asp.net 页面静态化
当网站流量变大,网站响应变慢的时候,页面静态化可以简单而且有效的缩短响应时间,大大提高网站的吞吐量,当然我指的是cms这类更新不是很频繁的应用。事实上,
在asp.net实现这一点, 是非常简单的。 我们知道,在asp.net中有IhttpModule接口。Ihttpmodule可以简单理解为一个可以在 执行像.aspx,或者mvc中control/action 前,添加我们自定义的操
作的东西。(Ihttpmodule详细,可以去Fish li的博客,相当好)
我们只需要编写这么一个HttpModule就可以了,
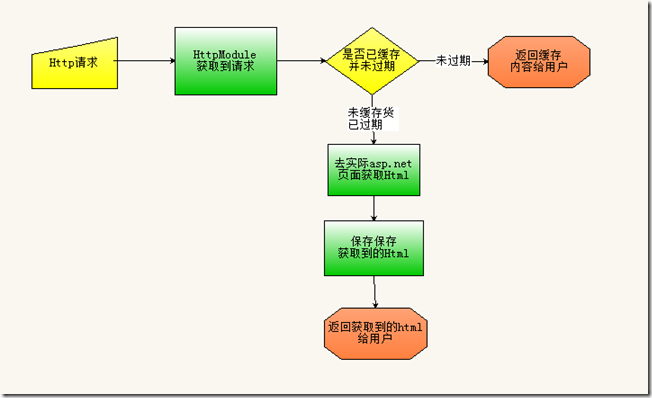
当用户第一次请求asp.net处理时, 我们可以在ihttpmodule中拦截到这个请求, 然后获取到这次请求应该返回的html代码, 然后我们返回这些html给用户, 并保存刚才我们获取到的html到文件内,
当用户下次请求时, 我们只需要直接返回我们已经保存的html文件即可。 如此反复,这样就达到了静态话的目地。 如下图:
画的不好,但是基本就是这么个意思。 就是这么个意思,我利用了几个晚上编写了一个这样的httpmodule。 我把他叫做statichtml。
staticHtml 他基本上需要你回答这么几个问题。
1:哪些页面需要缓存(IPatten接口)
2:缓存文件什么时候过期(IExpire接口)
3:缓存文件保存到哪里(IStore接口)
第一个问题,在statichtml中, 开发了,RegexPatten(系统默认) 基于正则表达式的匹配,如果匹配正则表达式,则静态化该请求
第二个问题,statichtml中,有TimeExpire(系统默认),基于时间的过期规则
第三个问题,statichtml中,有FileStore(系统默认),和MemStore,FileStore存到文件里,MemStore存到内存里
怎么回答这几个问题呢? 当然是使用配置文件了, 怎么配置,可以点击这里
实际上statichtml包含这么几个接口
IPatten 判断请求是否要生成html缓存 ,主要方法:bool IsPatten(HttpRequest request);
IGenKey 将当前请求生成一个唯一key,主要方法:String GenKey(HttpRequest request),系统默认UrlMd5GenKey将请求url生成md5码;
IExpire 判断是否过期, 主要方法bool IsExpire(HttpRequest req, HtmlInfo info);
IStore html存储容器,主要方法:void Save(String key,string html); 保存html内容,String Get(String key);获取html, HtmlInfo Query(String key);查询Html缓存信息
下面一个基本的配置信息:
<staticHtml>
<rule name="index">
<patten type="StaticHtml.RegexPatten,StaticHtml" pars="RegPatten=index\.aspx"/>
<store type="StaticHtml.MemStore,StaticHtml"/>
</rule>
<rule name="article">
<patten type="StaticHtml.RegexPatten,StaticHtml" pars="RegPatten=article/"/>
<store type="StaticHtml.FileStore,StaticHtml" pars="Path=~/cacheHtml_article/"/> 注意~/这个。
</rule>
</staticHtml>怎么配置请猛烈点击这里:点击这里
文笔不好,写的不好,大家将就看。 点击这里下载:staticHtml,源码:https://github.com/tianqiq/StaticHtml
当然了,大家如果有建议,发现bug,大家可以留言给我。 也希望大家到github上面fork代码, 并贡献代码, 比如将html存到memcache, 根据单个用户生成缓存, 等等,期待大家贡
献。谢谢。
补充:上一版本发现一些bug,现在已修正, 大家在使用的时候, 一定要注意path=~/cachehtml_article 这里~/ 一定要写上
希望大家重新下载。 如果使用时候有问题, 欢迎大家联系我。 欢迎提出宝贵意见和反馈。 4.1号晚。
再次修复一些bug, 欢迎大家重新下载测试, 非常希望大家到github上下载代码,提出强烈希望大家提出意见。 下载DLL
这版本经过在网上下载一个开源的.net博客系统,小泥鳅blogs(我真不是做广告,我就是随便下的), 100并发的情况下,测试5个页面,
使用静态化与不使用静态化,利用webserver stress tool进
行测试,大概有100倍的差距。 欢迎大家测试。静态化还是很有优势的。 呵呵。 4.2号晚。
修复cookie中不能有逗号的bug,增加默认直接跳过常用静态文件。 4.4晚,欢迎重新下载试用。