记录webpack学习的过程
平时做笔记都是用有道云笔记,电脑上同步后手机端也可以随时查看,十分方便。最近学webpack,后续还会有更新,写这篇博客也是为了加深对webpack的理解,如有错误,还望指正,本人不胜感激。


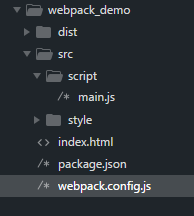
1、基本准备:dist文件夹用于存放打包后的文件;
src下面有两个文件夹:script、style;
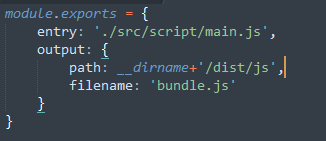
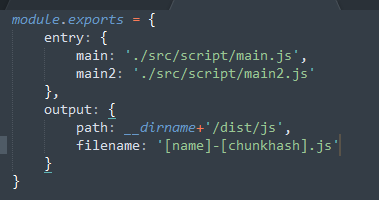
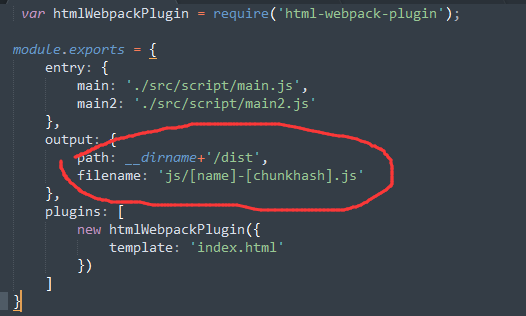
建立一个配置文件webpack.config.js,里面包含以下内容(entry是入口文件,output是输出内容,path是打包文件的存放路径,filename是打包文件的名字)

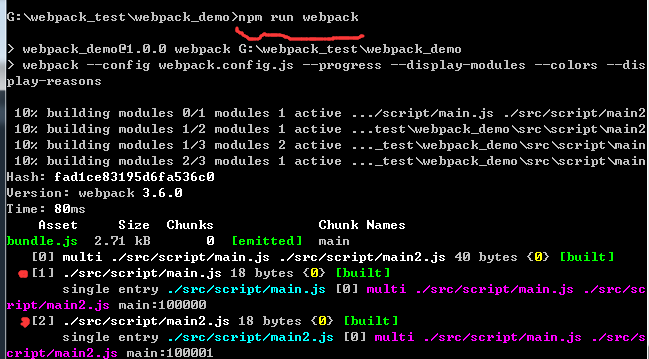
命令行输入webpack便可打包
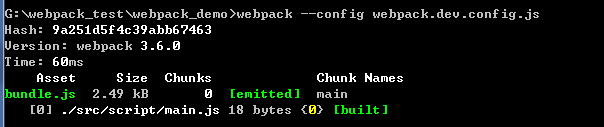
(关于--config的使用:当配置文件名字改变,比如webpack.dev.config.js,那么直接输入webpack无法打包,需要执行以下命令才能打包)

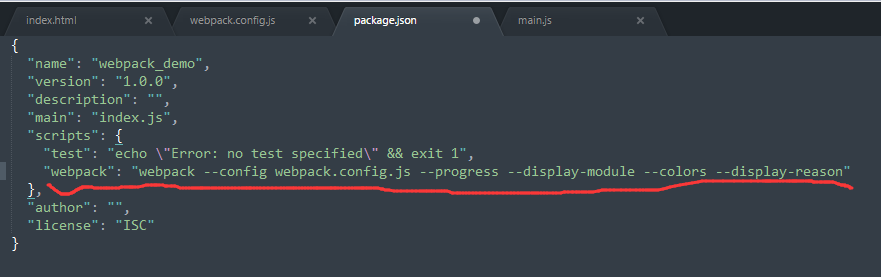
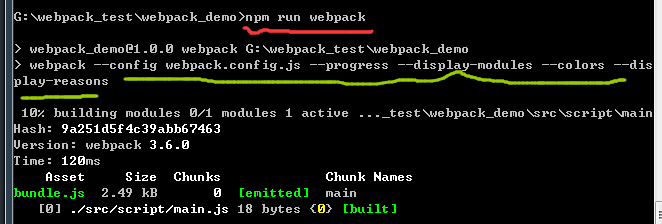
配合npm脚本来添加参数


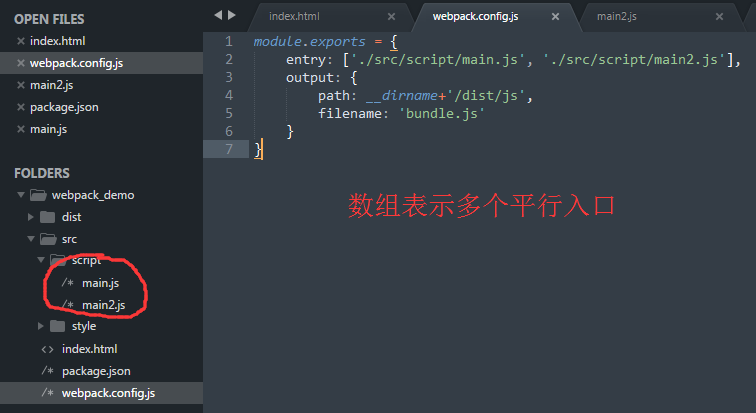
entry


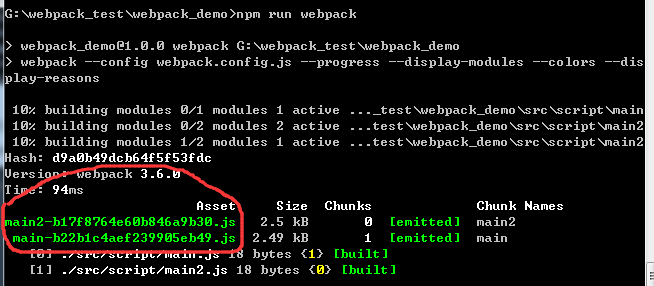
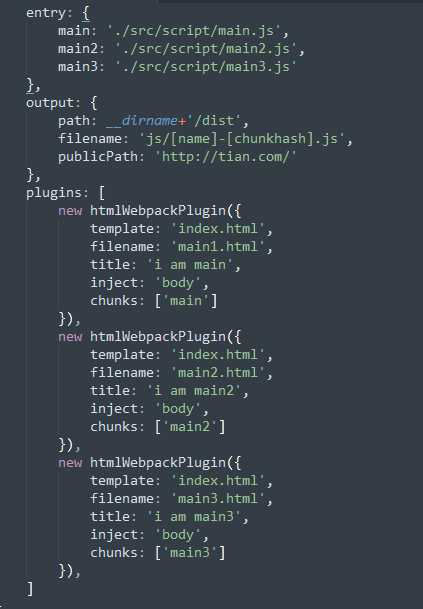
多页面使用下面这种形式(多个chunk,针对不同页面使用不同chunk)
关于filename:[name]/[hash]/[chunkhash],其中chunkhash在文件改变时也跟着改变


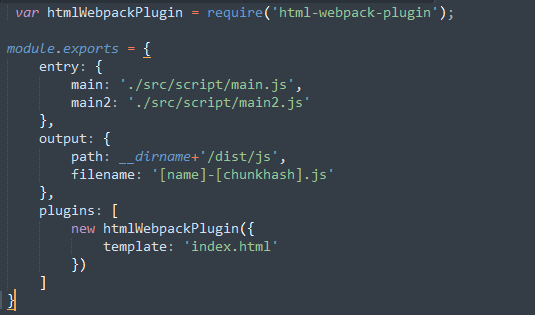
那么问题来了,怎么让打包好的js文件自动被引用呢?就需要安装html-webpack-plugin插件了,安装好后在配置文件里面修改配置

那么下次打包好的index.html(不修改上面路径的话会自动存在dist/js下面,这不是理想的结果,应该修改路径如下图,这样生成的index.html文件将出现在js文件夹之外,符合生产需求)中将自动引入这些js文件

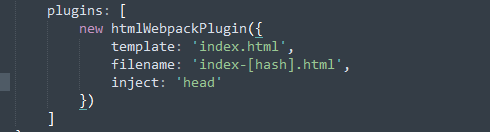
当然,html-webpack-plugin插件还有其他的参数:
template:打包生成的html文件的模板文件
filename:生成的html文件的名字,可以加hash值
inject:js文件在<head>或者<body>里面引入

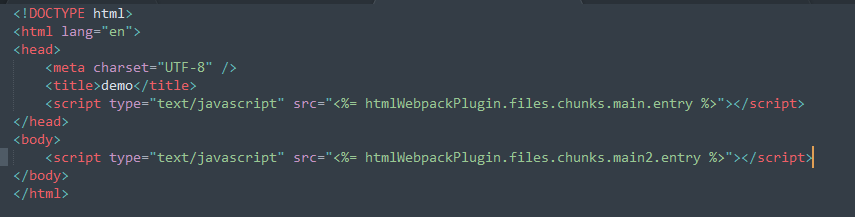
如何让打包好的js文件分别在<head>或者<body>里面引入呢?通过修改模板index.html文件,如下图

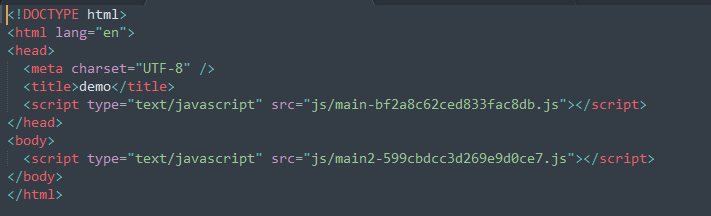
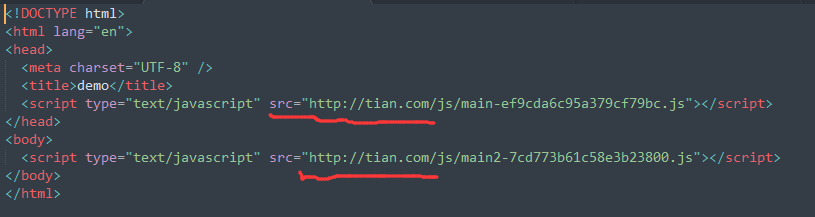
这样打包好的html文件就会是这个样子

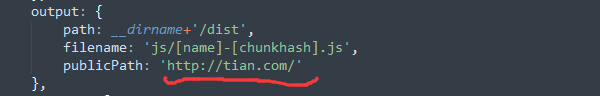
打包好后需要上线,那么上图中的绝对地址无法满足需求,需要设置如下参数(公共路径):

这样打包的结果是:

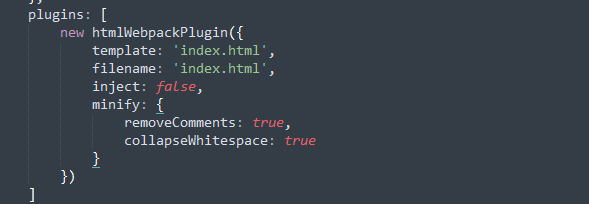
上线前需要压缩html文件,那么需要用的minify参数(minify有许多值,具体参见github或者npm官网):

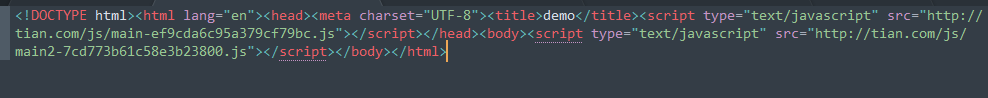
(上图表示移除注释 和 去掉空格),打包后结果如下:

如何打包生成多个html页面呢?

当页面足够多,而且每个页面需要引入entry里面的大多数chunks,那么可以使用excludeChunks,意思是不使用这些chunks。
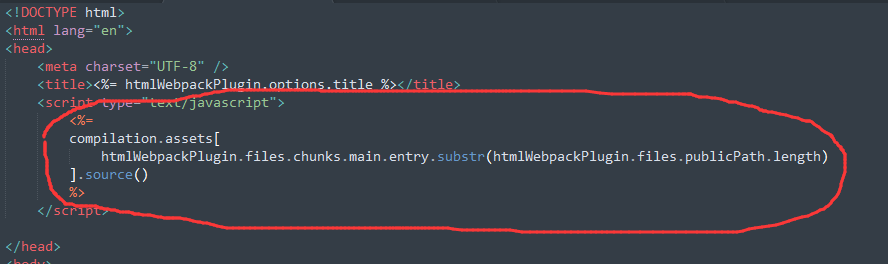
如果想要最求更快的加载速度,可以把你想要的部分script脚本直接插入html中(而不是用标签引用),这样做的原理是减少了HTTP请求,如何做到呢?
在模板文件中添加这么一段(涉及webpack源码,暂时只知道怎么用):

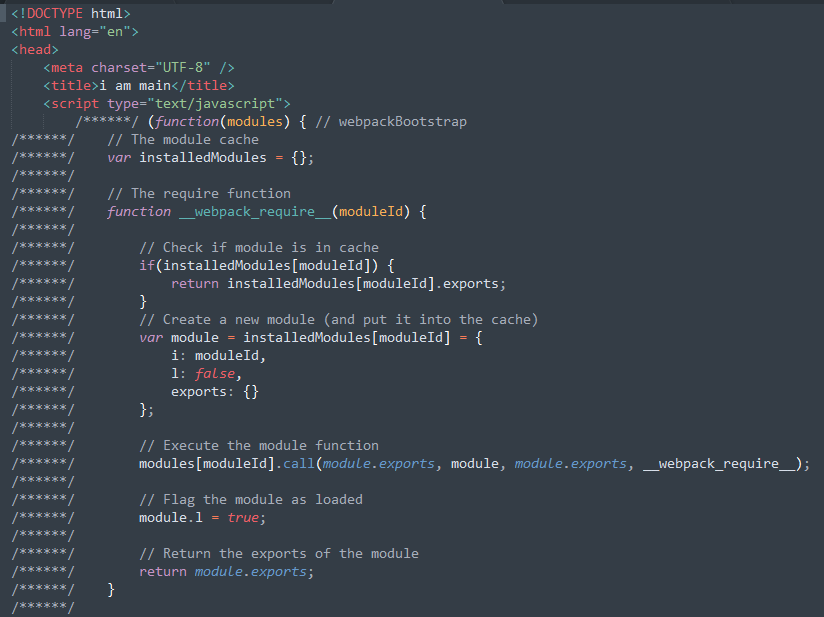
然后打包后的html是这样的:

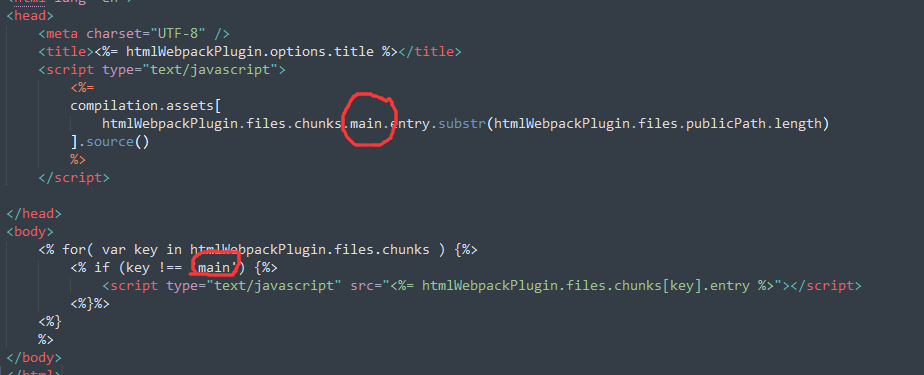
当然这有一个问题,比如这个main.js不仅直接插入到html中,而且还以引用的方式又出现一次,显然不合理,需要以下设置:
1、设置inject:false
2、
loader-----处理项目中的资源文件(es6转为浏览器可以处理的语法,less、图片等)
loader的三种用法:
1、reqiure的文件前面加上相应的loader;
2、cli命令行--moudle-bind指定相应的loader;
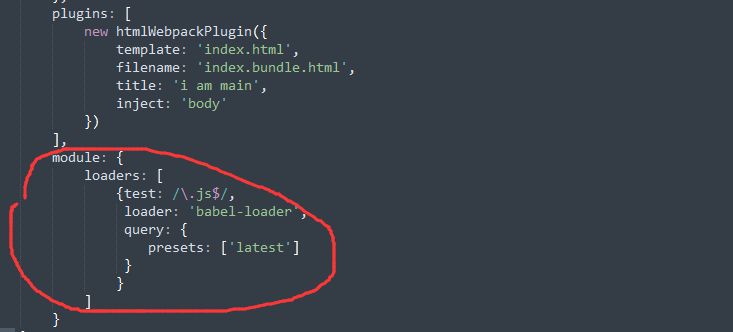
3、在配置文件里面添加相应的loader(如下图圈圈内,这里演示babel-loader)
(事先下载babel-loader以及presets:
1、npm install --save-dev babel-loader babel-core
2、npm install --save-dev babel-preset-latest )

接着打包就可以了。
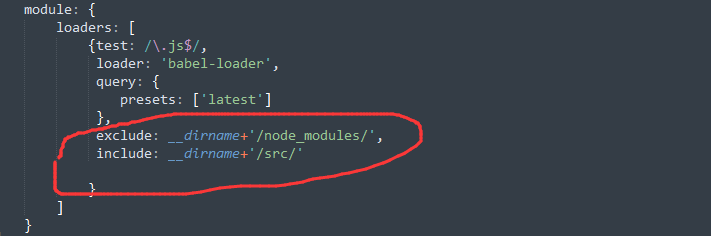
打包速度:babel-loader非常耗时,需要增加一些参数来加快速度

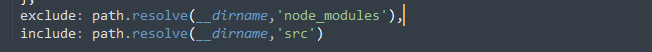
或者:


如上图:加上诉参数前打包用时5.6s;之后只用0.5s。
在css中,对于浏览器不是很支持的属性应该如何处理?手动添加前缀太麻烦,这里用到postcss-loader

接着安装一个postcss的插件

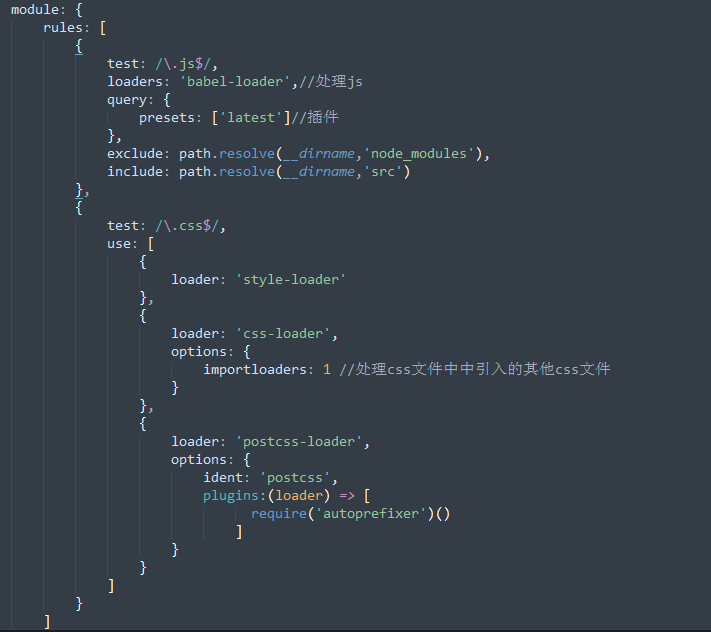
配置文件的写法:

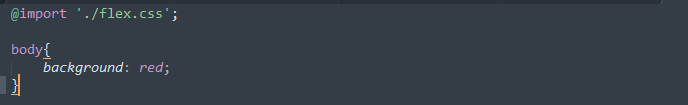
css文件中中引入的其他css文件:

结果:

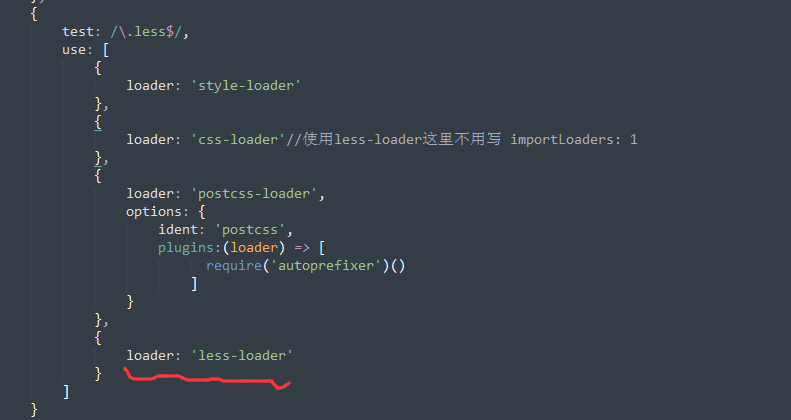
处理less文件,安装less-loader就行了(sass同理)