JQuery选择器
JQuery选择器
1.基本选择器
和CSS的定义差不多:
- 标签选择器
- id选择器(#)
- 类选择器(点)
- 并集选择器(逗号)
<head>
<meta charset="UTF-8">
<title>选择器·基本选择器</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
$(function() {
//id选择
$("#divOne").css("color", "red");
//标签选择
$("span").css("color", "green");
//class选择
$(".clsTwo").css("color", "blue");
//合并选取
$("#divOne,span,.clsTwo").css("fontSize", "50px");
});
</script>
</head>
<body>
<div id="divOne">有ID的div</div>
<span>span</span>
<div class="clsTwo">有class的div</div>
</body>

<head>
<meta charset="UTF-8">
<title>并集选择器:3 Click in 1</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script>
$(function() {
var count = 0;
$("body,div#content,input[type='button']").click(function() {
console.log("单击事件触发" + this)
});
});
</script>
</head>
<body bgcolor="#E1E1E1">
<div id="content" style="background-color: azure;">
<input type="button" value="单击" />
</div>
<div id="result">
</div>
</body>
2.层次选择器
| 名称 | 语法 | 功能 |
|---|---|---|
| 后代选择器 | selector1 selector2 | 从selector1的后代元素里选取selector2 |
| 子选择器 | selector1> selector2 | 从selector1的子元素里选取selector2 |
| *相邻元素选择器 | selector1 +selector2 | 从selector1后面的第一个兄弟元素里选取selector2 |
| *同辈元素选择器 | selector1 ~selector2 | 从selector1后面的所有兄弟元素里选取selector2 |
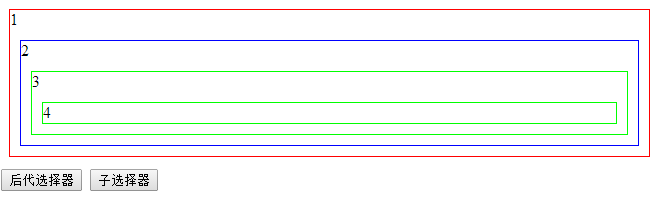
2.1 后代/子选择器

<html>
<head>
<meta charset="UTF-8">
<title>后代选择器、子选择器</title>
<style>
div {
border: 1px solid #F00;
margin: 10px;
}
</style>
<script src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
<div id="div1">1
<div>2
<div>3
<div>4</div>
</div>
</div>
</div>
<input type="button" value="后代选择器" onclick="f1()" />
<input type="button" value="子选择器" onclick="f2()" />
<script>
function f1() {
// 后代选择器(只要是后代都能被选中)
$("#div1 div").css("border-color", "#0F0");
}
function f2() {
// 子选择器(仅选中子代,孙代不能选择)
$("#div1>div").css("border-color", "#00F");
}
</script>
</body>
</html>
*2.2 相邻、同辈元素选择器

<head>
<meta charset="UTF-8">
<title>相邻、同辈元素选择器</title>
<style>
div {
border: 1px solid #F00;
margin: 10px;
}
</style>
<script src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
<div id="div1">1</div>
<div id="div2">2
<div></div>
</div>
<div id="div3">3
<div></div>
</div>
<div id="div4">4
<div></div>
</div>
<div id="div5">5
<div></div>
</div>
<input type="button" value="相邻选择器" onclick="f1()" />
<input type="button" value="同辈选择器" onclick="f2()" />
<script>
function f1() {
// 相邻元素选择器(+):仅下方相邻的被选中
$("#div2+div").css("border-color", "#0F0");
}
function f2() {
// 同辈元素选择器(~):下方的同辈全部被选中
$("#div2~div").css("border-color", "#00F");
}
</script>
</body>
3.属性选择器
3.1 属性名称选择器
| 选择器 | 说明 |
|---|---|
| $("tag[attribute]") | 获取拥有该属性的所有元素 |
<head>
<meta charset="UTF-8">
<title>属性名称选择器</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script>
$(function() {
//只要写了属性就被选中
$("input[value]").css("background-color", "aqua");
});
</script>
</head>
<body>
<input type="text" value="" />
<input type="text" />
</body>
3.2 属性attr/prop
都是属性,有一点细微区别,下面的代码展示了它们的区别。
<head>
<meta charset="UTF-8">
<title>随机IMG(刷新着看)</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
// 获取随机图片
var imgs = new Array();
imgs[0] = "img/img1.jpg";
imgs[1] = "img/img2.jpg";
imgs[2] = "img/img3.jpg";
function getSrc() {
var i = Math.floor(Math.random() * 3);
console.log(i)
return imgs[i];
}
$(function() {
// 属性设置(attr/prop都行)
$("img").prop("src", getSrc());
// 打印输出attr和prop(一般是一样的,src有区别)
console.log("attr:" + $("img").attr("src")); // 相对
console.log("prop:" + $("img").prop("src")); // 绝对
});
</script>
</head>
<body>
<img height="200" />
<br />
<input id="checkBox" type="checkbox" checked="checked" />
<input type="button" value="checked属性" onclick="f1()" />
<script>
function f1() {
var v = $("#checkBox");
// attr只能获取到代码中定义的checked值,如果没有定义则为undefined
console.log("attr:" + v.attr("checked"));
console.log("prop:" + v.prop("checked"));
}
</script>
</body>
使用时一般有如下讲究:
- obj.prop(name,value) :固有属性建议使用prop。
- obj.attr(name,value):自定义属性建议使用attr。
3.3 属性过滤选择器
| 选择器 | 说明 |
|---|---|
| [attribute=value] | 获取某属性值为value的所有元素 |
| [attribute!=value] | 获取某属性值不等于value的所有元素 |
| [attribute^=value] | 选取属性值以value开头的所有元素 |
| [attribute$=value] | 选取属性值以value结束的所有元素 |
| [attribute*=value] | 选取属性值中包含value的所有元素 |
| [selector1][selector2]…[selectorN] | 合并多个选择器,满足多个条件,每选择一次将缩小一次范围, 如$(‘li[id][title^=test]’)选取所有拥有属性id且属性title以test开头的 |
全选
<html>
<head>
<meta charset="UTF-8">
<title>属性过滤选择器1全选</title>
<script src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
<script>
$(function() {
$("input[value='全选']").click(function() {
// 选择所有属性name等于'goblin妖孽'的元素
$("input[name='goblin']").prop("checked", true);
});
$("input[value='取消全选']").click(function() {
$("input[name='goblin']").prop("checked", false);
});
});
</script>
<br>
<input type="checkbox" name="goblin" />孙行者
<input type="checkbox" name="goblin" />猪八戒
<input type="checkbox" name="goblin" />熬烈
<input type="checkbox" name="goblin" />沙悟净
<input type="button" value="全选" />
<input type="button" value="取消全选" />
</body>
</html>
更多属性过滤
<head>
<meta charset="UTF-8">
<title>属性过滤选择器2</title>
<script src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
<script>
$(function() {
$("input[value='name!=HNTV']").click(function() {
// 属性值不等于HNTV的所有元素
$("input[name!='HNTV']").prop("checked", true);
});
$("input[value='name^=CCTV']").click(function() {
//属性值以CCTV开头的所有元素
$("input[name^='CCTV']").prop("checked", true);
});
$("input[value='name$=2']").click(function() {
//属性值以2结尾的所有元素
$("input[name$='2']").prop("checked", true);
});
$("input[value='name*=N']").click(function() {
// 属性值中包含N的所有元素
$("input[name*='N']").prop("checked", true);
});
$("input[value='选择南电视2台']").click(function() {
// 合并多个选择器,满足多个条件
$("input[name*='N'][name$='2']").prop("checked", true);
});
});
</script>
请选择喜欢的电视台:
<br />
<input type="checkbox" name="CCTV1" />CCTV1
<br>
<input type="checkbox" name="CCTV2" />CCTV2
<br>
<input type="checkbox" name="CCTV3" />CCTV3
<br>
<input type="checkbox" name="HNTV" />马桶台HNTV
<br>
<input type="checkbox" name="HNTV2" />马桶2台HNTV2
<br>
<input type="checkbox" name="DFTV" />番茄台DFTV
<br>
<input type="checkbox" name="HNTV" />屁股台HNTV
<br>
<input type="button" value="name!=HNTV" />
<input type="button" value="name^=CCTV" />
<input type="button" value="name$=2" />
<input type="button" value="name*=N" />
<input type="button" value="选择南电视2台" />
</body>
4.过滤选择器
4.1 基本过滤选择器
| 选择器 | 功能 |
|---|---|
| :header | 标题,h1~h6 |
| :even | 索引值为偶数的元素(从0开始) |
| :odd | 索引值为奇数的元素(从0开始) |
| :first | 首元素 |
| :last | 获取最后一个元素 |
| :gt(index) | 索引值大于index的元素(从0开始) |
| :lt(index) | 索引值小于index的元素(从0开始) |
| :eq(index) | 索引值等于index的元素 |
| :not(selector) | 给定选择器之外的所有元素 |
<html>
<head>
<meta charset="UTF-8">
<title>选择器2</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
$(function() {
$("#btnTitle").click(function() {
$(":header").css("color", "#00f");
}); //单独使用过滤选择器,等同于附加在基本选择器*的后面
$("#btnEven").click(function() {
$("li:even").css("color", "#00f");
}); //获取索引值为偶数的li元素
$("#btnOdd").click(function() {
$("li:odd").css("color", "#F93");
}); //获取索引值为奇数的li元素
//------------------------------------
$("#btnNotH4").click(function() {
$(":header:not(h4)").css("color", "red");
});
$("#btnGreaterThan").click(function() {
$("li:gt(2)").css("color", "yellow");
});
$("#btnFirst").click(function() {
$("li:first").css("color", "aquamarine");
});
});
</script>
</head>
<body>
<h1>北京</h1>
<h2>南京</h2>
<h3>杭州</h3>
<h4>开封</h4>
<h5>洛阳</h5>
<h6>西安</h6>
<ol type="I">
<li>西府赵王 李元霸</li>
<li>天宝大将 宇文成都</li>
<li>银锤太保 裴元庆</li>
<li>紫面天王 雄阔海</li>
<li>南阳太守 伍云召</li>
<li>双镗无敌 伍天锡</li>
<li>常胜将军 罗成</li>
<li>靠山王 杨林</li>
<li>花刀将 魏文通</li>
<li>双枪将 定延平</li>
<li>大锤公子 秦用</li>
<li>武王 杨芳</li>
<li>秦琼、尉迟恭</li>
</ol>
<input type="button" id="btnTitle" value="btn标题" />
<input type="button" id="btnEven" value="Even偶数" />
<input type="button" id="btnOdd" value="Odd奇数" />
<input type="button" id="btnNotH4" value="not H4" />
<input type="button" id="btnGreaterThan" value="Li index 2 以上" />
<input type="button" id="btnFirst" value="Li第一个元素" />
</body>
</html>
4.2 内容过滤选择器
| 选择器 | 功能 |
|---|---|
| :contains(text) | 获取含有文本内容为text的元素 如果text出现在后代元素中,也认为含有文本内容text。 如果text使用英文字母,则有大小写的区别。 |
| :empty | 获取不包含后代元素或者文本的空元素 |
| :has(selector) | 获取含有后代元素为selector的元素 |
| :parent | 获取含有后代元素或者文本的非空元素 |
<html>
<head>
<meta charset="UTF-8">
<title>内容过滤选择器</title>
<style>
div {
float: left;
width: 100px;
height: 100px;
background-color: dodgerblue;
border: 1px solid black;
}
</style>
<script src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
<script>
$(function() {
$("#btnContain").click(function() {
// 有文本内容为A的div(英文大小写有别,后代元素的文本也算)
$("div:contains('A')").css('background-color', 'red');
});
$("#btnHas").click(function() {
// 有后代元素(span)的div
$("div:has(span)").css('background-color', 'green');
});
// parent VS empty
$("#btnParent").click(function() {
// 有后代元素或文本的div
$("div:parent").css('background-color', 'blue');
});
$("#btnEmpty").click(function() {
// 不包含后代元素或文本的div
$("div:empty").css('background-color', 'orange');
});
});
</script>
<div>BAC</div>
<div>cab</div>
<div>bcBC</div>
<div></div>
<div>
<hr>
</div>
<div><span>span</span></div>
<input type="button" value="btnContain" id="btnContain" />
<input type="button" value="btnEmpty" id="btnEmpty" />
<input type="button" value="btnHas" id="btnHas" />
<input type="button" value="btnParent" id="btnParent" />
</body>
</html>
4.3 可见性过滤选择器
| 选择器 | 功能 |
|---|---|
| :hidden | 选取不可见元素 |
| :visible | 选取可见元素 |
不可见元素
|--display取值为none
|--属性type取值为hidden的<input>
|--宽度和高度设置为0
<html>
<head>
<meta charset="UTF-8">
<title>可见性过滤选择器</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script>
$(function() {
$("#btnShow").click(function() {
// :hidden 选取不可见元素
$(".pic:hidden").show();
});
$("#btnHidden").click(function() {
// :visible 选取可见元素
$(".pic:visible").hide();
});
});
</script>
</head>
<body>
<img src="img/img3.jpg" class="pic" />
<hr>
<input type="button" value="显示" id="btnShow" />
<input type="button" value="隐藏" id="btnHidden" />
</body>
</html>
5.表单选择器
| 选择器 | 功能 |
|---|---|
| :input | 获取<input><textarea><select><button> |
| :text | 获取符合[type=text]的input元素 |
| :password | 获取符合[type=password]的input元素 |
| :radio | 获取符合[type=radio]的input元素 |
| :checkbox | 获取符合[type=checkbox]的input元素 |
| :image | 获取符合[type=image]的input元素 |
| :file | 获取符合[type=file]的input元素 |
| :hidden | 参加“可见性过滤选择器” |
| :button | 获取button元素和符合[type=button]的input元素 |
| :submit | 获取符合[type=submit]的input元素 |
| :reset | 获取符合[type=text]的input元素 |
表单过滤选择器
| 选择器 | 功能 |
|---|---|
| :enabled | 选取可用的表单元素 |
| :disabled | 选取不可用的表单元素 |
| :checked | 选取被选中的<input>元素 |
| :selected | 选取被选中的<option>元素 |
<head>
<meta charset="UTF-8">
<title>表单过滤选择器</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
$(function() {
$("#p_1 :button").click(function() {
//选择可用的text控件
$("#p_1 :text:enabled").css("border", "1px solid red");
})
$("#p_2 :button").click(function() {
var elm = $("#p_2 :radio:checked");
alert(elm.val());
});
$("#p_3 :button").click(function() {
var elms = $("#p_3 :checkbox:checked");
var info = "您的爱好是:";
for(var i = 0; i < elms.length; i++) {
info += elms[i].value;
}
alert(info);
});
$("#p_4 :button").click(function() {
var info = "您最喜欢的人是:";
// 注意:【:selected】针对option
info += $("#p_4 option:selected").val();
alert(info);
});
});
</script>
</head>
<body>
<p id="p_1">
<input type="text" value="可用文本框" class="txt" />
<input type="text" value="不可用文本框" disabled="disabled" class="txt" />
<input type="button" value="选取可用文本框" />
</p>
<p id="p_2">
请问你是否喜欢本届CCTV春节联欢晚会
<input type="radio" name="like" value="A" />喜欢
<input type="radio" name="like" value="B" checked="checked" />非常喜欢
<input type="button" value="选取被算中的单选框" />
</p>
<p id="p_3">
选择你的爱好
<input type="checkbox" name="like2" value="A" checked="checked" />跑步
<input type="checkbox" name="like2" value="B" />打球
<input type="checkbox" name="like2" value="C" checked="checked" />登山
<input type="checkbox" name="like2" value="D" />重温《CCTV春节联欢晚会》
<input type="button" value="选取被算中的复选框" />
</p>
<p id="p_4">
你最喜欢的明星是
<select>
<option>六爷</option>
<option>武汉市长江二桥</option>
<option>我们大学的校长</option>
</select>
<input type="button" value="选取" />
</p>
</body>

