[js开源组件开发]query组件,获取url参数和form表单json格式
query组件,获取url参数和form表单json格式
距离上次的组件[js开源组件开发]ajax分页组件一转眼过去了近二十天,或许我一周一组件的承诺有了质疑声,但其实我一直在做,只是没人看到……,最近项目紧,几个小组,只有我一个前端,公司对前端的定位不清晰,导致前端人员过少的情况。所以还得促进公司前端人员增长,不然再这么玩下去,我要被玩死了,一个公司,不可能靠一个资深前端来支撑二三十个开发的需求,这是不现实的,特别是现在的页面不再是复制粘贴的前况下。我默默耕芸,所以这次我整理了这一个月里所有能公用的组件,来填补之前的空白,首先是今天要说的query组件,这个组件很小,只有区区百行代码,但是其他组件所不可少的东西,它的作用是取参数,url的参数?或#的,form表单的参数,不同于serialize.
这里着重要说的是取form表单的这个方法getForm,他与jquery的serialize的不同之处在于:
1.jquery只支持标签为<form>的serialize; 2.jquery对checkbox和radio的处理不是很理想; 3.jquery无法做到name="a.b",name="a.c"时的json格式合成为a:{b:xx,c:xx};当然getForm也只能做到只出现一种父级a 4.jquery无法识别分组数据,如你有一个表格多行的提交,getForm可以根据简单的配置生成[{a:1},{a:2}]这种数组格式。
当然更多的,可能要看源码了,在API里的解释较少。

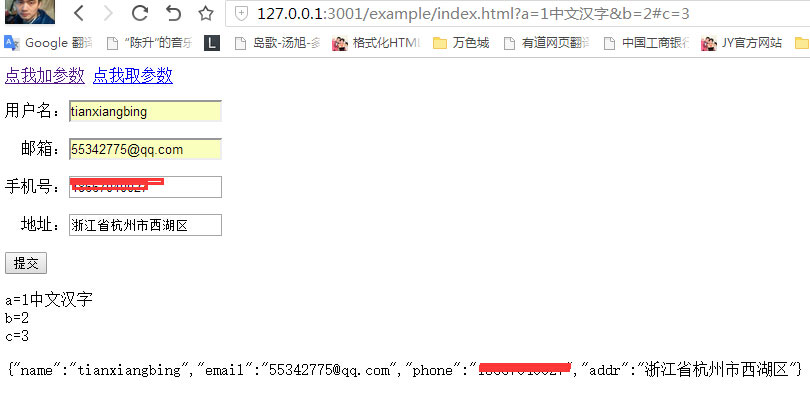
它的demo地址请点击query组件案例 ,它的github托管地址请点击:query源码git
用法
Query.getQuery('a')
var json = Query.getForm($('#form'));
参数说明
getQuery: (argname,type,win)
取url参数 argname 是要取的参数名,如a=1这里要传"a"; type是指取的类型,默认是"?",可以传"#"取锚点值 win是指要取的window对象,默认为当前的window.
getForm:(form)
取form参数 form为当前的dom节点,可以是div或其他的类型的节点,不一定要<form>


