Css3动画库收集
1.animate.css – 齐全的CSS3动画库
http://www.dowebok.com/98.html
2.Angular官方动画库
http://augus.github.io/ngAnimate/
git地址:
https://github.com/Augus/ngAnimate
3.Animate.css
官网地址:https://daneden.github.io/animate.css/
Git地址:https://github.com/daneden/animate.css
CDN地址:http://www.bootcdn.cn/animate.css/
支持的动画名称
| Class Name |
|---|
bounce |
flash |
pulse |
rubberBand |
shake |
headShake |
swing |
tada |
wobble |
jello |
bounceIn |
bounceInDown |
bounceInLeft |
bounceInRight |
bounceInUp |
bounceOut |
bounceOutDown |
bounceOutLeft |
bounceOutRight |
bounceOutUp |
fadeIn |
fadeInDown |
fadeInDownBig |
fadeInLeft |
fadeInLeftBig |
fadeInRight |
fadeInRightBig |
fadeInUp |
fadeInUpBig |
fadeOut |
fadeOutDown |
fadeOutDownBig |
fadeOutLeft |
fadeOutLeftBig |
fadeOutRight |
fadeOutRightBig |
fadeOutUp |
fadeOutUpBig |
flipInX |
flipInY |
flipOutX |
flipOutY |
lightSpeedIn |
lightSpeedOut |
rotateIn |
rotateInDownLeft |
rotateInDownRight |
rotateInUpLeft |
rotateInUpRight |
rotateOut |
rotateOutDownLeft |
rotateOutDownRight |
rotateOutUpLeft |
rotateOutUpRight |
hinge |
jackInTheBox |
rollIn |
rollOut |
zoomIn |
zoomInDown |
zoomInLeft |
zoomInRight |
zoomInUp |
zoomOut |
zoomOutDown |
zoomOutLeft |
zoomOutRight |
zoomOutUp |
slideInDown |
slideInLeft |
slideInRight |
slideInUp |
slideOutDown |
slideOutLeft |
slideOutRight |
slideOutUp |
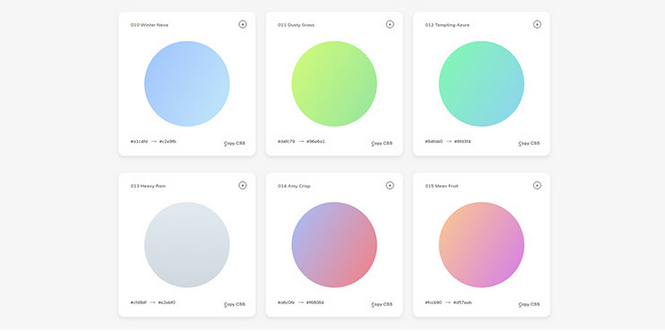
4.WebGradients 含有多种漂亮的渐变色,可在任何 HTML 页面轻松应用。你可在项目网站快速预览可用的渐变色,还能一键复制 CSS 到你的项目中去。

更多:


