在ASP.NET Core2.0中使用百度在线编辑器UEditor(转)
一、起因
UEditor是百度旗下的富文本编辑器,对于后端上传处理仅提供了Asp.Net 版的支持。
如果想在.Net Core项目中使用,那么后台上传接口需要重构。
UEditorNetCore:百度在线编辑器UEditor在ASP.NET Core下的服务端扩展库,使用简单,易于扩展。
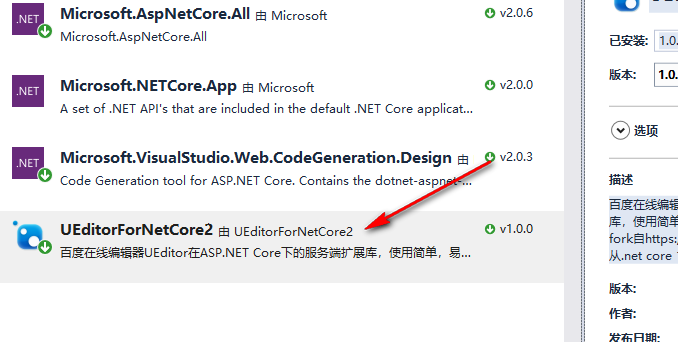
如果是Asp.Net Core 2.0项目请使用如下命令:
Install-Package UEditorForNetCore2
二、使用步骤
1.安装UEditorForNetCore2,将js插件添加到项目中


2.在Startup.cs中注册服务
public void ConfigureServices(IServiceCollection services) { //第一个参数为配置文件路径,默认为项目目录下config.json //第二个参数为是否缓存配置文件,默认false services.AddUEditorService("wwwroot/lib/ueditor1_4_3_3-utf8-net/net/config.json"); services.AddMvc(); }
3.添加Controller用于处理来自UEditor的请求
[Route("api/[controller]")] //配置路由 public class UEditorController : Controller { private UEditorService ue; public UEditorController(UEditorService ue) { this.ue = ue; } public void Do() { ue.DoAction(HttpContext); } }
4.修改前端配置文件ueditor.config.js
serverUrl需要参照第3步Controller中配置的路由,按照上面步骤3中的配置,需要以下配置:
serverUrl:"/api/UEditor"
这样配置后当前端要获取服务端UEditor配置时就会访问/api/UEditor?action=config。
5.修改服务端配置config.json
上传类的操作需要配置相应的PathFormat和Prefix。示例部署在web根目录,因此Prefix都设置为"/"。使用时要根据具体情况配置。
例如示例中图片上传的配置如下:
"imageUrlPrefix": "/", /* 图片访问路径前缀 */
"imagePathFormat": "upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",
6.添加js引用,实例化富文本编辑器
<script src="~/lib/ueditor1_4_3_3-utf8-net/ueditor.config.js"></script> <script src="~/lib/ueditor1_4_3_3-utf8-net/ueditor.all.js"></script> <script src="~/lib/ueditor1_4_3_3-utf8-net/lang/zh-cn/zh-cn.js"></script> <script> var ue = UE.getEditor('container'); </script>
三、总体设计

当接收到action后,UEditorService会从UEditorActionCollection中找到这个action对应的方法并调用,同时传入HttpContext参数。这些方法调用基层的服务XxxxHandler完成功能,并把返回内容通过HttpContext.Response.WriteAsync()方法写入。如果要扩展对action的支持,可以扩展UEditorActionCollection,具体方法后面有介绍。
UEditor前端和后端交互主要通过在url中给出不同的action参数实现的,例如/api/UEditor?action=config会从服务端获取UEditor配置信息。UEditorNetCore目前支持的有8种action:
config 获取服务端配置信息
uploadimage 上传图片
uploadscrawl 上传涂鸦
uploadvideo 上传视频
uploadfile 上传文件
listimage 多图片上传
listfile 多文件上传
catchimage 抓取图片
如果以上action无法满足需求,可以方便的增加、覆盖、移除action。
增加action
public void ConfigureServices(IServiceCollection services)
{
services.AddUEditorService()
.Add("test", context =>
{
context.Response.WriteAsync("from test action");
})
.Add("test2", context =>
{
context.Response.WriteAsync("from test2 action");
});
services.AddMvc();
}
以上代码增加了名字为test和test2两个action,作为示例仅仅返回了字符串。当访问/api/UEditor?action=test时会返回"from test action"。在扩展action时可以使用Config获取服务端配置,也可以使用已有的Handlers,具体可以参考源代码。
覆盖现有action
上面的Add方法除了添加新action外还可以覆盖现有action。当现有的action可能不符合你的要求,可以Add一个同名的action覆盖现有的。
移除action
如果要移除某个action,可以使用Remove方法。
public void ConfigureServices(IServiceCollection services)
{
services.AddUEditorService()
.Remove("uploadvideo");
services.AddMvc();
}
以上代码中的Remove("uploadvideo")方法移除了名为uploadvideo的action。
更多:
Asp.Net Core WebAPI入门整理(四)参数获取
.NetCore中EFCore for MySql整理(三)之Pomelo.EntityFrameworkCore.MySql

