Material Designer的低版本兼容实现(三)——Color
在Material Designer中,色彩再一次被摆到了重要的位置上。官方文档中竟然给出了500种配色方案进行选择。就是为了给不同的手机、电视、手表上带来一直的用户体验。

更多用于控制色彩的属性,可以参考:colorControlNormal.colorControlActivated.colorControlHighlight, colorButtonNormal, colorSwitchThumbNormal, colorEdgeEffect, statusBarColor and navigationBarColor.
AppCompat 为以上功能提供了大量的子集,允许你为Lollipop之前的系统控制色彩。具体可以到compat包中values中colors_material.xml进行查看
一、动态取色
对于这个方法的详细实现,可以参考这篇: 利用Palette库来取得图片中的主要色彩
Palette这个类中提取以下突出的颜色:
Vibrant (有活力)
Vibrant dark(有活力 暗色)
Vibrant light(有活力 亮色)
Muted (柔和)
Muted dark(柔和 暗色)
Muted light(柔和 亮色)
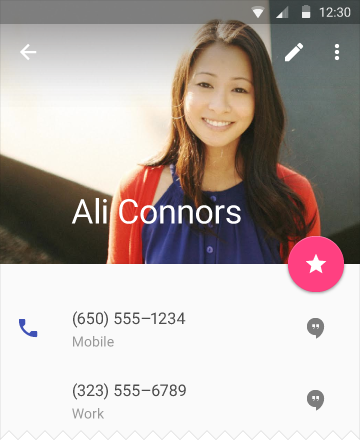
比如有下面这张图片,我们通过这个类久可以得到圆圈中所示的几种颜色。

//目标bitmap,代码片段 Bitmap bm = BitmapFactory.decodeResource(getResources(), R.drawable.kale); Palette palette = Palette.generate(bm); if (palette.getLightVibrantSwatch() != null) { //得到不同的样本,设置给imageview进行显示 iv.setBackgroundColor(palette.getLightVibrantSwatch().getRgb()); iv1.setBackgroundColor(palette.getDarkVibrantSwatch().getRgb()); iv2.setBackgroundColor(palette.getLightMutedSwatch().getRgb()); iv3.setBackgroundColor(palette.getDarkMutedSwatch().getRgb()); }
通过这个类我们可以很方便的取得相应的颜色,然后通过代码动态设置。动态设置主题,或是设置瀑布流中的相片遮罩都很实用。
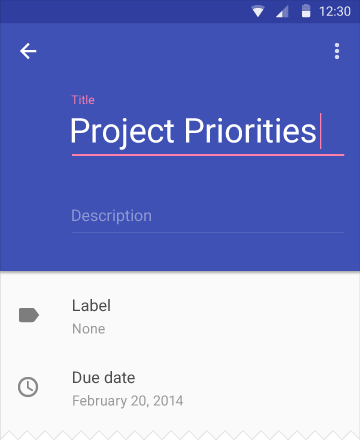
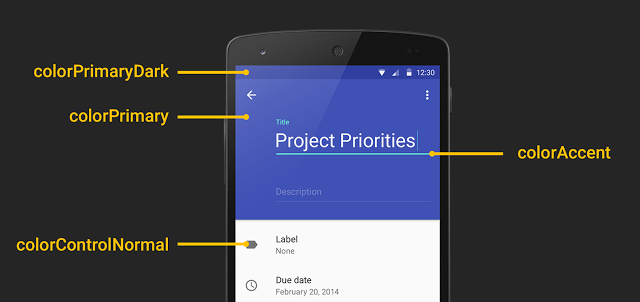
二、配色方案
基本的颜色要求是饱和度500,对于顶部的工具栏,需要用饱和度700的颜色。还要记得给灰色的文字、图标和分隔线加上alpha值。
同时,为了有效地传达信息的视觉层次,应该使用深浅不同的文本。

(1)对于白色背景上的文字,标准alpha值为87%(#000000)。
(2)视觉层次偏低的次要文字,应该使用54%(#000000)的alpha值。
(3)像正文和标签中用于提示用户的文字,视觉层次更低,应该使用26%(#000000)的alpha值。
(4)其他元素,比如说图标和分割线,也应该设置透明度,效果要比纯色好,这样的透明度设置(下图),能适应任何背景色。而有色背景上的黑白色文本,请参考配色表,来设置透明度,提高对比感。

其实上面得颜色都是#000000, 通过改变透明度来产生上面得效果。上面已经对分割线、隐藏型Text,二级文字,普通文字的透明度做了详细得说明。以后完全可以参考这个色板。
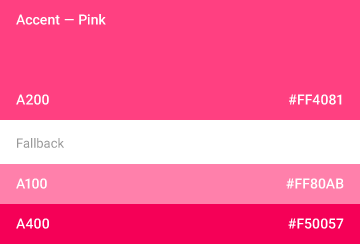
三、强调色
强调色是用来强调某种操作的,比如开关开启状态的颜色或者是悬浮按钮的颜色就应该用强调色。像是EditText在输入时,输入框变色也可以用强调色。这里的强调色在以后我们设置控件的时候会通过常见的backgroundColor,thumbColor进行设置。