vue-router 一个十分简单的应用场景
时间:2018-03-28
关于vue-router:
这里只大致说一下构建过程和使用情况,将就看看!!
我使用的是vue-cli脚手架+webpack构建的项目
安装vue-cli脚手架 npm install vue-cli -g 安装到全局
安装webpack npm install webpack -g 一样安装到全局
创建一个 webpack 项目 vue init webpack projectName(项目名字) 该项目名字会自动生成文件夹,就是文件夹的名字
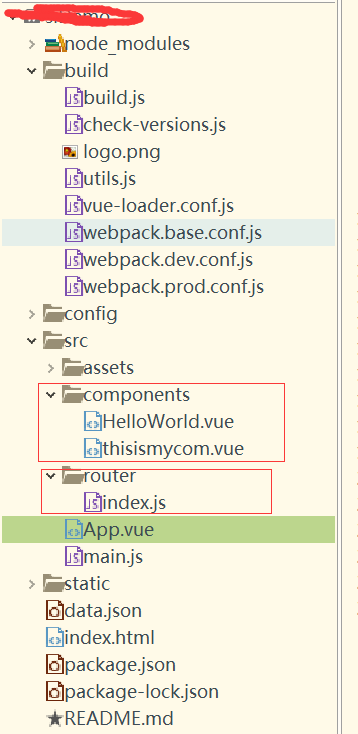
创建好之后的文件目录
在这个目录中:components目录存放模板文件,路由配置在router文件夹里面的index.js中,在app.vue里面使用
在index.js中通过 import myCom from '@/components/thisismycom' 来获取模板文件
export default new Router({
routes: [
{
path: '/to',
name: 'HelloWorld',
component: HelloWorld
},
{
path:'/my',
name:'mycom',
component:myCom
}
]
})
将已有的模板文件加入到路由中, 其中path设置访问路径,name设置路由名字,component设置要使用的模板,设置好之后,去app.vue文件中
<router-link to="/to">moren</router-link>
<router-link to="/my">mine</router-link>
<router-view/>
使用<router-link to="/to"></router-link> 来表明路由路径,
使用<router-view/>来显示路由路径对应的模板内容。
以上只是一个最简单的应用,后面再去看看一些复杂的场景。


