HTML5 File 对象
实例说明1:
<div class="container"> <input type="file" id="file" multiple /> <input type="button" id="btn1" value="选择上传文件" onclick="showFiles();" /> <h4> 选择文件如下: </h4> </div>
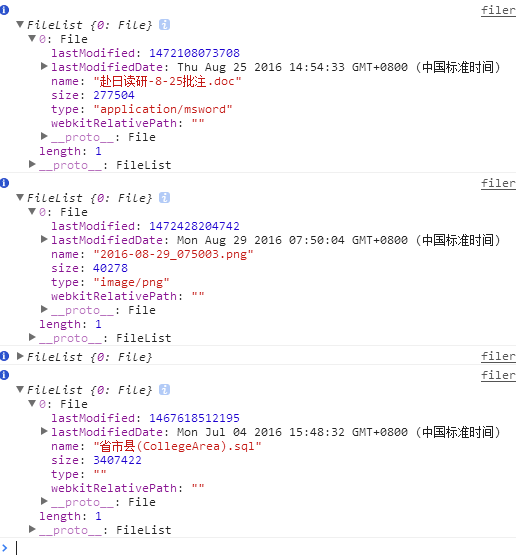
//选择的文件对象 属性说明 // File对象 //lastModified: 1472428204742 //这个属性只在FF,Google中出现,在IE中不存在 //lastModifiedDate: Mon Aug 29 2016 07:50:04 GMT+0800 (中国标准时间) //文件最后修改时间 //name: "2016-08-29_075003.png" //文件名称 //size: 40278 //文件大小 ,单位字节 //type: "image/png" //文件的MIME类型,如果不识别为空字符串(例如:*.sql,*.mdf) var fileBox = document.getElementById('file'); function showFiles() { //获取选择文件的数组 var fileList = fileBox.files; console.info(fileList); for (var i = 0; i < fileList.length; i++) { var file = fileList[i]; appendFile(file); } } function appendFile(file) { var block = $('<blockquote />'); block.append('文件名:' + file.name); block.append('<br />'); block.append('文件类型:' + file.type); block.append('<br />'); block.append('文件大小:' + file.size); $('.container').append(block); }
结果输出:

概要
File 接口提供了文件的信息,以及文件内容的存取方法。
对象可以用来获取某个文件的信息,还可以用来读取这个文件的内容.通常情况下,File对象是来自用户在一个<input>元素上选择文件后返回的FileList对象,也可以是来自由拖放操作生成的 DataTransfer对象.
从Gecko 2.0 (Firefox 4 / Thunderbird 3.3 / SeaMonkey 2.1),开始,File对象继承了Blob接口,Blob接口提供了一些能够获取到更多文件信息的属性和方法.
方法概述
DOMString getAsBinary(); 非标准 已废弃 Gecko 7.0 |
DOMString getAsDataURL(); 非标准 已废弃 Gecko 7.0 |
DOMString getAsText(in DOMString encoding); 非标准 已废弃 Gecko 7.0 |
属性
| 属性名 | 类型 | 描述 |
fileName |
DOMString |
当前File对象所引用文件的文件名. 只读. 已废弃 Gecko 7.0 |
fileSize |
unsigned long long |
当前File对象所引用文件的文件大小,单位为字节. 只读. 已废弃 Gecko 7.0 |
lastModifiedDate |
jsval |
当前File对象所引用文件最后修改时间. 只读. JSContext *cx Requires Gecko 15.0 |
mozFullPath |
DOMString |
当前File对象所引用文件的完整本地路径,只在特权代码中可用. 只读. 非标准 Requires Gecko 1.9.2 |
mozFullPathInternal |
DOMString |
这是一个内部使用的属性,没有做安全检查. 只读. Native code only! 非标准 Requires Gecko 2.0 |
mozLastModifiedDate |
uint64_t |
当前File对象所引用文件最后修改时间. 只读. Native code only! Requires Gecko 19.0 |
name |
DOMString |
当前File对象所引用文件的文件名. 只读. Requires Gecko 1.9.2 |
size |
unsigned long long |
当前File对象所引用文件的文件大小,单位为字节. 只读. Requires Gecko 1.9.2 |
type |
DOMString |
当前File对象所引用文件的文件类型(MIME类型). 只读. Requires Gecko 1.9.2 |
方法
些方法都是非标准的.想要读取一个文件的内容,你应该使用一个FileReader对象.查看如何在web应用程序中使用文件一文了解详情.
getAsBinary()
返回一个字符串,包含了文件内容的原始二进制形式.
DOMString getAsBinary();参数
无
返回值
一个字符串,包含了文件内容的原始二进制形式.
getAsDataURL()
返回一个将所引用文件的完整内容进行编码后的data: URL字符串.
FileReader对象的readAsDataURL()方法来代替.DOMString getAsDataURL();参数
无
返回值
一个字符串,包含了将所引用文件的文件内容进行编码后的data: URL.
getAsText()
返回一个字符串,其内容为根据参数encoding指定的编码读取文件内容形成的文本.
FileReader对象的readAsText()方法来代替.DOMString getAsText(
in DOMString encoding
);参数
encoding- 一个字符串,表示了返回数据所使用的编码,如果不指定该参数,则默认使用UTF-8编码.
返回值
一个字符串,其内容为根据参数encoding指定的编码读取文件内容形成的文本.
附注
Gecko附注
从Gecko 6.0 (Firefox 6.0 / Thunderbird 6.0 / SeaMonkey 2.3)开始,在特权代码(比如扩展中的代码)中,可以将一个nsIFile对象传入File构造函数,从而生成一个File对象.
从Gecko 8.0 (Firefox 8.0 / Thunderbird 8.0 / SeaMonkey 2.5)开始,在XPCOM组件代码中,你可以直接使用new File来创建一个 File对象,而不需要像以前那样必须实例化一个nsIDOMFile对象.
浏览器兼容性
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| File | 13 webkit | Not supported | Not supported | Not supported | Not supported |
FileReader |
6 webkit | 4.0 moz | 10 | 12 | Not supported |
| FileWriter | 13 webkit | Not supported | Not supported | Not supported | Not supported |
| FileSystem | 13 webkit | Not supported | Not supported | Not supported | Not supported |
BlobBuilder |
8 webkit | 6.0 (6.0) 4.0 moz | 10 | Not supported | Not supported |
| BlobURL | 8 webkit | 4.0 4.0moz | 10 | Not supported | Not supported |
规范
- File upload state (HTML 5工作草案)
- File API


