
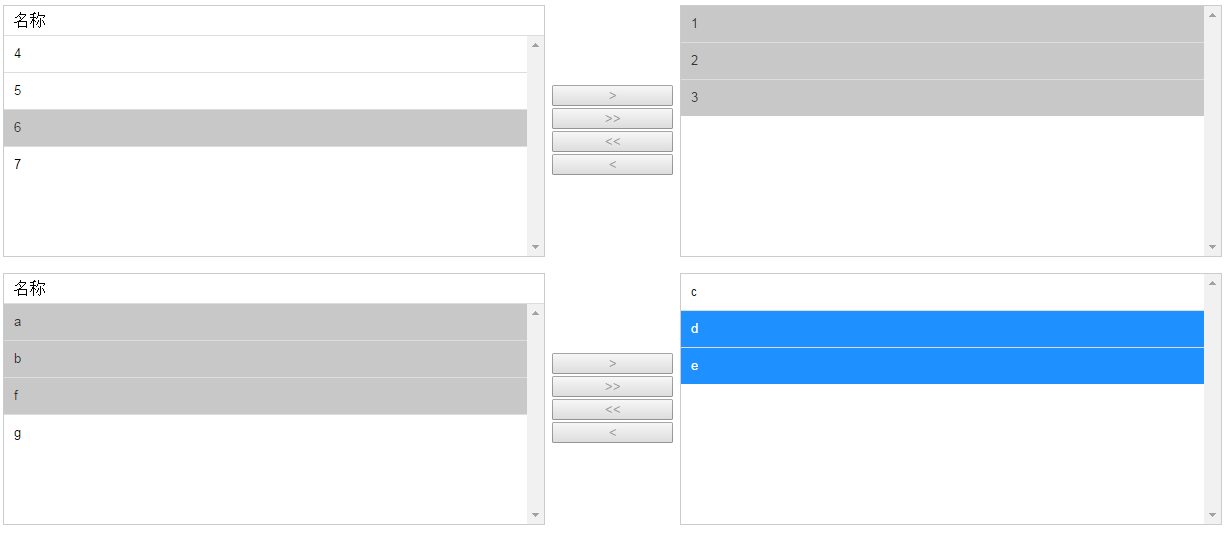
这个是select版的,若想美化某些样式是不支持得,可以用div模拟版的,功能基本实现能用了,需要其他功能自己加上。
div版本:https://www.cnblogs.com/tie123abc/articles/6018755.html

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>双向列表选择器select版</title> 6 <script type="text/javascript" src="../public/jquery-1.8.2.js"></script> 7 <script type="text/javascript"> 8 9 var two_way_list_selector=function(o){ 10 11 var obj=o; 12 var btn_a=o.find(".btn_a"); 13 var btn_b=o.find(".btn_b"); 14 var btn_c=o.find(".btn_remove_all"); 15 var btn_d=o.find(".btn_add_all"); 16 var select_a=o.find(".select_a"); 17 var select_b=o.find(".select_b"); 18 19 //进行排序 20 var option_sort=function(o){ 21 o.html(o.find("option").toArray().sort(function(a, b){ 22 return parseInt($(a).attr("data-index")) - parseInt($(b).attr("data-index")); 23 })); 24 obj.find("option").unbind("dblclick").dblclick(function(){ 25 _dblclick($(this)); 26 }); 27 } 28 29 //在列表中双击时 30 var _dblclick=function(o){ 31 var flag = o.parent().attr('class'); 32 var a ; 33 if(flag == "select_a"){ 34 a = o.clone(true); 35 select_b.append(a); 36 o.remove(); 37 option_sort(select_b); 38 } else { 39 a = o.clone(true); 40 select_a.append(a); 41 o.remove(); 42 option_sort(select_a); 43 } 44 } 45 46 //选项双击时 47 obj.find("option").dblclick(function(){ 48 _dblclick($(this)); 49 }); 50 51 //加入选中 52 btn_a.click(function(){ 53 var a = select_a.find("option:selected").clone(true); 54 if(a.size() == 0){ 55 return false; 56 } 57 select_b.append(a); 58 select_a.find("option:selected").remove(); 59 option_sort(select_b); 60 }); 61 62 //删除选中 63 btn_b.click(function(){ 64 var a = select_b.find("option:selected").clone(true); 65 if(a.size() == 0){ 66 return false; 67 } 68 select_a.append(a); 69 select_b.find("option:selected").remove(); 70 option_sort(select_a); 71 }); 72 73 //删除全部 74 btn_c.click(function(){ 75 select_a.append(select_b.find("option")); 76 option_sort(select_a); 77 }); 78 79 //添加全部 80 btn_d.click(function(){ 81 select_b.append(select_a.find("option")); 82 option_sort(select_b); 83 }); 84 } 85 86 //页面加载完毕后 87 $(document).ready(function(e) { 88 two_way_list_selector($("#two_way_list_selector_a")); 89 two_way_list_selector($("#two_way_list_selector_b")); 90 }); 91 92 </script> 93 <style type="text/css"> 94 @charset "utf-8"; 95 .two_way_list_selector { 96 width: 100%; 97 height: 250px; 98 } 99 .two_way_list_selector .select_l, .two_way_list_selector .select_r { 100 width: 40%; 101 height: 250px; 102 float: left; 103 border: 1px solid #CCC; 104 } 105 .two_way_list_selector .select_l .option { 106 height: 29px; 107 line-height: 29px; 108 border-bottom: 1px solid #ddd; 109 text-indent:10px; 110 } 111 .two_way_list_selector .select_l select, .two_way_list_selector .select_r select { 112 width: 100%; 113 height: 220px; 114 border: none; 115 outline: none; 116 } 117 .two_way_list_selector .select_r select { 118 height: 250px; 119 } 120 .two_way_list_selector .select_l select:hover, .two_way_list_selector .select_r select:hover { 121 border: none; 122 box-shadow: none; 123 } 124 .two_way_list_selector .select_l select option, .two_way_list_selector .select_r select option { 125 padding: 10px; 126 border-bottom: 1px solid #ddd; 127 } 128 .two_way_list_selector .select_l select option:last-child, .two_way_list_selector .select_r select option:last-child { 129 border-bottom: none; 130 } 131 .two_way_list_selector .select_btn { 132 width: 10%; 133 height: 250px; 134 float: left; 135 display: table; 136 text-align: center; 137 } 138 .two_way_list_selector .select_btn div { 139 height: 250px; 140 display: table-cell; 141 vertical-align: middle; 142 } 143 .two_way_list_selector .select_btn div input { 144 width: 90%; 145 margin: 1px; 146 text-align: center; 147 font-weight: 100; 148 color: #999; 149 } 150 </style> 151 </head> 152 153 <body> 154 <div id="two_way_list_selector_a" class="two_way_list_selector margin_top_10"> 155 <div class="select_l"> 156 <div class="option">名称</div> 157 <select size="5" multiple class="select_a"> 158 <option value="1" data-index="0">1</option> 159 <option value="2" data-index="1">2</option> 160 <option value="3" data-index="2">3</option> 161 <option value="4" data-index="3">4</option> 162 <option value="5" data-index="4">5</option> 163 <option value="6" data-index="5">6</option> 164 <option value="7" data-index="6">7</option> 165 </select> 166 </div> 167 <div class="select_btn"> 168 <div> 169 <input type="button" value=">" class="button btn_a"> 170 <input type="button" value=">>" class="button btn_add_all"> 171 <input type="button" value="<<" class="button btn_remove_all"> 172 <input type="button" value="<" class="button btn_b"> 173 </div> 174 </div> 175 <div class="select_r"> 176 <select size="5" multiple class="select_b"> 177 </select> 178 </div> 179 </div> 180 181 <br> 182 183 <div id="two_way_list_selector_b" class="two_way_list_selector margin_top_10"> 184 <div class="select_l"> 185 <div class="option">名称</div> 186 <select size="5" multiple class="select_a"> 187 <option value="a" data-index="0">a</option> 188 <option value="b" data-index="1">b</option> 189 <option value="c" data-index="2">c</option> 190 <option value="d" data-index="3">d</option> 191 <option value="e" data-index="4">e</option> 192 <option value="f" data-index="5">f</option> 193 <option value="g" data-index="6">g</option> 194 </select> 195 </div> 196 <div class="select_btn"> 197 <div> 198 <input type="button" value=">" class="button btn_a"> 199 <input type="button" value=">>" class="button btn_add_all"> 200 <input type="button" value="<<" class="button btn_remove_all"> 201 <input type="button" value="<" class="button btn_b"> 202 </div> 203 </div> 204 <div class="select_r"> 205 <select size="5" multiple class="select_b"> 206 </select> 207 </div> 208 </div> 209 </body> 210 </html>


