Material Designer的低版本兼容实现(一)—— 简介 & 目录
很长一段时间没写东西了,其实是因为最近在研究Material Designer这个东西,熬夜熬的身体也不是很好了。所以就偷懒没写东西,这回开的这个系列文章是讲如何将Material Designer在程序中实现。作为一个程序员我们不需要关心太多的设计,我们只需要知道设计师给出的要求我们能否实现就行了。但,作为开头,我们还是得来讲讲这个设计重点是什么。
Material Designer
宗旨:让不同大小不同用途的设备上拥有同一种设计风格

1.纸张

这种设计模式大量参考了纸墨的模式,将空间变得像纸张一样,而用户的手指就是毛笔。用户按到控件上就会产生墨晕效果。这样的好处是明确的告诉用户是否点击了控件,而且还能让用户一下子明白控件的布局思路。毕竟一张一张的纸叠加起来的控件是很容易让人接受的。这里还有一个词“引喻”,虽然控件像纸张,但是它具有变大变小,改变颜色等能力,所以完全可以不用拘泥于现实纸张。
2.深度
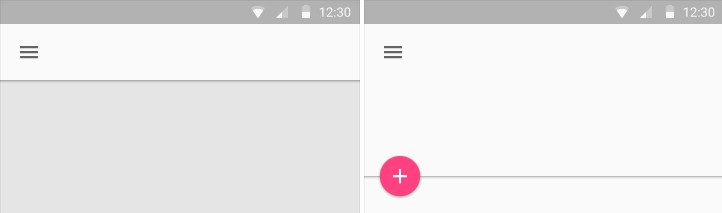
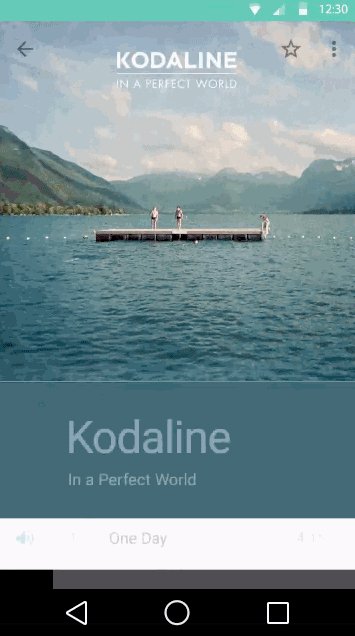
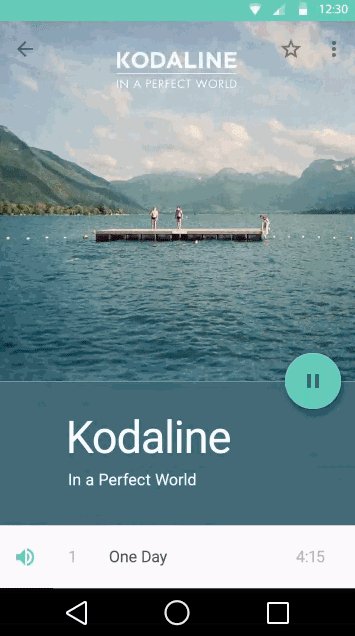
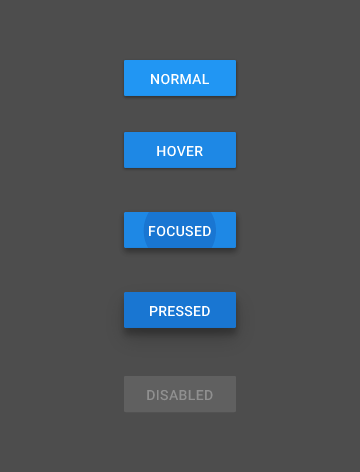
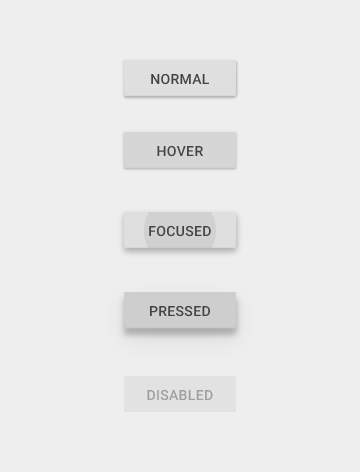
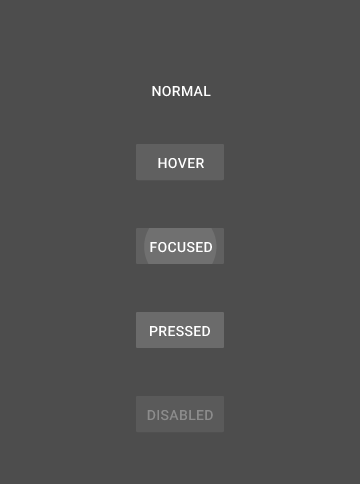
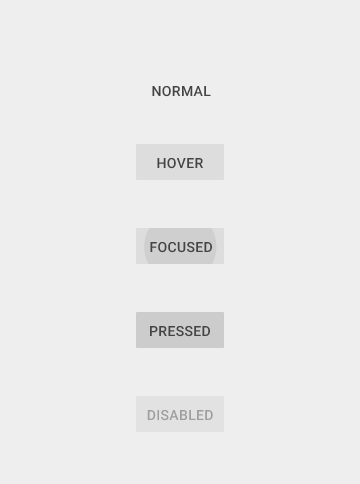
新的设计中希望所有的控件都是现实世界中的隐喻,比如你按下按钮,按钮就应该有被按下的状态,这里就要用到了涟漪(Ripple)效果了。其实涟漪效果是来表示你手指按上去后墨晕扩散的效果的,下面的图能很明白的说明这点。

3.动画
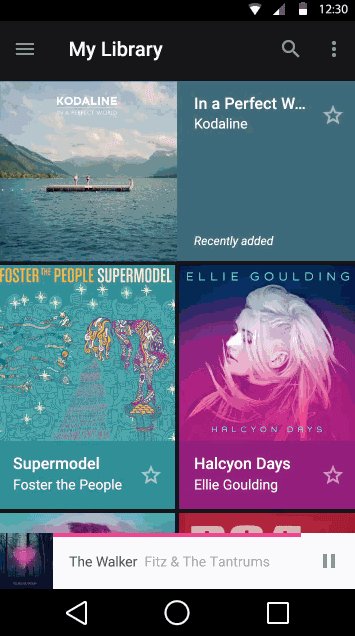
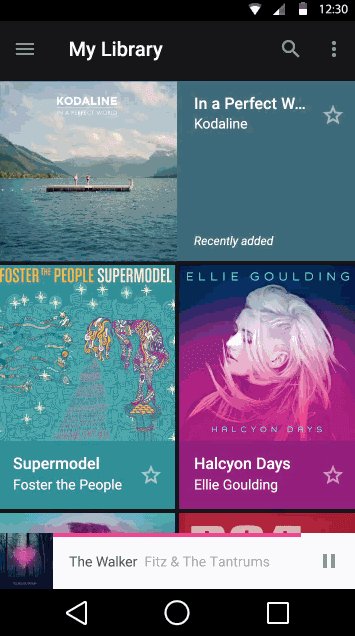
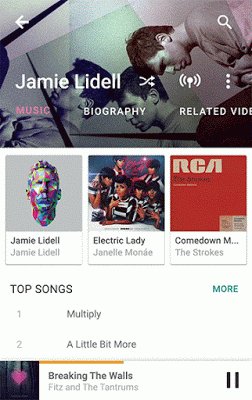
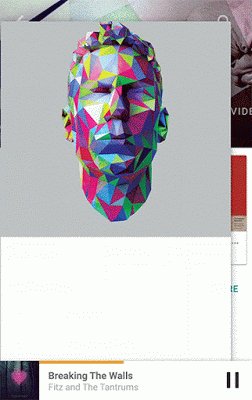
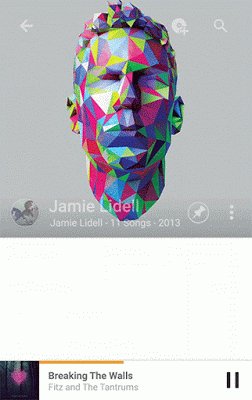
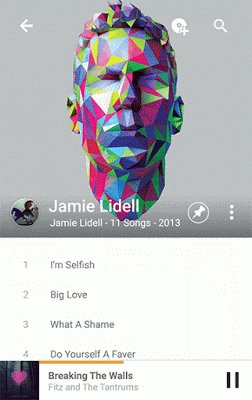
动画贯穿于Material Designer之中,官方文档中用了很大的篇幅来讲解动画效果,希望让设计的动画效果很美观。但我个人认为为了动画而动画是完全不可取的,比如下面的例子

这里的动画看起来十分自然和美观,但是在实际中用户切换activity是很常见的,如果经常出现这个动画用户会觉得“很腻”,十分不友好。动画其实是一个画龙点睛的东西,万不可变为画蛇添足。那么,上图的这个动画应该在什么时候使用呢?用在第一次用户进入一个新的界面的时候,我们为了凸显这个界面的某种特定功能,就可以让这个功能的图标动起来,表现出一个点我试试的效果。
4.排版
新的设计里面很在意排版,里面列出了很多详细的数据来支持我们的设计。对于留白也有了详细的说明。优秀的排班会让你的应用看起来干净,优雅,这点十分重要。在之后的文章中我也会多少说到这方面的知识。

设计文档(不用FQ)
目录
Material Designer的低版本兼容实现(二)—— Theme

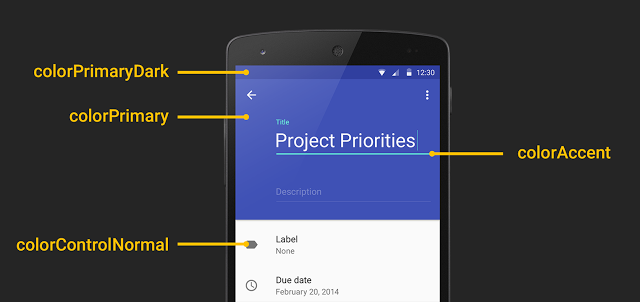
Material Designer的低版本兼容实现(三)——Color

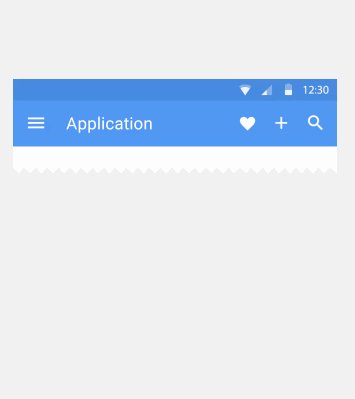
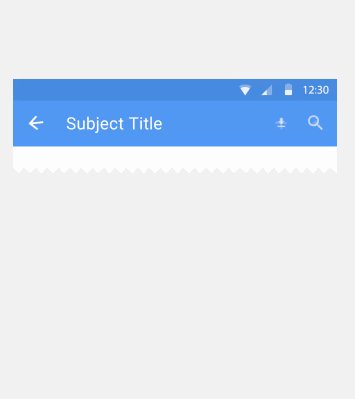
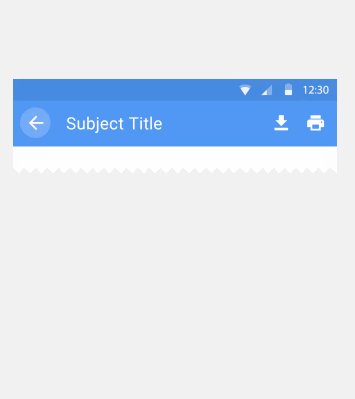
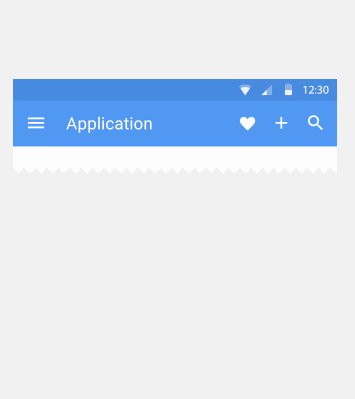
Material Designer的低版本兼容实现(四)—— ToolBar

Material Designer的低版本兼容实现(五)—— ActivityOptionsCompat


Material Designer的低版本兼容实现(六)—— Ripple Layout

Material Designer的低版本兼容实现(七)—— Rectange Button


Material Designer的低版本兼容实现(八)—— Flat Button


Material Designer的低版本兼容实现(九)—— Float Button & Small Float Button

Material Designer的低版本兼容实现(十)—— CheckBox & RadioButton

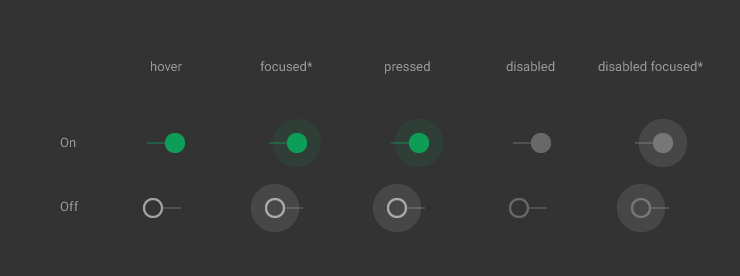
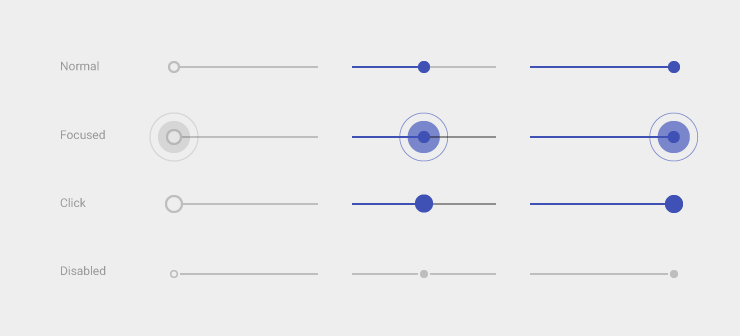
Material Designer的低版本兼容实现(十一)—— Switch

Material Designer的低版本兼容实现(十二)—— Slider or SeekBar

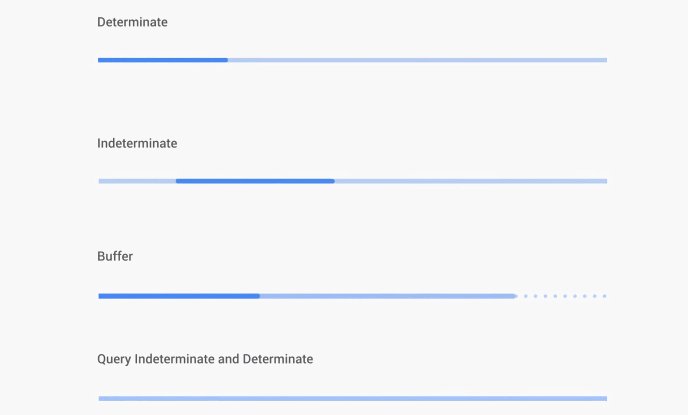
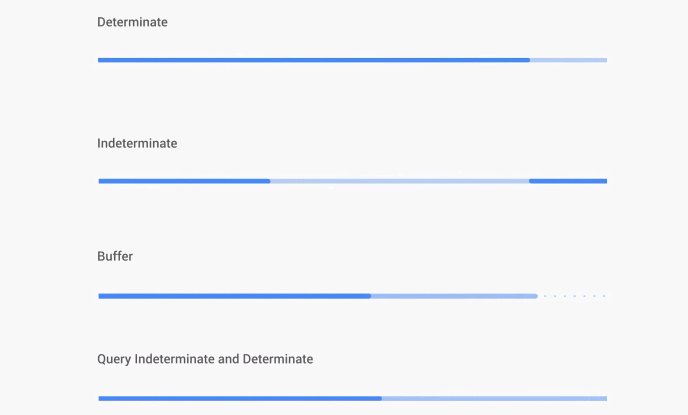
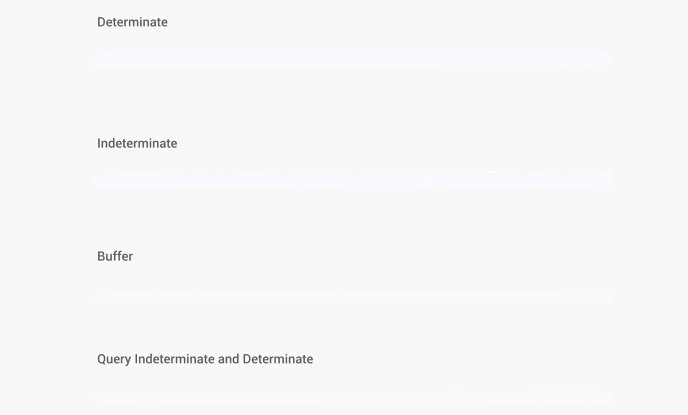
Material Designer的低版本兼容实现(十三)—— ProgressBar

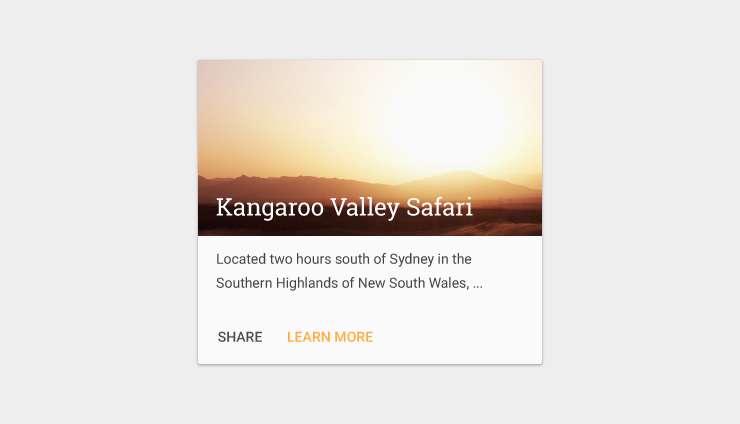
Material Designer的低版本兼容实现(十四)—— CardView

留着以后真正用到了再写的东东
没写真的不是因为我懒,主要是东西太多了,还是请大家参考下面的项目MaterailCenter来看开源库吧。自己真正用到的时候就可以拿来用了。
Material Designer的低版本兼容实现(XX)—— EditText & Typography
MaterialEditText:https://github.com/rengwuxian/MaterialEditText(一中国大神做的,感觉很棒)
Android 5.0更新了Roboto样式,不论多大的text,展示起来都会美观和简洁。
添加了一种新的中等高度属性(android:fontFamily=”sans-serif-medium”) 和新的AppAppearance样式为了平衡内容密度和阅读的舒适感,实现了推荐的打印式缩放的。比如你可以简单的通过 android:textAppearance=”@android:style/TextAppearance.Material.Title” 设置 “Title"风格。在旧的版本中可以使用AppCompat support library的样式: “@style/TextAppearance.AppCompat.Title”.
Material Designer的低版本兼容实现(XX)—— Dialog
MaterialDialog:https://github.com/drakeet/MaterialDialog(国人做的)
L—Dialog:https://github.com/lewisjdeane/L-Dialogs
Material Designer的低版本兼容实现(XX)—— Drawer
L-Drawer:https://github.com/ikimuhendis/LDrawer
MaterialNavigationDrawer:https://github.com/neokree/MaterialNavigationDrawer
Material Designer的低版本兼容实现(XX)—— Animation
Transitions-Everywhere:https://github.com/andkulikov/transitions-everywhere
Android-UI:https://github.com/markushi/android-ui
CircularReveal:https://github.com/ozodrukh/CircularReveal
参考项目:https://github.com/lightSky/MaterialDesignCenter(这个项目就是下面文章作者做的)
参考文章:http://blog.csdn.net/xushuaic/article/details/40627389
http://blog.csdn.net/xushuaic/article/details/40627389



