js中的异常捕获 try{} catch{}(一)
示例代码
function fun(){
var a=0;
try{
a();
}catch(e){
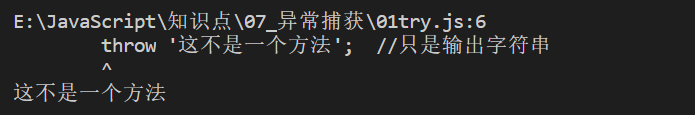
throw '这不是一个方法'; // 只是输出字符串
// console.log(e)
// throw new Error('a 不是一个方法'); // 带堆栈信息
// console.log('这块永远不会执行')
}
console.log('123'); //若catch到异常,直接抛出,此代码不执行
}
fun(); //执行方法
注意:
- catch 块中,throw之后的代码永远不执行
- 若捕获到异常,函数中catch块后的代码也不执行
- throw
1 若使用throw new Error('说明') 可以打印异常的堆栈信息

2 若只是throw '说明',不带堆栈信息