iOS AutoLayout UIButton自适应文字高度
遇到了个需求,需要在使用AutoLayout中,按钮文字数量不确定的情况下对按钮高度做相应的适配,使用了很多网上的办法都不太可行。
但是这个博客给我一些办法:http://www.cnblogs.com/xiaobai51/p/5557988.html
按照该作者的实现方式,我也做出了相应的调整。
示例代码如下:
- (void)viewDidLoad { [super viewDidLoad];
// 动态创建多个button for (int i = 0; i < 5; i++) { UIButton *button = [[UIButton alloc] init];
// 禁用AutoResizing button.translatesAutoresizingMaskIntoConstraints = NO; [button setTitle:@"有很多字有很多字有很多字有很多字" forState:UIControlStateNormal];
// 边框和颜色 button.layer.borderWidth = 1; button.titleLabel.numberOfLines = 0; button.layer.borderColor = [[UIColor blueColor] CGColor]; [button setTitleColor:[UIColor blueColor] forState:UIControlStateNormal]; // [button setTitleEdgeInsets:UIEdgeInsetsMake(20, 20, 20, 20)]
// 换行方式 [button.titleLabel setLineBreakMode:NSLineBreakByWordWrapping]; [self.view addSubview:button];
// 文字居中 button.titleLabel.textAlignment = NSTextAlignmentCenter;
// 按钮内的Label文字约束 [button.titleLabel mas_makeConstraints:^(MASConstraintMaker *make) { make.edges.equalTo(button).insets(UIEdgeInsetsMake(10, 10, 10, 10)); // make.bottom.equalTo(button.mas_bottom).offset(10); }]; // 按钮自身约束 [button mas_makeConstraints:^(MASConstraintMaker *make) { make.top.equalTo(self.view.mas_top); make.width.equalTo(self.view.mas_width).multipliedBy((float)1/5); if (i == 0) { make.left.equalTo(self.view.mas_left); }else{ make.left.equalTo([[self.view.subviews objectAtIndex:i - 1] mas_right]); } }];
// 视图在AutoLayout下,如需获取frame需要使用一下语句或重载viewDidLayoutSubview [button layoutIfNeeded]; NSLog(@"w: %f, h: %f", [self.buttons[0] titleLabel].bounds.size.width, [self.buttons[0] titleLabel].bounds.size.height); NSLog(@"w: %f, h: %f", [self.buttons[0] bounds].size.width, [self.buttons[0] bounds].size.height); } }
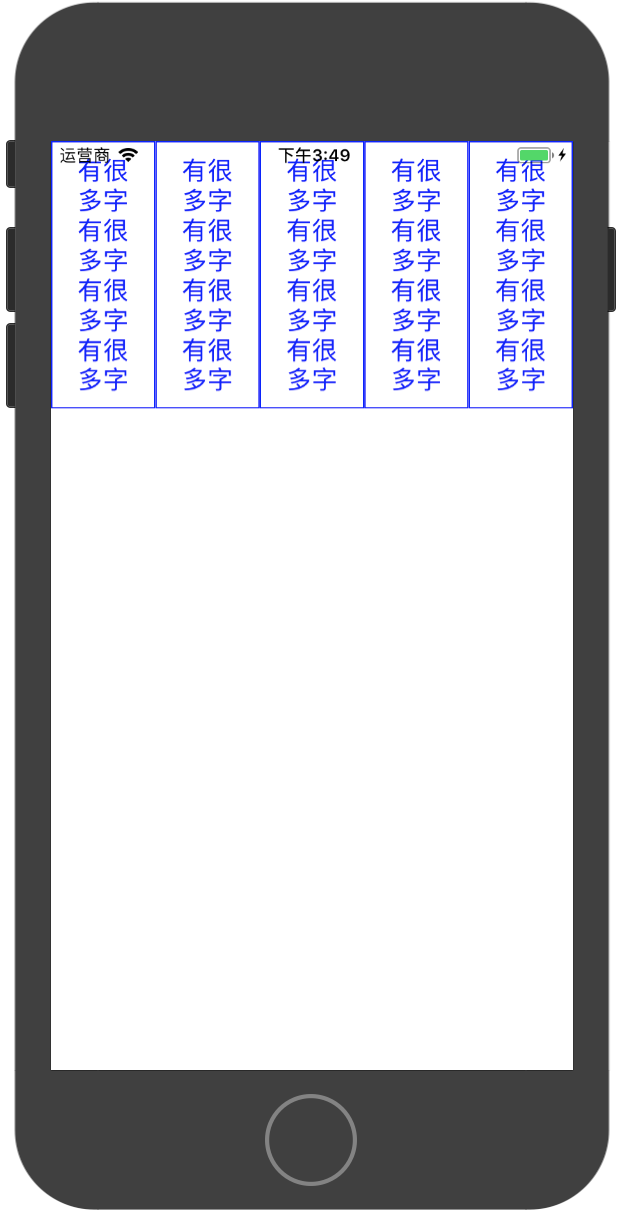
最后图片: