Svg.js 图片加载
一.SVG.Image
1.创建和修改图片
var draw = SVG('svg1').size(300, 300); //SVG.Image 加载图片文件 var image = draw.image('../Scripts/36.jpg'); //指定图片的大小 //默认情况下,图片按原比例缩放 var image = draw.image('../Scripts/36.jpg', 200, 300); image.stroke({ width: 2, color: 'blue' }).size(100, 100); //修改图片内容 image.load('../Scripts/tool.png');

2.图片加载成功事件
var draw = SVG('svg1').size(300, 300); //SVG.Image 绑定加载成功事件 var image = draw.image('../Scripts/36.jpg').loaded(function (loader) { console.info(loader); draw.animate(300).size(loader.width, loader.height); }); //使用动画 var image = draw.image('../Scripts/tool.png').loaded(function (loader) { var text = draw.text(loader.url); text.move(0, loader.height); text.tspan('宽度:' + loader.width) .newLine() .tspan('高度:' + loader.height); image.animate(3000).size(loader.width * 2, loader.height * 2).loop(true, true); });
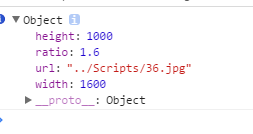
loader数据对象如下

更多:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号