
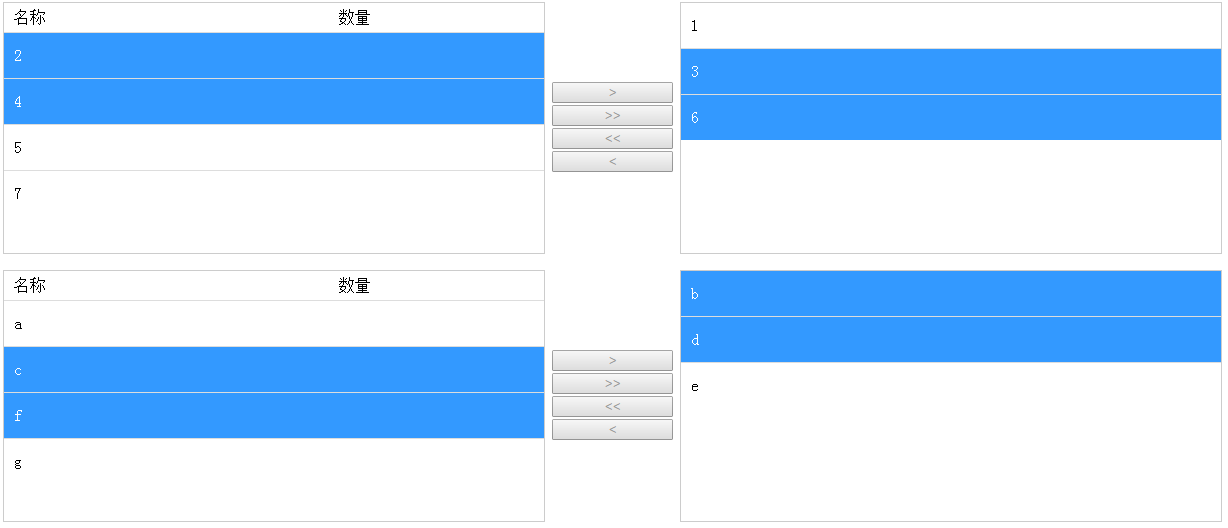
前段时间项目需要用到双向列表选择,想直接用select,结果发现某些样式不支持,只好用div模拟了以下,功能基本实现能用了,需要其他功能自己加上,譬如列表里展示多列数据等。
select版链接:http://www.cnblogs.com/tie123abc/p/6018912.html

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>双向列表选择器DIV模拟</title> 6 <script type="text/javascript" src="../public/jquery-1.8.2.js"></script> 7 <script type="text/javascript"> 8 9 var two_way_list_selector=function(o){ 10 11 var obj=o; 12 var btn_a=o.find(".btn_a"); 13 var btn_b=o.find(".btn_b"); 14 var btn_c=o.find(".btn_remove_all"); 15 var btn_d=o.find(".btn_add_all"); 16 var select_a=o.find(".select_a"); 17 var select_b=o.find(".select_b"); 18 19 //是否按下了shift 20 var is_shift=false; 21 //是否按下了ctrl 22 var is_ctrl=false; 23 24 document.addEventListener("keydown",function(e){ 25 is_shift=e.shiftKey; 26 is_ctrl=e.ctrlKey; 27 },false); 28 29 document.addEventListener("keyup",function(e){ 30 is_shift = is_ctrl = false; 31 },false); 32 33 //进行排序 34 var option_sort=function(o){ 35 o.html(o.find("div").toArray().sort(function(a, b){ 36 return parseInt($(a).attr("data-index")) - parseInt($(b).attr("data-index")); 37 })); 38 obj.find(".item").removeClass("is_select"); 39 obj.find(".item").unbind("dblclick").dblclick(function(){ 40 _dblclick($(this)); 41 }); 42 obj.find(".item").unbind("click").click(function(){ 43 _click($(this)); 44 }); 45 } 46 47 //在列表中双击时 48 var _dblclick=function(o){ 49 var flag = o.parent().attr("class"); 50 var a ; 51 if(flag == "select_a"){ 52 a = o.clone(true); 53 select_b.append(a); 54 o.remove(); 55 option_sort(select_b); 56 } else { 57 a = o.clone(true); 58 select_a.append(a); 59 o.remove(); 60 option_sort(select_a); 61 } 62 } 63 64 //在列表中单击时 65 var temp_index=0; 66 var _click=function(o){ 67 var flag=o.parent().attr("class"); 68 if(is_shift){ 69 var this_index=o.index(); 70 if(temp_index!=this_index){ 71 obj.find("."+flag+" .item").each(function(index, element) { 72 if(this_index>temp_index && index<this_index && index>=temp_index){ 73 $(this).addClass("is_select"); 74 } 75 if(this_index<temp_index && index>this_index && index<=temp_index){ 76 $(this).addClass("is_select"); 77 } 78 }); 79 } 80 } 81 if(!is_ctrl && !is_shift){ 82 obj.find("."+flag+" .item").each(function() { 83 $(this).removeClass("is_select"); 84 }); 85 } 86 if(o.hasClass("is_select")){ 87 o.removeClass("is_select"); 88 }else{ 89 o.addClass("is_select"); 90 } 91 temp_index=o.index(); 92 } 93 94 //选项单击时 95 obj.find(".item").click(function(){ 96 _click($(this)); 97 }); 98 99 //选项双击时 100 obj.find(".item").dblclick(function(){ 101 _dblclick($(this)); 102 }); 103 104 //加入选中 105 btn_a.click(function(){ 106 var a = select_a.find(".is_select").clone(true); 107 if(a.size() == 0){ 108 return false; 109 } 110 select_b.append(a); 111 select_a.find(".is_select").remove(); 112 option_sort(select_b); 113 }); 114 115 //删除选中 116 btn_b.click(function(){ 117 var a = select_b.find(".is_select").clone(true); 118 if(a.size() == 0){ 119 return false; 120 } 121 select_a.append(a); 122 select_b.find(".is_select").remove(); 123 option_sort(select_a); 124 }); 125 126 //删除全部 127 btn_c.click(function(){ 128 select_a.append(select_b.find("div")); 129 option_sort(select_a); 130 }); 131 132 //加入全部 133 btn_d.click(function(){ 134 select_b.append(select_a.find("div")); 135 option_sort(select_b); 136 }); 137 } 138 139 //页面加载完毕后 140 $(document).ready(function(e) { 141 two_way_list_selector($("#two_way_list_selector_a")); 142 two_way_list_selector($("#two_way_list_selector_b")); 143 }); 144 145 </script> 146 <style type="text/css"> 147 @charset "utf-8"; 148 .two_way_list_selector { 149 width: 100%; 150 height: 250px; 151 } 152 .two_way_list_selector .select_l, .two_way_list_selector .select_r { 153 width: 40%; 154 height: 250px; 155 float: left; 156 border: 1px solid #CCC; 157 } 158 .two_way_list_selector .select_l .option { 159 height: 29px; 160 line-height: 29px; 161 border-bottom: 1px solid #ddd; 162 } 163 .two_way_list_selector .select_l .option .l { 164 width: 30%; 165 float: left; 166 text-indent: 10px; 167 } 168 .two_way_list_selector .select_l .option .r { 169 width: 70%; 170 float: right; 171 text-align: center; 172 } 173 .two_way_list_selector .select_l .select_a, .two_way_list_selector .select_r .select_b { 174 width: 100%; 175 height: 220px; 176 overflow: auto; 177 } 178 .two_way_list_selector .select_r .select_b { 179 height: 250px; 180 } 181 .two_way_list_selector .select_l .select_a div, .two_way_list_selector .select_r .select_b div { 182 padding: 10px; 183 height: 25px; 184 line-height: 25px; 185 border-bottom: 1px solid #ddd; 186 background: #FFF; 187 } 188 .two_way_list_selector .select_l .select_a div:last-child, .two_way_list_selector .select_r .select_b div:last-child { 189 border-bottom: none; 190 } 191 .two_way_list_selector .select_btn { 192 width: 10%; 193 height: 250px; 194 float: left; 195 display: table; 196 text-align: center; 197 } 198 .two_way_list_selector .select_btn div { 199 height: 250px; 200 display: table-cell; 201 vertical-align: middle; 202 } 203 .two_way_list_selector .select_btn div input { 204 width: 90%; 205 margin: 1px; 206 text-align: center; 207 font-weight: 100; 208 color: #999; 209 } 210 .two_way_list_selector .select_l .select_a .is_select, .two_way_list_selector .select_r .select_b .is_select { 211 color: #FFF; 212 background: #3399FF; 213 } 214 </style> 215 </head> 216 217 <body> 218 <div id="two_way_list_selector_a" class="two_way_list_selector margin_top_10"> 219 <div class="select_l"> 220 <div class="option"> 221 <div class="l">名称</div> 222 <div class="r"><a>数量</a></div> 223 </div> 224 <div class="select_a"> 225 <div data-value="1" data-index="0" class="item">1</div> 226 <div data-value="2" data-index="1" class="item">2</div> 227 <div data-value="3" data-index="2" class="item">3</div> 228 <div data-value="4" data-index="3" class="item">4</div> 229 <div data-value="5" data-index="4" class="item">5</div> 230 <div data-value="6" data-index="5" class="item">6</div> 231 <div data-value="7" data-index="6" class="item">7</div> 232 </div> 233 </div> 234 <div class="select_btn"> 235 <div> 236 <input type="button" value=">" class="button btn_a"> 237 <input type="button" value=">>" class="button btn_add_all"> 238 <input type="button" value="<<" class="button btn_remove_all"> 239 <input type="button" value="<" class="button btn_b"> 240 </div> 241 </div> 242 <div class="select_r"> 243 <div class="select_b"></div> 244 </div> 245 </div> 246 247 <br> 248 249 <div id="two_way_list_selector_b" class="two_way_list_selector margin_top_10"> 250 <div class="select_l"> 251 <div class="option"> 252 <div class="l">名称</div> 253 <div class="r"><a>数量</a></div> 254 </div> 255 <div class="select_a"> 256 <div data-value="a" data-index="0" class="item">a</div> 257 <div data-value="b" data-index="1" class="item">b</div> 258 <div data-value="c" data-index="2" class="item">c</div> 259 <div data-value="d" data-index="3" class="item">d</div> 260 <div data-value="e" data-index="4" class="item">e</div> 261 <div data-value="f" data-index="5" class="item">f</div> 262 <div data-value="g" data-index="6" class="item">g</div> 263 </div> 264 </div> 265 <div class="select_btn"> 266 <div> 267 <input type="button" value=">" class="button btn_a"> 268 <input type="button" value=">>" class="button btn_add_all"> 269 <input type="button" value="<<" class="button btn_remove_all"> 270 <input type="button" value="<" class="button btn_b"> 271 </div> 272 </div> 273 <div class="select_r"> 274 <div class="select_b"></div> 275 </div> 276 </div> 277 278 </body> 279 </html>

