ICOMOON!强悍的WEB字体图标制造器/Web字体使用实例
IcoMoon!一个可以通过个性化设置来创建自定义图标(字体)的生成器!也可以将SVG图片,转换成web字体
IcoMoon是一项免费的服务,通过使用不同设置使我们能够创建自定义的ICON图或ICON字体。
当然了,网站也有资源打包下载!
包括大多数流行的免费图标集(在its library里搜索),您可以挑选其中任何一个自己钟意的图标下载。
同时,它会提供两种下载方式:图片版和字体版!
图片版是经过CSS Sprites技术处理的PNG格式,字体版有多种格式供我们选择(EOT,SVG,WOFF,TTF)。
此外,除了其他设计师们设计的图标,IcoMoon也有自己免费的海量图标集,它们都非常赞。
网站地址: http://icomoon.io/app/
使用方式:
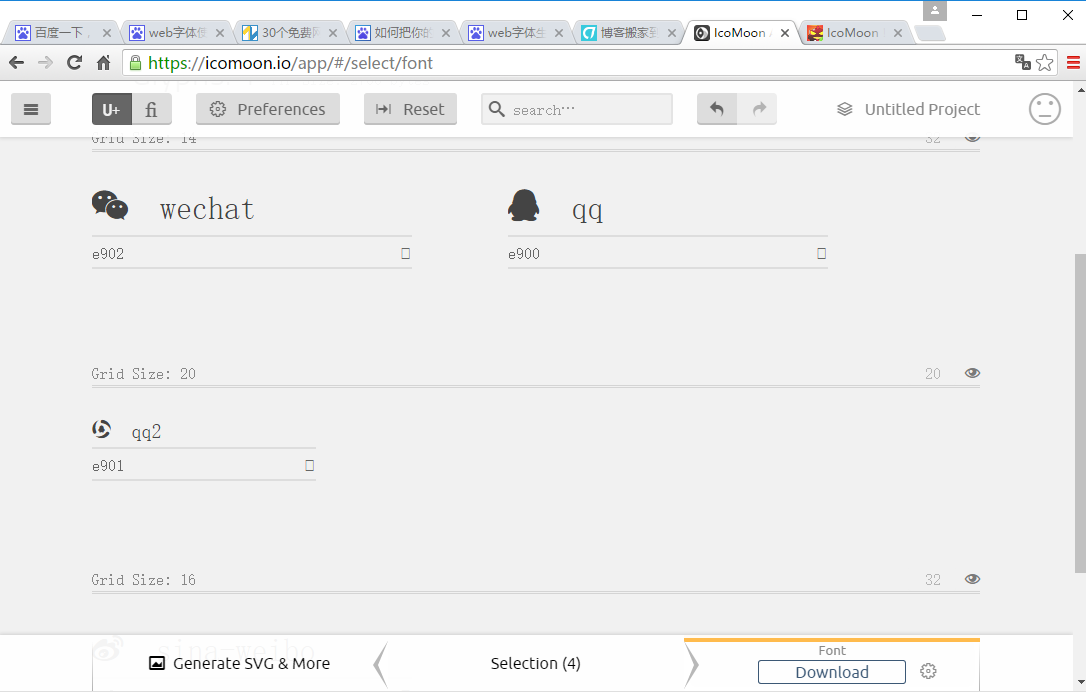
1.选择图标

2.下载字体库,copy样式

3.在项目中使用
@font-face { font-family: 'icomoon'; src: url('../myfonts/icomoon.eot'); src: url('../myfonts/icomoon.eot?#iefix') format('embedded-opentype'), url('../myfonts/icomoon.woff') format('woff'), url('../myfonts/icomoon.ttf') format('truetype'), url('../myfonts/icomoon.svg#shejidaren') format('svg'); font-weight: normal; font-style: normal; } .icon-qq:before { content: "\e900"; } .icon-qq { font-family: icomoon; color: gray; width: 30px; height: 30px; line-height: 28px; text-align: center; font-size: 20px; display: inline-block; border: 1px solid gray; border-radius: 50%; transition: transform ease 0.2s; } .icon-qq:hover { color: red; border: 1px solid red; cursor: pointer; transform: scale(1.1); }
<span data-icon="qq" class="icon-qq"></span>
显示结果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号