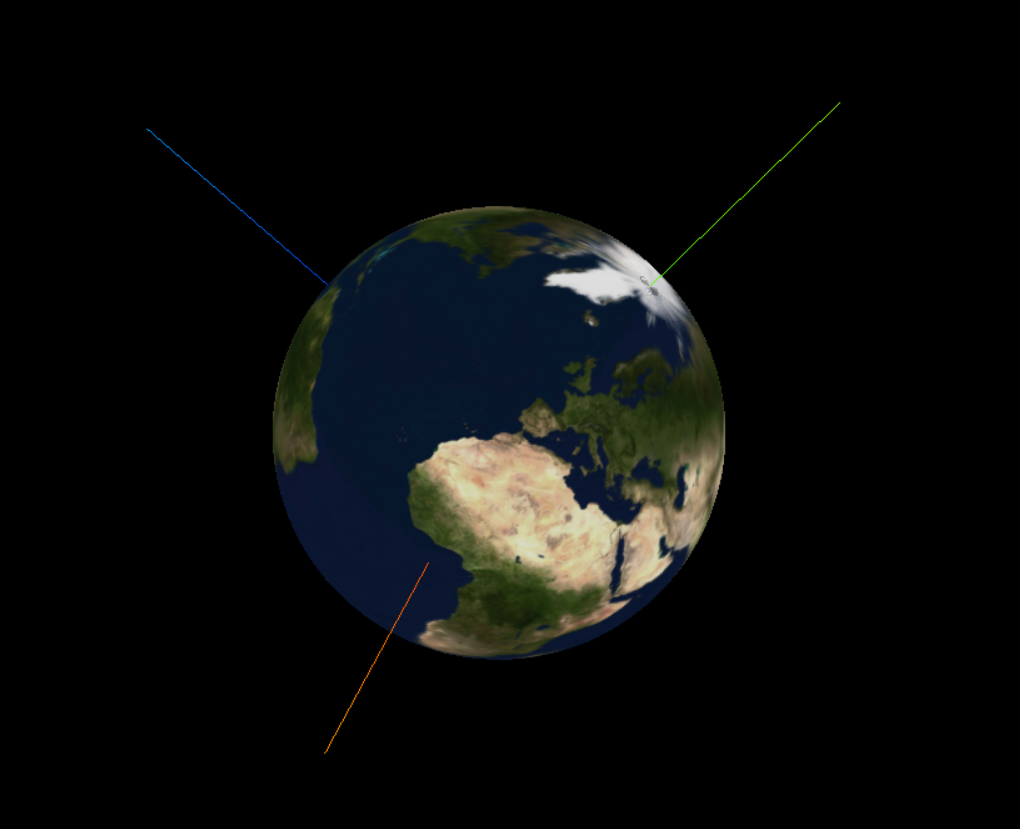
【three.js练习程序】创建地球贴图
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ceshi</title> <script type="text/javascript" src=".\build\three.js"></script> <script src=".\examples\js\controls\TrackballControls.js"></script> <script src=".\examples\js\controls\DragControls.js"></script> <style> body { margin: 0; overflow: hidden; } </style> </head> <body> <!-- 作为Three.js渲染器输出元素 --> <div id="WebGL-output"> </div> <!-- 第一个 Three.js 样例代码 --> <script type="text/javascript"> var camera, scene, renderer; var sphere; var controls; var objects = []; var fov = 45; var near = 0.1; var far = 1000; init(); render(); function init() { scene = new THREE.Scene(); //创建场景 camera = new THREE.PerspectiveCamera(fov, window.innerWidth / window.innerHeight, near, far); //创建摄像机 camera.position.x = 100; camera.position.y = 100; camera.position.z = 100; camera.lookAt(scene.position); renderer = new THREE.WebGLRenderer(); //创建一个WebGL渲染器并设置其大小 renderer.setClearColor(new THREE.Color("#000000")); renderer.shadowMapEnabled = true; renderer.setSize(window.innerWidth, window.innerHeight); var ambientLight = new THREE.AmbientLight("#ffffff"); //加入场景光 scene.add(ambientLight); // var pointLight = new THREE.PointLight("#ffffff"); //加入点光源 // pointLight.position.set(110, 110, 110); // pointLight.castShadow = true; //scene.add(pointLight); var axes = new THREE.AxisHelper(200); //创建三轴表示 scene.add(axes); controls = new THREE.TrackballControls(camera); //创建场景旋转缩放事件 controls.rotateSpeed = 2.5; controls.zoomSpeed = 1.2; controls.panSpeed = 0.8; controls.noZoom = false; controls.noPan = false; controls.staticMoving = true; controls.dynamicDampingFactor = 0.3; sphere = createMesh(new THREE.SphereGeometry(100, 100, 100), "./earth.jpg"); scene.add(sphere); window.addEventListener('resize', onWindowResize, false); } function createMesh(geom, imageFile) { var texture = THREE.ImageUtils.loadTexture(imageFile); var mat = new THREE.MeshPhongMaterial({ map: texture }); var mesh = new THREE.Mesh(geom, mat); return mesh; } function onWindowResize() { camera.aspect = window.innerWidth / window.innerHeight; camera.updateProjectionMatrix(); renderer.setSize(window.innerWidth, window.innerHeight); } function render() { requestAnimationFrame(render); controls.update(); sphere.material.map.needsUpdate = true; renderer.render(scene, camera); } document.getElementById("WebGL-output").appendChild(renderer.domElement); </script> </body> </html>

不知道为什么,我再IE下能显示地球,在chrome下显示不了。
地球贴图下载地址:https://pan.baidu.com/s/1kVflpNh



