《Windows Azure Platform 系列文章目录》
在上一节内容中,笔者介绍了如何使用Visual Studio来编辑ARM Template。
但是在某些时候,Visual Studio安装起来太庞大了。本章将介绍使用VS Code来编辑Azure Template。
1.VS Code的下载地址:https://code.visualstudio.com/
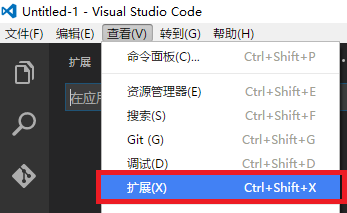
2.运行VS Code,然后安装Azure ARM Extension。我们点击查看,扩展

3.搜索azurerm,然后安装Extension。如下图:

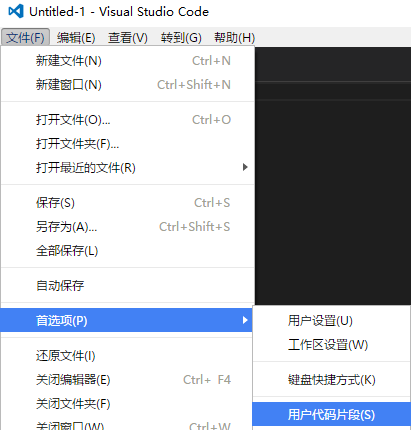
4.安装完毕后,选择文件,首选项,用户代码片段。如下图:

5.然后选择JSON。

6.新建JSON文件,然后输入以下内容:
{ "$schema": "https://schema.management.azure.com/schemas/2015-01-01/deploymentTemplate.json#", "contentVersion": "1.0.0.0", "parameters": { }, "variables": { }, "resources": [ ], "outputs": { } }
7.我们点击resources节点,在后面增加花括号{},然后再花括号中,写第一个字母a
系统会进行自动提示apiVersion,我们直接按回车即可:

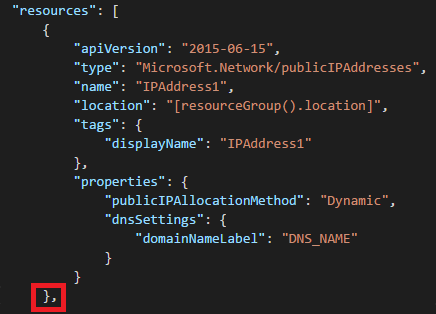
8.依次输入其他内容,如下图:

9.部署完毕后,我们还可以通过以下方式部署Azure Template
# sign in Write-Host "Logging in..."; Add-AzureRmAccount -EnvironmentName AzureChinaCloud; # select subscription Write-Host "Selecting subscription '$subscriptionId'"; Select-AzureRmSubscription -SubscriptionID $subscriptionId; #创建Resource Group New-AzureRmResourceGroup -Name $resourceGroupName -Location $resourceGroupLocation #部署Template New-AzureRmResourceGroupDeployment -ResourceGroupName "[ResourceGroupName]" -TemplateFile "[FilePath]" -TemplateParameterFile ["ParameterFilePath"];
参考资料:https://azure.microsoft.com/en-us/documentation/articles/resource-manager-vs-code/



