Sublimi Text3 下Emmet使用技巧
Emmet真的好用,可以少写很多代码。
-
初始化文档
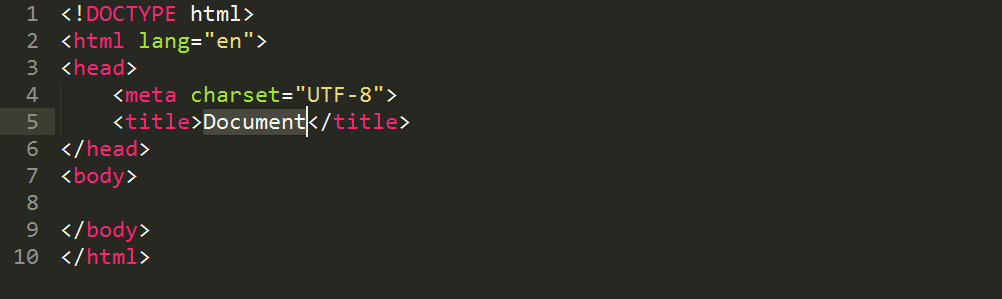
HTML文档需要包含一些固定的标签,比如<html>、<head>、<body>等,现在你只需要1秒钟就可以输入这些标签。比如输入“!”或“html:5”,然后按Tab键或ctrl+e:
html:5 或!:用于HTML5文档类型
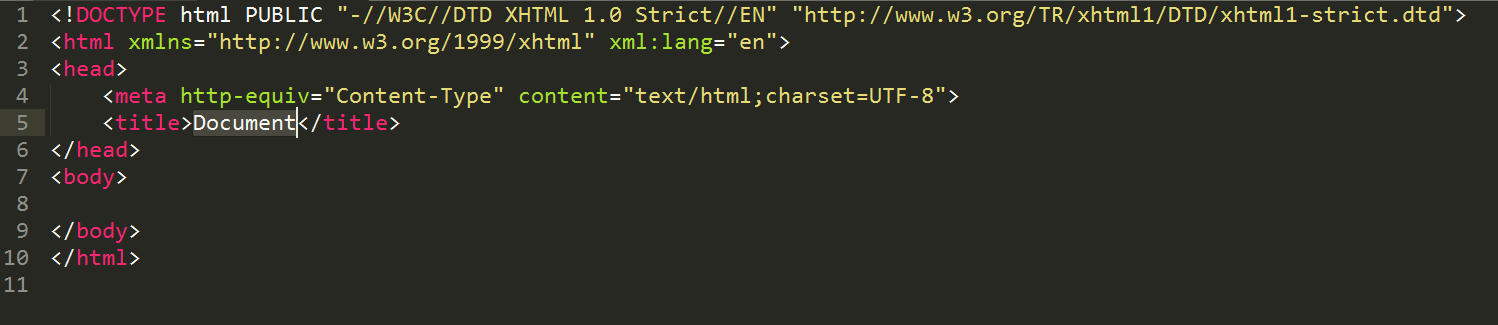
html:xt:用于XHTML过渡文档类型
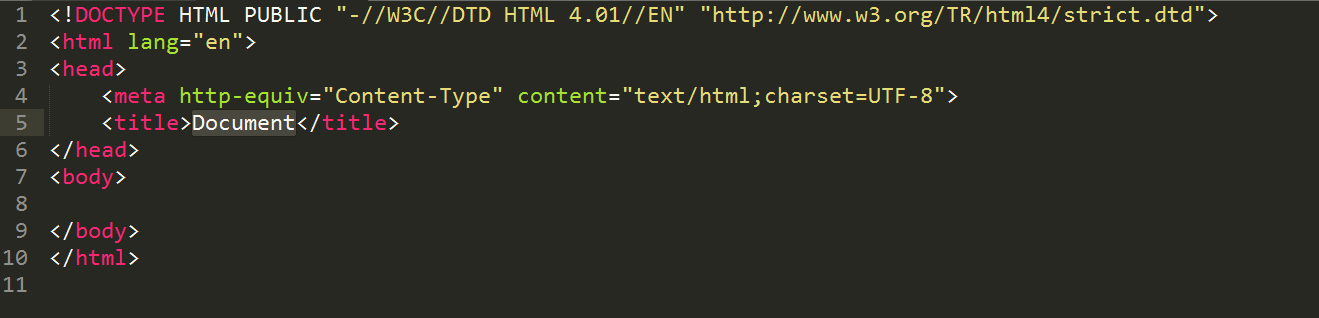
html:4s:用于HTML4严格文档类型



-
轻松添加类、id、文本和属性
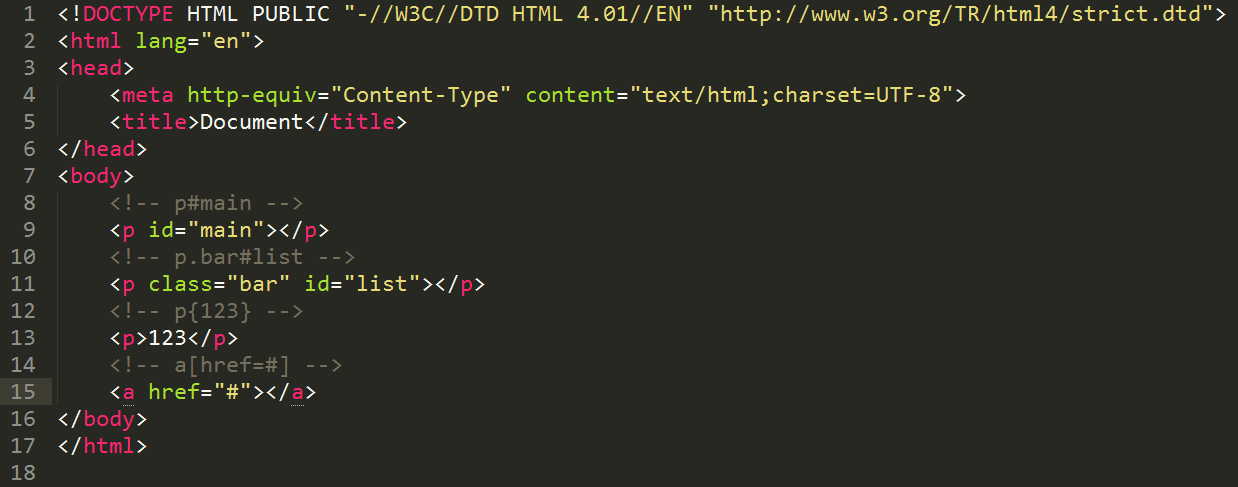
1、连续输入元素名称和ID,Emmet会自动为你补全,比如输入p#main
2、连续输入类和id,比如p.bar#foo,会自动生成:
3、下面来看看如何定义HTML元素的内容和属性。你可以通过输入h1{foo}和a[href=#],就可以自动生成如下代码:

-
嵌套
现在你只需要1行代码就可以实现标签的嵌套
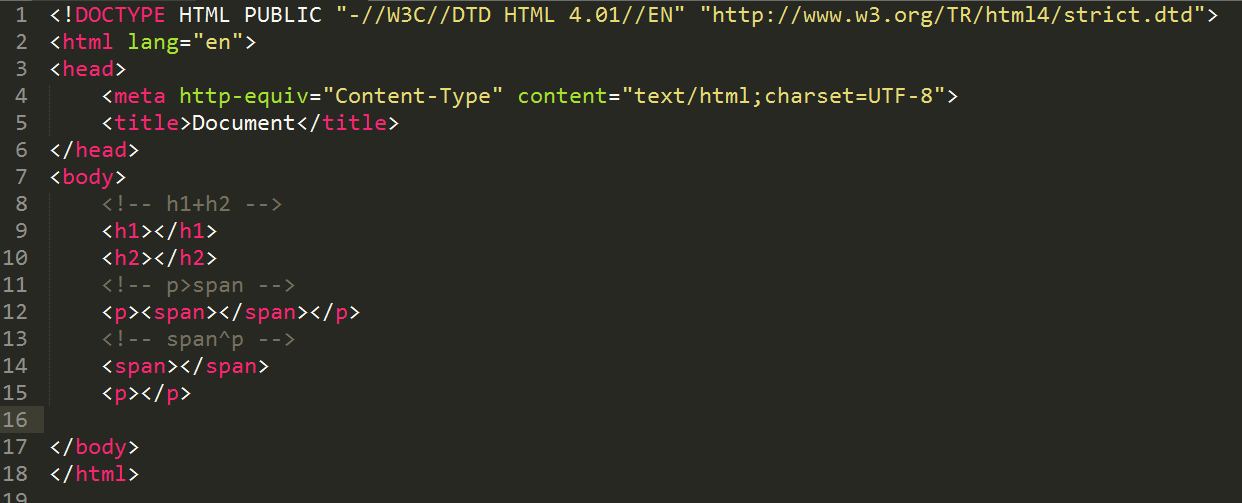
>:子元素符号,表示嵌套的元素
+:同级标签符号
^:可以使该符号前的标签提升一行

-
分组
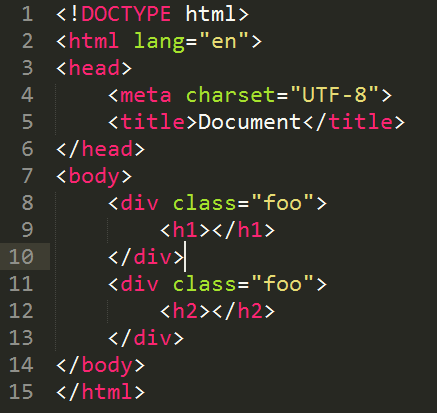
可以通过嵌套和括号来快速生成一些代码块,比如输入(.foo>h1)+(.bar>h2),ctrl+e会自动生成:

-
隐式标签
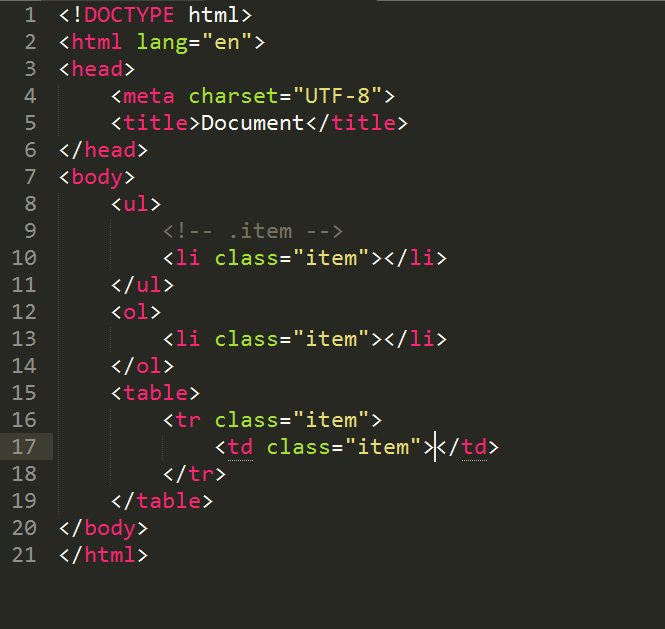
声明一个带类的标签,只需输入div.item,就会生成<div class="item"></div>。在过去版本中,可以省略掉div,即输入.item即可生成<div class="item"></div>。现在如果只输入.item,则Emmet会根据父标签进行判定。比如在<ul> 中输入.item,就会生成<li class="item"></li>。下面是所有的隐式标签名称:
li:用于ul和ol中
tr:用于table、tbody、thead和tfoot中
td:用于tr中
option:用于select和optgroup中

-
定义多个元素
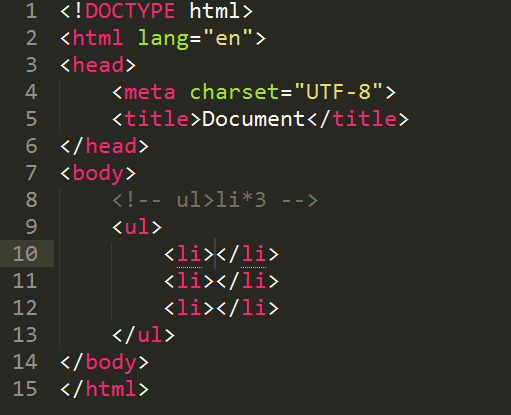
要定义多个元素,可以使用*符号。比如,ul>li*3可以生成如下代码:

-
定义多个带属性的元素
如输入 ul>li.item$*3,将会生成如下代码
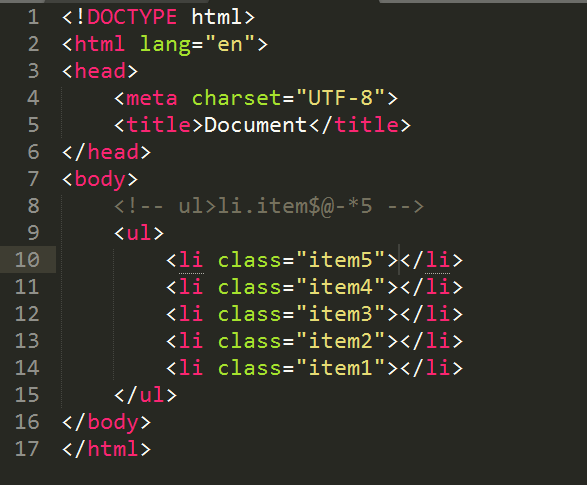
Emmet中如果需要指定反向编号,可以使用"$@-"符号
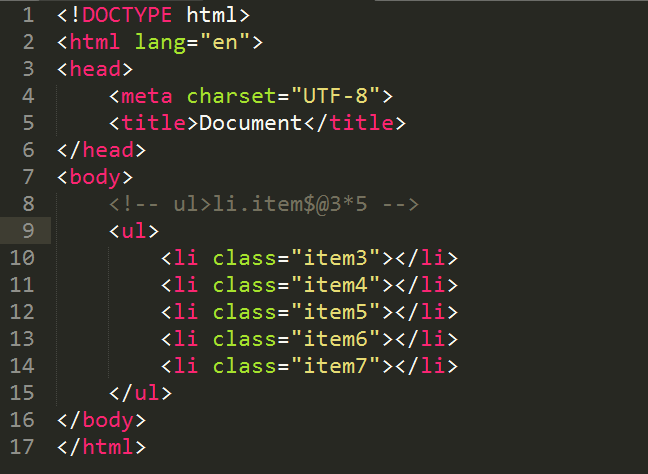
如果要从指定的数字开始编号,可以使用ul>li.item$@3*5

 END
END
CSS缩写
-
值
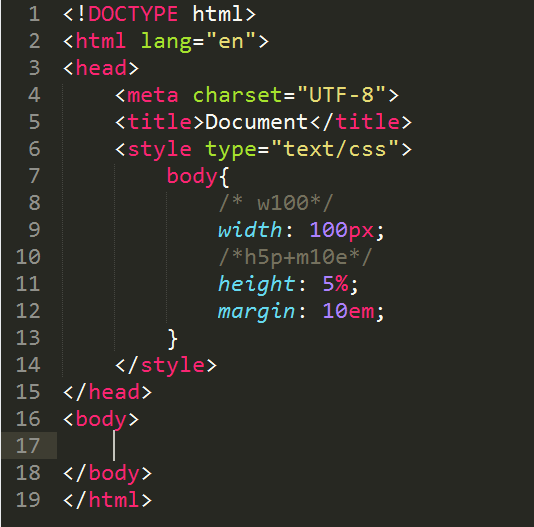
1、比如要定义元素的宽度,只需输入w100,即可生成
2、除了px,也可以生成其他单位,比如输入h10p+m5e
单位别名列表:
p 表示%
e 表示 em
x 表示 ex

-
附加属性
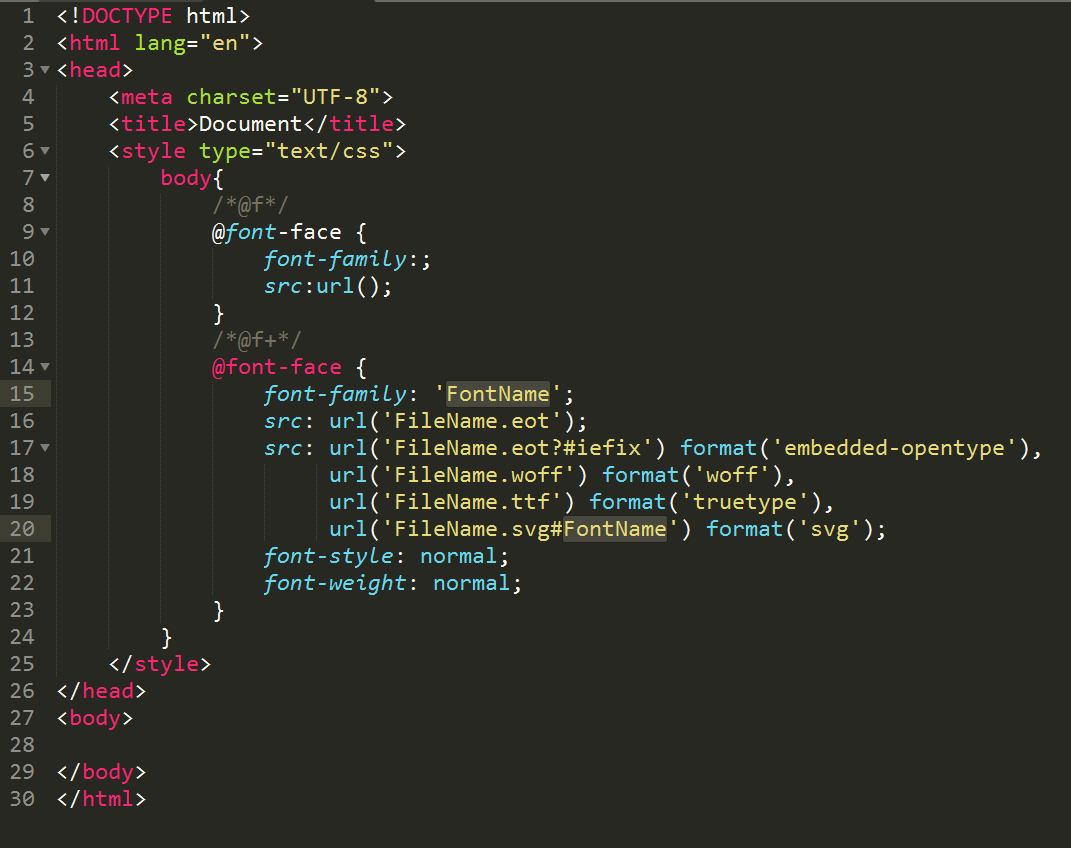
1、缩写,比如 @f,可以生成:
一些其他的属性,比如background-image、border-radius、font、@font-face,text-outline、text-shadow等额外的选项,可以通过“+”符号来生成;
2、输入@f+,将生成:

-
模糊匹配
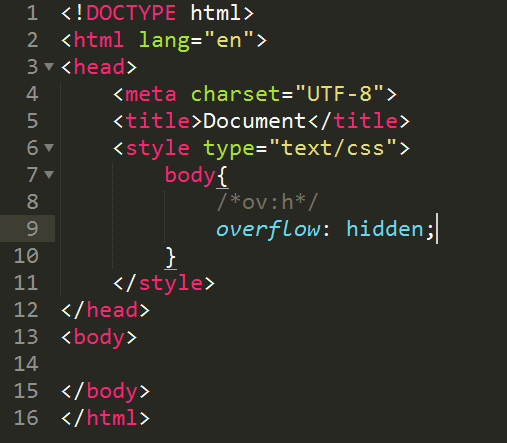
如果有些缩写你拿不准,Emmet会根据你的输入内容匹配最接近的语法,比如输入ov:h、ov-h、ovh和oh,生成的代码是相同的:

-
供应商前缀
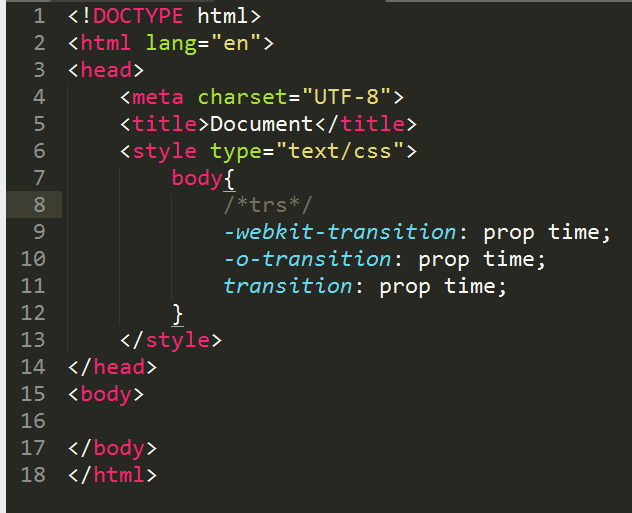
1、如果输入非W3C标准的CSS属性,Emmet会自动加上供应商前缀,比如输入trs,则会生成:
2、可以在任意属性前加上“-”符号,也可以为该属性加上前缀。比如输入-super-foo:
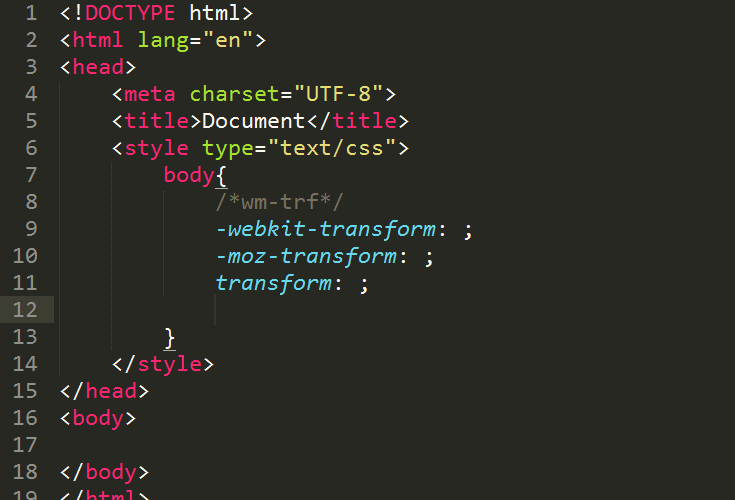
3、如果不希望加上所有前缀,可以使用缩写来指定,比如-wm-trf表示只加上-webkit和-moz前缀:
前缀缩写如下:
w 表示 -webkit-
m 表示 -moz-
s 表示 -ms-
o 表示 -o-


-
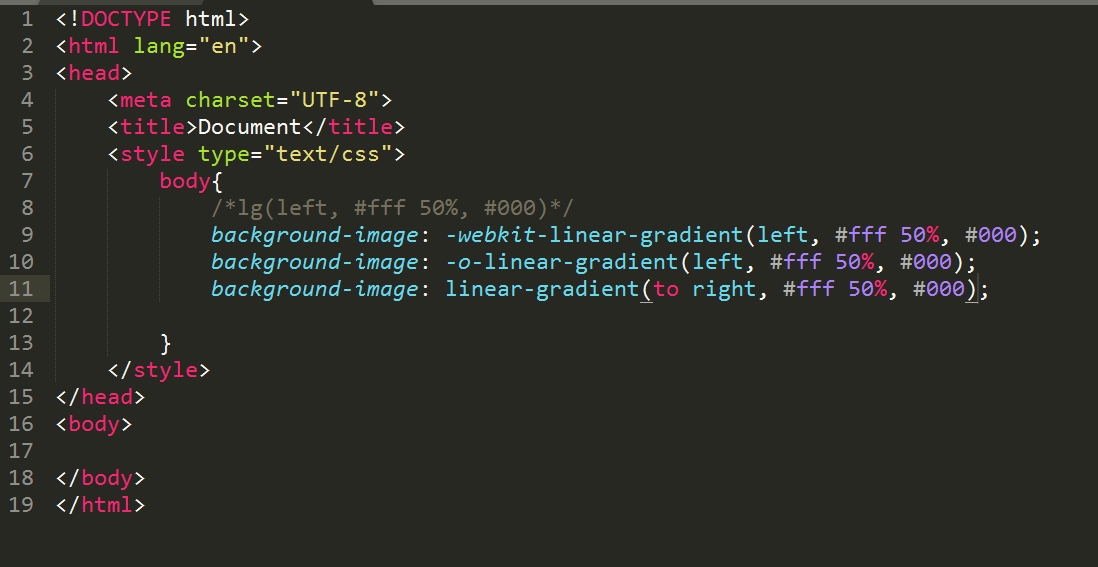
. 渐变输入lg(left, #fff 50%, #000),会生成如下代码: