Material Designer的低版本兼容实现(八)—— Flat Button


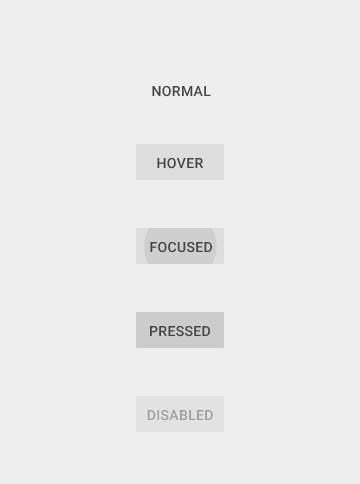
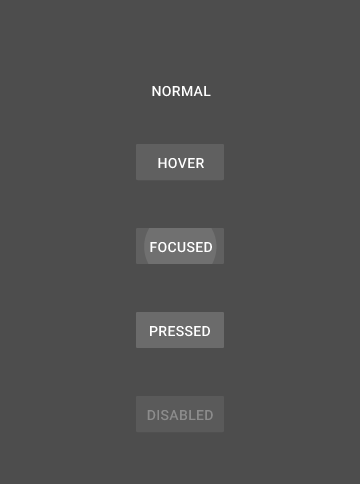
除了中规中矩的矩形按钮外,5.0中将按钮扁平化,产生了一个扁平按钮——Flat Button。这个按钮降低了很多存在感,主要用于在对话框,提示栏中。让整个界面减少层级。今天说的就是它的用法。
这个按钮继承自矩形按钮,所以拥有很多矩形按钮的属性,关于矩形按钮请看上一篇文章。
首先还是添加lib的依赖。lib地址:https://github.com/shark0017/MaterialDesignLibrary
一、放入布局文件
自定义命名空间:xmlns:app="http://schemas.android.com/apk/res-auto"
<com.gc.materialdesign.views.ButtonFlat android:layout_width="wrap_content" android:layout_height="wrap_content" />
现在是默认的模式,没有做任何设置。默认的状况是完全透明的一个按钮


二、在布局文件中设置各种属性
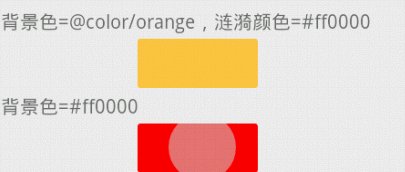
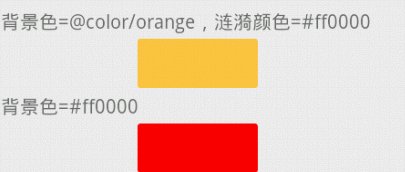
android:background="@color/orange" 设置背景色,默认是透明的

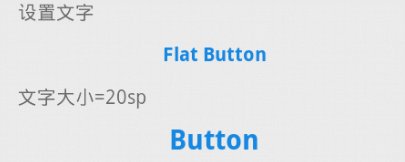
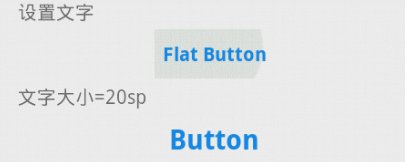
android:text="Flat Button" 设置文字,默认没有文字
android:textSize="20sp" 设置文字大小,默认14sp,文字是粗体。

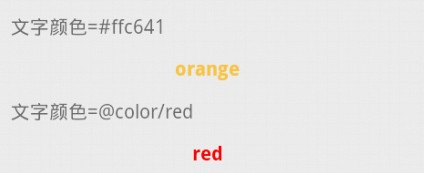
android:textColor="#ffc641" 设置文字颜色,默认是蓝色

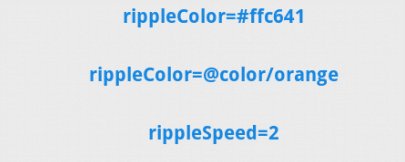
app:rippleColor="#ffc641" 设置涟漪的颜色,默认是灰色
app:rippleSpeed="2" 设置涟漪扩散速度,默认6f

app:clickAfterRipple="false" 设置触发click事件的时间,默认是涟漪扩散完了再出发点击事件
三、通过代码设定各种属性
public class ButtonFlatTest extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.button_flat); btn01.setBackgroundColor(getResources().getColor(R.color.orange));// 设定按钮背景 btn02.setBackgroundColor(0xffff0000);// 设定按钮背景 btn03.setText("setText");// 设定按钮文字 btn04.setTextSize(30);// 设定文字大小 btn05.setTextColor(0xffffc641);// 设定文字颜色 btn06.setTextColor(getResources().getColor(R.color.red));// 通过资源设定文字颜色 btn07.setRippleColor(0xffffc641);// 直接设定颜色数值 btn08.setRippleColor(getResources().getColor(R.color.orange));// 设定涟漪的颜色 btn09.setRippleSpeed(2);// 设置涟漪扩散速度 btn10.setClickAfterRipple(false);// 设定点击后立刻产生click事件 buttonFlat.getTextView();// 得到这个按钮中的textView对象,可以进行各种设定 } }



