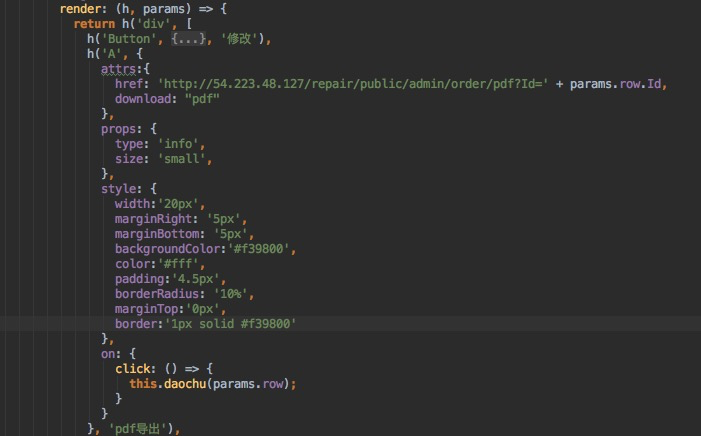
1.a标签的使用:

h('A', {
attrs:{
href: 'http://54.223.48.127/repair/public/admin/order/pdf?Id=' + params.row.Id,
download: "pdf"
},
props: {
type: 'info',
size: 'small',
},
style: {
width:'20px',
marginRight: '5px',
marginBottom: '5px',
backgroundColor:'#f39800',
color:'#fff',
padding:'4.5px',
borderRadius: '10%',
marginTop:'0px',
border:'1px solid #f39800'
},
on: {
click: () => {
this.daochu(params.row);
}
}
}, 'pdf导出'),
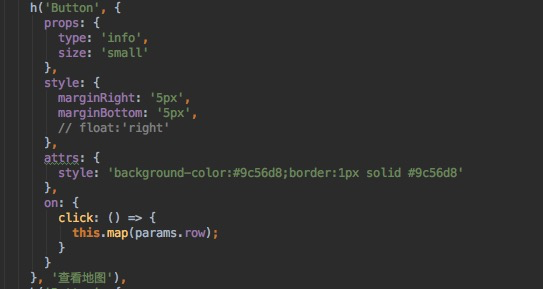
2.添加样式:

h('Button', {
props: {
type: 'info',
size: 'small'
},
style: {
marginRight: '5px',
marginBottom: '5px',
// float:'right'
},
attrs: {
style: 'border:1px solid #9c56d8'
},
on: {
click: () => {
this.map(params.row);
}
}
}, '查看地图'),
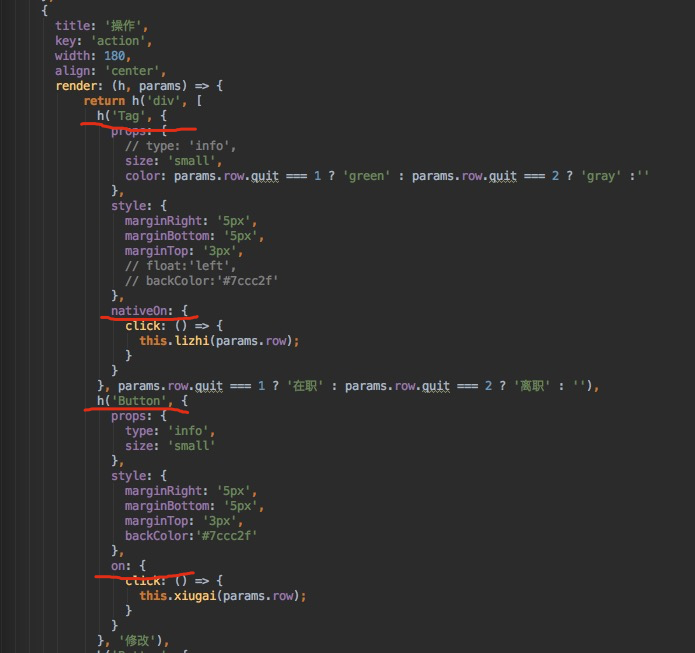
3.不同标签不同点击事件的用法如下:

总结:以上1和2这2种情况都是通过attrs添加


