上需要安装nodeJs。安装nodeJs非常简单,点击访问nodeJs官网[https://nodejs.org](https://nodejs.org),然后nodeJs官网会跟你的PC系统来给你分配合适的nodeJs安装包,如图:
Grunt和所有Grunt插件都是基于nodeJs来运行的,因此在你的电脑上需要安装nodeJs。安装nodeJs非常简单,点击访问nodeJs官网[https://nodejs.org](https://nodejs.org),然后nodeJs官网会跟你的PC系统来给你分配合适的nodeJs安装包,如图:

 浙公网安备 33010602011771号
浙公网安备 33010602011771号