第一部分:开发前的准备-第六章 用户界面基础指导
第6章 用户界面基础指导
Android的UX(用户体验)团队已经为Android应用程序的交互和视觉效果设计的一套准则.
请记住如果你想要做出一款好应用,请时刻站在用户的角度上考虑问题。首要的问题就是用户界面,如何设计好的用户界面就是本章的内容!
快速预览
Icon设计指南 和android icon 模板包(光盘1-8)
你的应用需要各种各样的icon, 从一个启动icon一直到菜单icon,对话框,标签,状态栏等。Icon指南会描述每一种icon的细节,大小,颜色,阴影的规格,还有一些使用上的细节android icon 模板包使用Photoshop就能打开了,是.psd文件。它会使你更容易的创建标准的icons。
Widget设计指南
一个widget在home界面上一目了然的显示一个应用大多数重要的或及时性的信息。这个指南会告诉你怎样适应home屏幕。
Activity 和任务设计指南
Activities 是基础的, 独立的应用程序核心模块。 你设计你的App的界面和功能集,为了丰富和扩展你的应用,你可以自由的从其他应用中重新使用这些activities。
这些准则描述了activity如何工作,用实例说明了他们,并介绍了重要的基本原则和机制,如多任务处理,重用activity,intents,activity堆栈,任务。
Menu(菜单)设计指南
Android 应用使用选项菜单和Context菜单来允许用户执行操作,并导航到你应用中的其他功能或者直接转到其他应用。会教你如何排列menu items和一些其他细节
6.1 Icon 设计指南
创建一个统一的外观和用户界面会为你的产品增加更多的价值。这篇文档是帮助你创建 android2.x下的icons。并作为用户界面的一部分。
以下是icons的各个分类:
1. Launcher Icons
在设备的home屏幕上和Launcher 窗口中,用来描述你的应用的一个icon.
2. Menu Icons
当用户按下菜单按钮后显示的icon。
3. Action Bar Icons
动作条中用来显示的一个icon,一个icon代码一个item
4. Status Bar Icons
状态栏icon用来响应通知并显示在状态栏的icon。
5. Tab Icons
在一个多标签的界面下,每一个标签所用的icon。
在开始之前你最好先准备好 Android Icon 模板包。他会对你很有帮助的。
6.1.1设计者标签
有的人也许会有疑问了,我是做程序的,这些icon都是美工的事情,我觉得这是在浪费我的时间。我可以肯定的回答你,这绝对不是浪费时间,我们是团队协作而不是单兵作战,它对你甚至整个项目来说都不可轻视。因为美工出图都需要跟程序商量需要一个什么标准,这种标准是需要程序你来定的。所以你必须要了解icon在android下是如何工作的。它的一些尺寸,大小,颜色等该如何设置。你必须给美工一个宏观的认识,它才能做出精致的icon。以下是一些标签对我们了解android下的icon是很重要的,并且在模板包中它都是可编辑的psd文件格式。
1. 使用统一的命名规则
当你尝试命名文件时,它是按照字母顺序排列的。请为每一个图标类型使用一样的前缀。例如:
|
类型 |
前缀 |
例子 |
|
Icons |
|
|
|
Launcher icons |
|
|
|
Menu icons and Action Bar icons |
|
|
|
Status bar icons |
|
|
|
Tab icons |
|
|
|
Dialog icons |
|
|
2. 使用不用的文件夹来存放不同密度下的图片
支持不同的密度就是说你的图标名字是一样的,但是不一样的大小可以放到不一样的文件夹中。官方建议你先创建好不同密度的文件夹,用来放置不同密度的icon或者其他资源。目前我用的eclipse已经会自动生成前面三种了,不会自动生成xhdpi。你需要了解下eclipse为什么会自动生成三个文件夹,原因就是因为android的多屏幕所需求的。看到这里,你应该对密度(density)有更深的印象了吧。以下是一些例子:
art/...
ldpi/...
_pre_production/...
working_file.psd
finished_asset.png
mdpi/...
_pre_production/...
working_file.psd
finished_asset.png
hdpi/...
_pre_production/...
working_file.psd
finished_asset.png
xhdpi/...
_pre_production/...
working_file.psd
finished_asset.png
以上这种结构能让你迅速的找到资源,修改或替换其他。
下面还有一个典型的应用程序资源目录结构,它省略了可编辑的psd文件:
res/...
drawable-ldpi/...
finished_asset.png
drawable-mdpi/...
finished_asset.png
drawable-hdpi/...
finished_asset.png
drawable-xhdpi/...
finished_asset.png
3. 请尽量使用矢量图形
许多图像编辑程序,如Adobe Photoshop允许你使用矢量图形。因为矢量图在放大缩小的时候不会损失精度,它应该是我们最优先考虑的图形类型。使用矢量图形也更容易在小分辨率下对齐棱角。笔者曾经看过QQ浏览器APK中的资源文件,里面90%以上都是矢量图。
4. 请记住不同密度下的比例
在第5章(多分辨率),笔者曾说过3:4:6:8的比例,android中标准的Launcher Icons使用时就是36(ldpi):48(mdpi):72(hdpi):96(xhdpi)。请注意多密度的标准比例。和一些常用的数据。
5. 缩放时,需要重绘位图层
如果你在一个位图层缩放一个图像,而不是从矢量层缩放。那么这些层需要手动重绘以出现在更高的密度上。例如,如果一个在mdpi中的60px*60px圆,作为一个位图。那么在hdpi下被当做的90px*90px的大小来重绘。所以尽量使用矢量图的好处就更明显了
6. 当保存图像时,移除不必要的数据
虽然Android SDK工具会自动打包成应用程序,并把应用程序资源压缩成二进制,但更好的做法是,从您的PNG消除不必要的头文件和元数据。如OptiPNG或Pngcrush工具可以确保该元数据被删除,从而优化你的图像文件大小。
7. 确保不同的密度下使用的是同样的文件名
这是在android中的硬性规定。你的文件大小可能不同,但名字一定要一样,这样放入不同的文件夹下才能被android识别。
6.1.2 Launcher Icons(启动图标)

图6-1. 左边是系统应用程序,右边是第三方应用(我们开发的应用也算是第三方)
应用程序启动图标有三个主要目标:
(1)品牌推广。
(2)帮助用户在Android Market下发现你的应用程序。
(3)在Launcher中功能良好。
1. 品牌推广
应用程序启动图标是一个展示你应用的机会,应该能一眼就能大概看出你的应用是做什么用的。你应该:
(1)创建一个独特而难忘的图标
(2)使用一个适合自己品牌的配色方案。
(3)不要试图用图标传达太多信息。一个简单的图标,将会更令人难忘。
(4)在icon中避免包括应用的名字镶嵌。
2 帮助用户在Android Market下发现你的应用程序
应用程序启动图标它是用户在Android Market上第一次看到的东西。一个高质量的应用程序图标,会让用户更想要了解你的应用。一个精心设计的图标,可以是你的应用程序高品质的一个强烈的信号,请千万不要忽视它的作用。
3 在Launcher中功能良好
launcher是用户最频繁的互动图标。一个成功的应用程序启动图标会很好看。要做到这一点,图标应该:
(1)在小尺寸上能良好的显示
(2)能在各种不同的背景下工作
(3)有光的反射,能看清明暗面
(4)有一个更快识别的独特的剪影,并不是所有的Android应用程序的图标应该是正方形的。
(5)但图标也不应该存在的一个较大的裁剪。
(6)考虑好整体,或者重量因素
6.1.2.1 该做的和不该做的
下面是一些例子,关于哪些该做,哪些不该做。
 |
图标不应过于复杂。请记得launcher icons经常用于小尺寸,所以在小尺寸下也应该容易辨识 |
 |
Icons 不应该被裁剪。酌情考虑使用独特的形状,请记住launcher icons 应该区别于你其他的App。另外不要过于光泽,除非你要描述的对象有一种光泽的材质。 |
 |
Icons不应该太稀疏。它们应该有一个类似的重量。过于稀疏的图标不会让人有脱颖而出的感觉 |
 |
图标应该使用alpha通道,不应该只是简单的完整画面。在适当的情况下,一些微妙的处理,都会吸引别人的视觉 |
6.1.2.2 大小和格式
Launcher icons 应该使用32位的png图片,因为他能有透明度的处理。下面在让我们看一下icon在不同密度下的标准尺寸!如表格6-1所示
|
|
ldpi (120 dpi) |
mdpi (160 dpi) |
hdpi (240 dpi) |
xhdpi (320 dpi) |
|
Launcher Icon 大小 |
36 * 36 px |
48 * 48 px |
72 * 72 px |
96 * 96 px |
表格6-1 不同密度下Launcher Icon的标准尺寸
如果你需要在android market上发布你的应用,你就需要提供一个512px *512px。
图标将被用于在Android Market中的不同位置,但是它不会取代你的应用里的launcher icon。
6.1.3 Menu Icons(菜单图标)
首先需要申明的是菜单图标请使用png文件,并且去掉颜色,只保留灰度
6.1.3.1 Android 3.0以及更高版本
在android 3.0或更高版本中,选项菜单被Action bar 取代了。所以在android 3.0以上的应用请直接参考8.1.4 Action Bar Icons
6.1.3.2 Android 2.3
asset 概念:Android 系统为每个新设计的程序提供了/assets目录,这个目录保存的文件可以打包在程序里。/res 和/assets的不同点是,android不为/assets下的文件生成ID。如果使用/assets下的文件,需要指定文件的路径和文件名
警告:
在Android2.3,和以前的版本相比菜单图标大小的风格和内容已经改变了:
1.
Icons有一个更大的安全框架。
2. 调色板稍微更亮了一些。
3. 没有外发光效果。
4. 菜单图标现在可以在深色或浅色的背景上呈现。
下列指南描述如何设计android 2.3下menu icons (API Levels 9---2.3.1 和10---2.3.3).
1. Android 2.3下的尺寸和定位
菜单图标,可以使用各种不同的形状和形式,在asset里面与其他图标创建一致的weight必须缩放和定位。(weight是以后布局LinearLayout布局中的一种属性,用来调整内部各个组件占用空间的比例,读者目前需要留点印象即可).
表格6-2说明在asset内图标定位的各种方式。你应该调整的图标的大小,让它小于asset的实际边界并创建一个一致的视觉。如果你的icon是方形或近似方形的就应该按比例缩小或者更小一点
每个在图1的例子包括三种不同的指导矩形:
(1)红色框是完整的asset边界。
(2)蓝色框是实际的图标推荐框。它小于红色框,但每个不同密度下的icon请保持一致的weight。
(3)橙色框是当内容为方形时推荐的边框。方形图标的框是小于其他的图标来建立横跨两种类型一致的视觉weight。
|
Menu icon (hdpi) : 完全填充Asset:72 * 72 px Icon: 48 * 48 px 方形Icon: 44 * 44 px |
|
|
Menu icon (mdpi) : 完全填充Asset:48 * 48 px Icon: 32 * 32 px 方形Icon: 30 * 30 px |
|
|
Menu icon (ldpi) : 完全填充Asset:36 * 36 px Icon: 24 * 24 px 方形Icon: 22 * 22 px |
表格6-2 Menu icon的大小和定位
2. Android 2.3下风格,颜色,效果
Menu icons 是单调的灰度图片,我们可以稍微来个凹陷的效果来使之更有层次感。
为了保持一致性,所有的菜单图标必须使用相同的调色板和效果,如表格6-3所示。
 |
注意:所有的像素尺寸为中等密度下的,在其他密度应适当调整。
|
表格6-3 关于menu icons风格,亮度,效果
3. Android 2.3 该做的,不该做的
请看下面的例子如图6-2所示:


图6-2 该做的,不该做的例图
6.1.3.3 Android 2.2和更早的版本
Menu icons在android2.2和以下的版本中绘制于纯平面。
1. 结构
(1)为了保持一致性,所有的菜单图标必须使用相同的主调色板和相同的效果。
(2)菜单图标可以包括圆角,但只有在适当的情况下使用。例如,在图6-3为圆角的地方是屋顶,而不是其余的地方
(3)此页面上指定的所有尺寸都基于一个48x48的像素,和6像素的safeframe大小。
(4)但只在必要时,菜单图标的效果(外发光),在光,效果和阴影可以重叠6px 的safeframe。基本形状,必须始终保持在safeframe内。
(5)最终文件必须导出成透明的png文件。
(6)可以使用对应的Icons模版(光盘中)。

图6-3 Safeframe和角度舍入(四舍五入)的menu icons 。大小为48*48
2. 亮度, 效果, 阴影
Menu icons虽然是平面图形,但稍微的加点凹陷或其他效果,看起来会很棒。如表格6-4所示:
 |
|
|
调色板
|
步骤 1.使用工具如Adobe Illustrator中创建基本形状。 2.导入形状的工具,如Adobe Photoshop,然后缩放以适应48×48像素的图像。 3.然后像图4那样添加效果。 4.导出48*48大小并打开透明度的png文件 |
表格6-4 亮度, 效果, 阴影的截图
6.1.4 Action Bar Icons(动作栏图标)
首先请注意Action Bar Icons导出个透明的PNG文件。不能包括背景颜色。
6.1.4.1只适用于Android 3.0和更高版本
以下描述的是android3.0和更高版本的action bar icons,请记住在3.0或以上你才需要考虑使用Action Bar Icons
1. 大小和格式
Action Bar icons 应该是32位包含透明通道的png格式. 关于四种密度下的icon大小如表格6-5所示:
|
|
ldpi (120 dpi) |
mdpi (160 dpi) |
hdpi (240 dpi) |
xhdpi (320 dpi) |
|
Action Bar Icon 大小 |
18 x 18 px |
24 x 24 px |
36 x 36 px |
48 x 48 px |
表格6-5 不同密度下的ction Bar Icon 大小
2. 风格,颜色,效果
Action Bar icons 是平面图形,并有灰度等级。Action Bar icons 是不应该有立体感的
为了保持整个应用程序的操作栏的一致性,所有Action Bar icons 应该使用相同的调色板和效果。
当使用默认的 "Holo Light" 或者"Holo Dark" 主题时,请参考表格6-6和6-7的显示效果
 |
注意: icons 应该有一个透明的背景,这里的黑色只是为了区分我们的图形而已,其实背景是透明的,不然白色透明的背景很难区分我们的图形, 因为色差不大 |
表格6-6 Holo Light风格,颜色,效果
 |
注意: icons 应该有一个透明的背景,这里的黑色只是为了区分我们的图形而已,其实背景是透明的,不然白色透明的背景很难区分我们的图形, 因为色差不大 |
表格6-7 Holo Dark风格,颜色,效果
以下是Holo Light和Holo Dark例子,如图6-4所示:

图 6-4 Holo Light和Holo Dark的区别(上为Holo Dark)
6.1.5 Status Bar Icons(状态栏图标)
状态栏图标用于表示应用程序在状态栏中的通知.
状态栏图标的样式和尺寸在Android3.0和2.3发生了显著的变化。
为了支持所有Android版本,我们应该:
1.Android3.0下状态栏图标你可以参考drawable-xhdpi-v11,drawable-hdpi-v11,drawable-mdpi-v11,drawable-ldpi-v11目录。(光盘1-8)
2.Android2.3下状态栏图标你可以参考drawable-xhdpi-v9, drawable-hdpi-v9, drawable-mdpi-v9, and drawable-ldpi-v9 目录。(光盘1-8)
3.更早期的版本 drawable-xhdpi,drawable-hdpi,drawable-mdpi,drawable-ldpi目录.(光盘1-8)
6.1.5.1 Android 3.0和更高版本
1. 改变的地方
状态栏(通知)图标的设计已在Android3.0修订。在Android3.0及更高版本下状态栏图标更容易创建,它们允许在各种情况下更灵活的呈现:
1.状态栏图标 只是一个在透明背景下由白色像素组成的简单形状
2.方形的Icons将填充可用的空间,少量的内部填充可以帮助保持平衡整个状态栏图标。
避免太大,太亮,高度清晰,因为对于Status bar icons 来说,完全是没必要的。主次很重要,千万别太过抢眼。并且系统会自动调整大小和亮度。
2. 大小和格式
状态栏图标依然请使用32位含alpha 通道的png文件。具体大小如表格6-8所示:
|
|
ldpi (120 dpi) |
mdpi (160 dpi) |
hdpi (240 dpi) |
xhdpi (320 dpi) |
|
Status Bar Icon 大小 |
18 * 18 px |
24 * 24 px |
36 * 36 px |
48 * 48 px |
表格6-8 不同密度下Status Bar Icon的大小(Android 3.0和更高)
3. 风格, 颜色,效果
状态栏图标必须是透明背景上的白色icon。
为了保持状态栏icon所有的一致性,应使用表格6-9所示的状态栏图标造型。
 |
|
表格6-9 Status Bar Icons风格, 颜色,效果(Android 3.0和更高)
4. 自动调光
系统会让状态栏缩小和变暗,以让用户的焦点在前台activity中。例如在android 4.0中手机上的状态栏会减低到18*18dp,透明度为40%。请看图6-5的效果。

6-5在Android3.0及更高版本中自动收缩和调光
5. icons的一些例子
以下是xhdpi下的显示例子如图6-6所示:

6-6 在Android3.0及更高版本Status Bar Icons的例子
6.1.5.2 Android 2.3
以下是2.3的指南 (API Levels 9 and 10).
1. 大小和定位
状态栏图标,请使用简单的形状和样式。
表格6-10说明了asset下的定位方法。你应该稍微比实际下asset边距小一点。
红色边框是完全填充的asset。
蓝色边框是推荐的icon边框大小。
|
hdpi: 完全填充的Asset: 24w x 38h px (首选,宽度可能会有所不同) Icon: 24w x 24h px (首选,宽度可能会有所不同) |
|
|
mdpi: 完全填充的Asset: 16w x 25 px (首选,宽度可能会有所不同) Icon: 16w x 16w px (首选,宽度可能会有所不同) |
|
|
ldpi: 完全填充的Asset: 12w x 19h px (首选,宽度可能会有所不同) Icon: 12w x 12h px (首选,宽度可能会有所不同) |
表格6-10 状态栏图标的大小和定位
2. 风格,颜色,效果
如表格6-11所示的效果设置:
 |
注意: 这里是mdpi的密度
|
表格6-11 状态栏图标的风格,颜色,效果
3. 该做的和不该做的,如图6-7所示:

图6-7 状态栏图标的该做的和不该做的对比例子
4. icons的例子
以下是hdpi下的显示例子如图6-8所示:

图6-8 Android2.3下状态栏图标的例子
6.1.5.3 Android 2.2 和更早的版本
1. 结构
圆角必须一致用于基本的形状,更多细节更看图6-9
所有尺寸指定一个25*25px的大小,并使用2个px的safeframe(23+2=25px)。
状态栏图标必要时,可以喝左右safeframe 重叠,但上下部能重叠
请时刻记住导出一个png文件
你可以参考icon模板包
 |
图11. .Icon 大小为25x25. |
图6-9 android2.2及以下版本状态栏图标圆角细节
2. 亮度,效果,阴影
状态栏图标轻微的凹陷,高对比度。如表格6-12所示
 |
|
|
调色板 只有状态栏图标相关的手机功能,使用全彩;所有其他状态栏图标应该保持单色。
|
步骤 1.使用ps工具,创建一个25*25px的大小,保留2个像素的safeframe 2.按照图5的操作添加圆角 3.按照图6的操作添加高亮,阴影和效果 4.导出25*25具有透明度的png图片 |
表格6-12 android2.2及以下版本状态栏图标的亮度,阴影,效果
6.1.6 Tab Icons(选项图标)
Tab icons 有两种状态 : unselected(未选中) 和selected(已选中). 为了提供多种状态的icons, 我们开发者必须为每一个icon创建一个state list drawable(在第二大篇,应用程序资源中会讲到), 这种list drawable 是一种XML文件,它里面定义了不同UI状态下使用不同的图片。例如,对于widget使用名叫“Friends”和”Coworkers”的tabs。以下就是简单的目录结构:
res/...
drawable/...
ic_tab_friends.xml
ic_tab_coworkers.xml
drawable-ldpi/...
ic_tab_friends_selected.png
ic_tab_friends_unselected.png
ic_tab_coworkers_selected.png
ic_tab_coworkers_unselected.png
drawable-mdpi/...
ic_tab_friends_selected.png
ic_tab_friends_unselected.png
ic_tab_coworkers_selected.png
ic_tab_coworkers_unselected.png
drawable-hdpi/...
...
drawable-ldpi-v5/...
...
drawable-mdpi-v5/...
...
drawable-hdpi-v5/...
...
以下是ic_tab_friends.xml中的代码:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- selected state --> <item android:drawable="@drawable/ic_tab_friends_selected" android:state_selected="true" android:state_pressed="false" /> <!-- unselected state (default) --> <item android:drawable="@drawable/ic_tab_friends_unselected" /> </selector>
8.1.6.1 Android 2.0 到 Android 2.3
1. 大小和定位
选项卡图标应该使用简单的形状和形式
表格6-13说明了asset内图标定位的各种方法。
红色方框为完全填充的asset.
蓝色方框是实际icon推荐的边框。 它小于完全填充的asset框
|
Tab icon (hdpi) : 全填充的 Asset: 48 x 48 px Icon: 42 x 42 px |
 |
|
Tab icon (mdpi) : 全填充的Asset: 32 x 32 px Icon: 28 x 28 px |
 |
|
Tab icon (ldpi) : 全填充的Asset: 24 x 24 px Icon: 22 x 22 px |
 |
表格6-13 android2.0-2.3中选项图标的大小和定位
2.风格,颜色,效果
再次强调Tab icons 有两种状态: selected 和 unselected。如表格6-14所示:
 |
未选中
|
 |
选中
|
表格6-14 android2.0-2.3中选项图标两种状态
3. 该做的和不该做的如图6-10所示:

图6-10 选项图标的该做的和不该做的对比例子
4. icons例子(hdpi密度下的)如图6-11所示:

图6-11 选项图标的例子
6.1.6.2 Android 1.6 和更早版本
1. 结构
未选中的选项图标和菜单图标有同样的填充渐变和效果,还个有不同的地方是选项图标没有外发光。
选中状态下的的tab icons 看起来就像未选中的tab icons, 但它有一个比较暗的内部阴影
Tab icons 有1个像素的safeframe,它用来抗锯齿
所有大小基于32*32 px,并保持1个像素的边距。具体如表格6-15所示:
 |
图 16. Unselected(未选中)大小为 32x32. |
 |
图 17. selected(选中)大小为32x32. |
表格6-15 android1.6及一下版本中选项图标两种状态
2. 亮度,效果,阴影
以下是未选中的tab icon(表格6-16)和选中的tab icon(表格6-17)的设置和效果
|
|
图 18. unselected tab icons.
|
表格6-16 android1.6及一下版本中未选中的选项图标
|
|
图 19. selected tab icons.
|
调色板
|
表格6-17 android1.6及一下版本中选中的选项图标
6.2 应用程序Widget设计指南
应用程序widgets是android1.5开始引入的一种新特性,并在android3.0和3.1中大大改善了改功能。1个widget 能在home屏幕上显示应用程序的最及时的相关信息。下图6-12是Android4.0中关于App widgets的一些实例:

6-12 Android 4.0上的widgets例子
6.2.1标准Widget 剖析
典型的Android应用程序widget有三个主要组件:一个边界框,单帧,widget的图形控件和其他元素。App widgets包含View widgets的一个子集;支持的控件包括文本标签,按钮,图片。精心设计的widgets需要留下一些边距。如图6-13所示:

图6-13 Widgets的边距设计图
注意: Android 4.0, app widgets 会自动获得margins 。如果你需要这种行为,需要设置你的targetSdkVersion为14或更高
1. 确定你widget的大小
每一个widget必须确定minWidth 和 minHeight, 默认应该说明消耗最低的空间。当用户添加一个widget到home屏幕时,它通常比你指定的最小宽度和高度会占据更多。Android Home 屏幕提供一个grid用来提供widgets 和icon使用的空间, 这个grid 能根据不同的设备来改变;例如许多手机提供4*4的grid,平台提供8*7的grid。当你的widget 添加进去后, 它会被拉伸来占据最小的单元格数量,水平或垂直来满足minWidth 和minHeight 。这里我们应该使用nine-patch 背景和灵活的布局来让我们的适应home屏幕的grid。
你可以使用下面的表格,粗略估计你的widget的最小尺寸,和所需单元格的数量:
|
# 单元格 |
可用大小(dp) |
|
1 |
40dp |
|
2 |
110dp |
|
3 |
180dp |
|
4 |
250dp |
|
… |
… |
|
n |
70 × n − 30 |
表格6-18 widget尺寸表
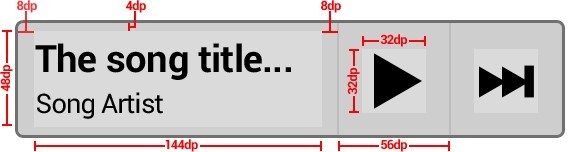
例如提供一个minWidth和minHeight,支持你的音乐播放器显示当前播放曲目和一个播放按钮和一个next按钮。如图6-14所示:

图6-14 音乐播放器的widget例子
你的最小化高度应该包括2个 TextViews(一个是歌手,一个标题)和上下的间距。你的最小化宽度应该是 “播放”按钮和“next”按钮最小可用的宽度加上文本宽度和水平间距,如图6-15所示:

图6-15 音乐播放器的widget的minWidth/minHeight的边距计算
下面是我们的计算公式:
minWidth = 144dp + (2 × 8dp) + (2 × 56dp) = 272dp
minHeight = 48dp + (2 × 4dp) = 56dp
2. 可调整大小的widgets
在Android3.1中Widgets可以被调整水平和/或垂直的,这意味着,minWidth和minHeight有效成为widget的默认大小。我们可以指定minResizeWidth 和minResizeHeight来限制widget的最低限度。
3. 为app widget添加边距
我们前面说过,在home屏幕上Android 4.0 会为每个widgets 自动添加边距,这需要我们指定targetSdkVersion 为14 或更高。在 Android 4.0请不要为你的app widget背景形状添加额外的外边距。
6.2.2设计Widget 布局和背景图形
大部分widgets 有一个矩形或者圆角矩形的背景。我们最好用 nine patches来定义这种形状;因为这样只要做一个就能适应所所有密度的屏幕。Nine-patches 使用draw9patch工具创建(后面文章会详细讲述它的用法)或者使用Photoshop来创建简单的。
6.3 Activity和任务设计指南
本节结合实例的 activities 和tasks(任务),并介绍了一些他们的基本原则和机制,如导航,多任务,重用activity ,intents和activity 堆栈。
本节提供几个Android应用程序,包括默认的应用程序(如拨号)和谷歌应用程序(如地图)的例子。你可以尝试自己的例子,在Android模拟器或Android的实际设备。
6.3.1应用程序, Activities, Activity 堆栈 和 任务
1. Applications(应用程序)
一个应用程序通常由一个或多个相关的activities组成,并通常捆绑在一个单一的.apk文件中。Android提供一套丰富的应用程序,其中包括电子邮件,日历,浏览器,地图,短信,联系人,摄像机,拨号,音乐播放器,设置等等。Android 在home屏幕上有一个应用程序启动器(launcher ),用户可以选择一个图标启动,每个Application作为一个icon图标让你点击进入。
2. Activities
Activities Android应用程序的主要组成部分。你可以从你创建的activities或者重新使用来自其他应用程序的activities把他们组合到一起创建一个应用程序。这些activities都是在运行时绑定,因此,新安装的应用程序可以充分利用已安装的activities。
拨号应用程序由四个基本的Activities 组成,例如:拨号,联系人列表,查看联系人,和新建联系人,如图6-16所示:
|
拨号 |
联系人列表 |
查看联系人 |
新建联系人 |
图6-16 拨号应用程序中的几个Activity截图
3. Activity Stack(栈)
关于Activity Stack实际上他是类似数据结构中的栈,但这个栈存放的是activity。并且android对它有一些的控制标准,以后我们会学习。这里我们需要了解的是Activity Stack是什么样的。
举个例子,当我们打开拨号时,<拨号activity>在栈底,然后我们现在想查看联系人,这样我们又打开了一个<联系人列表activity>。然后<联系人列表activity>压住了<拨号activity>,当我们点击back键时,又回到了,<拨号activity>,因为这就是栈的后进先出原则。以上就是Activity Stack简单流程,当然我们还有很多控制的方法。
4. Tasks(任务)
一个task就是一个activity 序列,让用户完成一个目标。
下面是一些task的例子:
发送带有附件的短信
观看YouTube视频,并通过电子邮件与别人分享
task是可以被中断的,下面有两种方式中断:
用户被一个通知(notification) 中断
用户主动决定执行另一项任务 - 用户只需按下home键开始另外一个程序
6.3.2让我们来一次Activities 和Tasks心灵之旅
下面的例子说明应用程序的基本原则以及activities的切换
1. 从Home启动一个Activity
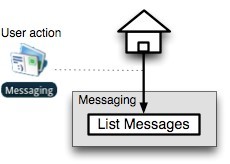
home是对于大多数应用程序的起点。当用户在应用程序launcher触摸一个图标(或在home屏幕上的快捷方式),该应用程序的主要activity启动到前台。如下图6-17所示,Email程序被用户启动时,Home屏幕其实就是一个activity,当你在home点击一个图标时,home将被切换到后台,你的前台为<消息列表activity>它就是Email的主activity

图6-17 Email启动后的Activity相关结构图
2. 用back键和home按钮返回Activity
一个activity可以保持或失去其状态,这取决于用户如何离开activity。比如由home键或back按钮。
默认情况下,按“back”按钮将摧毁目前的activity。如下图6-18所示,用户开始通过触摸图标在主屏幕的电子邮件,它显示一个电子邮件列表。用户在列表中向下滚动(改变它的初始状态)。如果用户重新启动电子邮件,它会重新加载信息,并显示其最初的非滚动状态。

图6-18 Email启动后再点击back键的Activity切换图
相反,下图6-19同样是离开当前activity ,但按的是home键,它并不会摧毁当前activity。如果你向下滚动后,按下home键回到主屏幕,再次点击这个图标的话,它会进入到你刚退出时滚动的状态,而不是重新加载信息回到最初的非滚动状态。

图6-19 Email启动后再点击home键的Activity切换图
有些例外的应用,虽然你点击的是home键,但也会重新加载信息,这就看你的需求了
此外并非所有的应用按 back键都会摧毁当前activity,例如音乐播放器的应用,你点击back键,它并不会停止播放音乐,如果你真正想关掉它,会有一个其他的方法让你关闭。
3. 多任务处理
就像上面说的那样,我们已经在一个activity中可以通过点击home键,返回主屏幕启动另一个activity。这样2个activity同时存在,只是一个在前台,一个在后台。下面我们通过一个Maps的
应用程序来看一下过程。
状态1:用户启动View Map activity并搜索一个本地地图。有时候我们抱怨网速太慢了,地图在绘制时可能占据了很多时间
状态2:这时用户在等待的时候可能想做些其他的事情,然后它们按下home键,这时View Map activity切到后台继续保持网络传输同时加载地图
状态3:Map activity在后台运行,home在前台。这时用户启动了日历activity,他们想看下今天是不是什么特殊的日子。
状态4:现在地图载入完了,后台运行的Maps自动切回到View Map activity,它又回到前台了。
图6-20描绘了他们的状态切换过程:

图6-20 状态1-4的切换过程,用于演示多任务处理
很明显,系统正在运行2个任务一个日历程序和一个map程序,这就是多任务的处理。其实系统不仅仅只运行2个任务,也许你还装了其他软件并开启了后台。
4. 从不同的入口点启动同一个应用程序
每个应用程序都必须至少有一个切入点,一般来说是在home屏幕上的一个图标。但应用程序也可以从另一个应用程序启动。每一个activity都有可能是一个潜在切入点。
电话应用程序中有两个入口点:联系人和拨号器。从通讯录点击一个用户可以选择一个电话号码,以启动拨号程序。在如下图6-21所示,用户可以选择“联系人(contact)”图标,启动联系人的activity,然后选择一个电话号码,以启动拨号activity并拨打电话。

图6-21 不同的入口点启动应用程序
5. Intents
当用户需要一些数据,如触摸一个mailto:info@example.com链接的动作,他们实际上是发起一个Intent对象,然后被解析到一个特定的activity。因此,用户触摸一个邮箱链接:链接到一个Intent对象,该系统将尝试匹配的activity。如果该Intent对象明确命名activity,然后系统立即启动这一activity响应用户操作。然而如果没有命名的activity,系统会比较Intent对象可用activity的intent filters。如果可以处理多个activity的动作和数据,系统会让用户去选择。
让我们看下触摸邮箱链接的例子:如下图6-22所示。如果该设备有两个电子邮件应用程序启动,当用户触摸一个邮箱链接:电子邮件地址在网页上,结果是一个Intent对象,它显示一个对话框,让
用户选择使用Gmail还是Email。

图6-22 触摸邮箱链接后出现intent filters的例子
请注意,一个Intent对象指定两件事,一个动作(action)和数据(data):
一个需要执行的动作(action),例如,查看,编辑,拨号等
要采取行动的具体数据(data)。在上面例子中例如:联系人列表,一个特定的联系人,电话号码,图像列表,或特定的图像
6. 在两个任务之间切换
假设一种情况,用户可以在两个任务之间切换。在这个例子中,用户写入一个文本消息,并附加一个图片,但发送之前他们看一眼日历。然后,他们又切回到发送消息和附加图片的地方。
(1)启动第一个任务:写入一个文本消息,并附加一个图片。你将选择:
Home > Messaging > New message > Menu > Attach > Pictures最后一个步骤是启动Picture Gallery。 注意Picture Gallery是一个单独应用中的一个activity。如表格6-19所示:
 |
 |
 |
表格6-19 写入文本消息和附加一个图片的任务流程
此时,在你没有进入这个图片之前,你决定停止下来看了一眼日历,这是一个单独的任务。因为目前的activity 没有直接进入“日历”按钮,你需要从home开始。
(2)启动第二个任务:Home > Calendar 查看一下日历事件。日历作为一个新的任务被启动了,如图6-23所示:

图6-23 接着表格6-19后切回home再点击日历后的任务流程
(3)切换到第一个任务并完成它:当你看完日历后,你又返回到home选择Messaging。这时你显示的是Picture gallery而不是Messaging,因为你离开之前是停留在这的,然后你选择一个照片作为附件添加到message中,最后发送这个信息,这样你就完成了第一个任务。如表格6-20所示:
 |
 |
|
表格6-20 接图6-23后,看完日历返回home选择Messaging的流程
6.3.3设计帮助
以下是应用程序设计师和开发人员的技巧和准则。当写入一个不需要重复使用的activity时,不要指定 intent filters 而使用明确的intents
1. 如果没有activity 匹配的情况,你可以重用其他人提供的Activity
2. 你需要考虑你的activities怎么被启动或者被其他应用使用,启动方法如下:
(1)在home屏幕上直接点击一个icon直接启动一个activity
(2)从另一个应用中启动activity
(3)只能从另一个应用中启动activity
(4)在home屏幕上直接点击一个icon直接启动多个activities
(5)使您的应用程序作为一个widget
3. 允许你的activities被添加到当前任务
4. Notifications 和App Widgets 应该提供一致的back键行为
5. 能使用notification system的地方就不要使用对话框
6. 尽量不要改变“Back”按钮的默认行为,除非你绝对的需要
6.4 Menu(菜单)设计指南
一个菜单正常情况下是一套隐藏的命令,并通过一个按钮,一个键,或手势来访问。菜单命令提供了一种功能,让你可以执行一些操作并导航到你的应用程序或其他应用程序的其他部分。菜单有效的释放了屏幕空间,是非常有用的。
Android系统提供了两种类型的菜单,你可以利用它提供某些功能或导航。简述如下:
(1)Options menu 包含主要的功能,应用此全局功能到当前的activity或者开始关联一个activity。
(2)Context menu 包含当前被选中的Item的次要功能。
几乎最简单的应用程序都有菜单,系统会自动的安排菜单为用户访问它们提供标准的方式。在这种意义上,它为用户访问应用中的所有功能提供熟悉和可靠的方式
6.4.1 Menu概述
1. Options Menu(选项菜单)
在大多数设备上,用户按“menu”按钮访问“Options”菜单,如图6-24。再次按下"menu"则关闭菜单,或按back按钮。我们的应用中也许不会只有1个activity,所以每个activity可以有不同的 option menu。例如,在电子邮件程序的消息列表视图option menu 可能让您搜寻邮件,撰写新邮件,刷新列表,或更改电子邮件设置。撰写电子邮件程序视图中,将有不同的选项菜单中,如添加抄送“字
段,附加文件,或丢弃信息。为了处理大量的菜单项,option menu 中会分两个步骤显示它们:
(1)Options icon menu:第一次按“menu”按钮显示在屏幕底部的图标的非滚动的grid。 (G1手机,最多6个按钮通常出现。)
(2)Options expanded menu:如果activity 有更多较适合的图标菜单上的菜单项,然后在最后一个图标标记“more”,more可以包含任意数量的菜单项,并会在必要时滚动显示列表。

图6-24 显示option menu后的截图
2. Context Menu(上下文菜单)
context
menu 就像是你电脑桌面系统中点击鼠标右键出来的菜单。
用户可以在屏幕上对一个内容按住不松,就会弹出context menu(前提是如果它有的情况),就像面图6-25那样,context menu是一些item列表.
例如,在一个电子邮件列表,用户可以对一个电子邮件按住不松,就打开了context menu,它包含阅读,存档或删除消息的命令。

图6-25 长按某个内容后出现的上下文菜单
(1)Context Menu是一条捷径
在下图6-26中当我们"View contact"时,会进入一个新的界面,并且这个界面中包含上面context menu的其他命令。然后你可以想到"循环论",理论上不管你点击任何一个命令,其他命令也会以按钮或图标的形式显示在最后点击的界面上。但实际上用户好像很少用菜单,所以你最好能出个新手引导,来告诉用户,使用context menu是非常方便的。

图6-26 在上下文菜单中点击” View contact”后切换到另一个界面
(2) Context Menu中的文本命令
文本链接和文本字段中在很多系统中都会提供常见的操作:如“全选”,“选择文本”,“全部复制”,“添加到字典”的动作。如果是可编辑的文本字段,就还有其他命令,如“剪切
”,“输入法”,“粘贴”,如下图6-27所示。

图6-27 在上下文菜单中的常见操作
3. 比较Options 和Context Menus
这里我们主要是区分选项菜单还是上下文菜单,需要了解它的启动方法,前者是按menu按钮,后者是在某一个内容上长按。
6.4.2菜单设计原则
1. 把当前特定的命令和全局命令分开
把全局的命令放到Options menu或固定区域中,把当前特定的命令放到Context menu中 。
2. 把最常用的操作放在最前面的位置
由于屏幕有限,也许某些菜单是需要滚动的,所以你应该吧最常用的功能放入最前面的位置,不常用的可以放入“more”中
3. 不要吧命令仅放入到1个Context menu中
如果用户可以完全不使用context menu访问你的应用程序,那么它设计合理!在一般情况下,如果您的应用程序在某一部分很难使用context menu,那么你需要在其他地方复制这些命令
,并显示出来。打开上下文菜单之前,有没有可视化表示,确定它的存在(option则不同,可以按menu按钮),所以context menu会匹配当前activity中的命令。
4. 在某一内容中选择一个item时,应执行最直观的操作
在您的应用程序,当用户触摸任何可操作的文本(如链接或列表项)或图像(如照片图示),最容易被用户所需执行的操作。下面让我们举一些例子:
同样都是选择一个联系人:在联系人应用程序,选择一个联系人,显示“查看详情” 在聊天应用程序,选择一个联系人,显示“开始聊天”
5. 一个Context menu应该识别所选择的item
例如,当用户选择一个联系人时,你应该吧此联系人的姓名显示在title上。当用户想编辑联系人时,你显示的context menu文字应该是"编辑联系人",而不是"编辑"
6. 只把最重要的命令固定到屏幕上
给出一个最明显的例子,例如:在某商店应用程序中,”买入“按钮是不是应该拿出来放在最显眼的位置呢,虽然它也可以放入menu中,并节省空间,但我想绝大部分都会拿出来的。
7. 在Options icon menu上使用简称
如果你的文本标签太长,请使用简称。例如”Create Notification"太长了。系统会自动截断中间的部分,变成"Create…ication".你不能控制这个截断。所以最好的办法还是使用简短的文本。
8. 一个对话框不应该有一个 Options menu
理由是用户在显示一个对话框的时候,这是一个中间过程,不应该启动一个全局化的任务。
9. 如果一个activity没有 Options menu,不需要显示信息
当用户按下“menu”按钮,如果没有 Options menu,该系统应该什么也不做。我们建议您不执行任何操作(如显示一条消息)。因为这种行为是所有应用程序统一的用户体验。
10. 当前context中某个menu item不可用时,你可以隐藏或者改变一种显示方式
In Options menu - 禁用菜单项,变暗的文字和图标,把它变成的灰色.
In Context menu - 隐藏的菜单项。使用户只看到可供选择的(这也减少了任何滚动)。
6.5 本章小结
本章讲解了icon,widget,activity还有菜单设计的一些方法,给读者对这些需要设计的内容有一个明确的印象,并且有哪些该注意的细节。这里只是设计方法,具体使用我们会在第二篇讲述。
本文来自jy02432443,QQ78117253。转载请保留出处,并保留追究法律责任的权利

















