基于 vue+vue-router+vuex+axios+koa+koa-router 本地开发全栈项目
因为毕业设计要做基于Node服务器的项目,所以我就想着用刚学的vue作为前端开发框架,vue作为Vue.js应用程序的状态管理模式+库,axios基于promise用于浏览器和node.js的http客户端,koa框架是node.js的框架,主要开发后台代码。编辑器用的是Visual Studio Code,这里就不讲如何创建vue项目了,度娘有一大堆。当然此项目的前提是本地安装了node和npm。
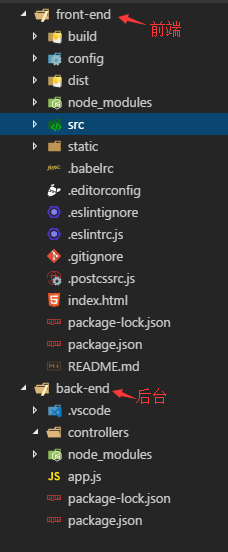
一、项目结构

二、安装框架
1、在front-end目录下安装如下
npm install --save vuex axios vue-router
2、在back-end目录下安装如下
npm install --save koa
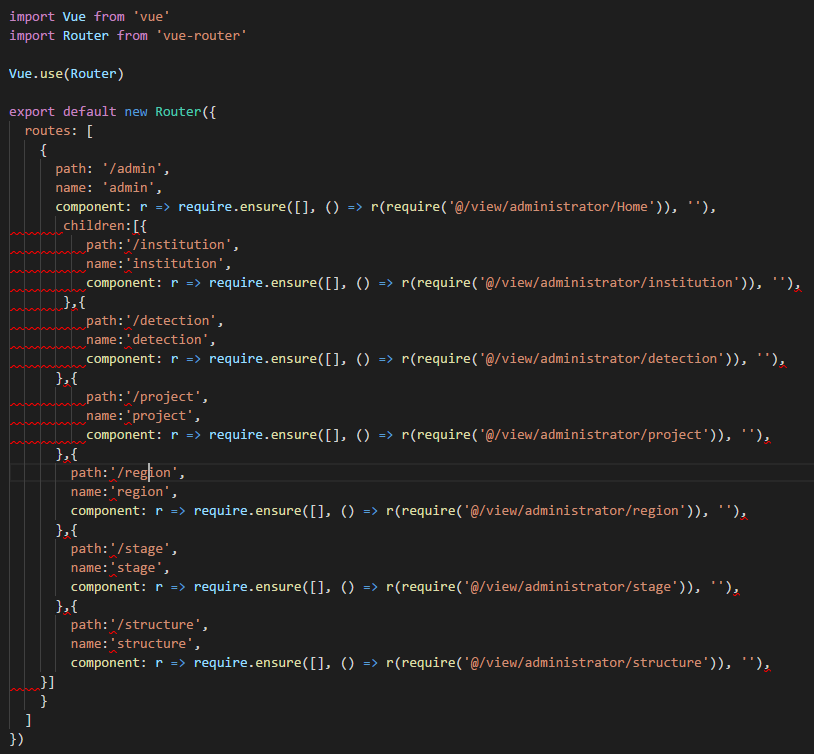
三、vue-router
首先在目录 /src/router/index.js 引入vue-router和编写路由器,语法可查阅详细的文档:https://router.vuejs.org/zh/ ,代码具体如下:

四、axios
因为涉及到的接口较多,所以这里在目录 /src/utils/request.js 对axios进行封装,封装的内容如下:

五、vuex
这里也不讲语法了,详细语法看文档:https://vuex.vuejs.org/
1、在 /src/vuex/interface/admin.js 中引入刚刚所写的axios封装代码,然后统一导出接口,代码如下所示:

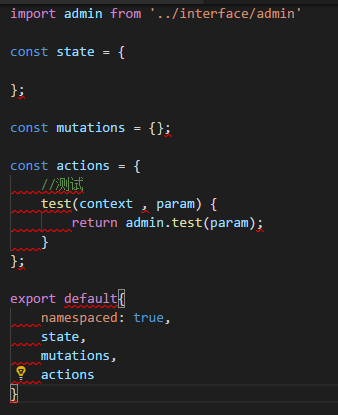
2、在 /src/vuex/mudules/admin.js 中写vuex代码,并导出,代码如下:

3、页面中的步骤
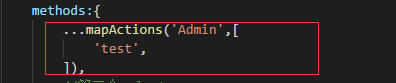
(1)首先引入vuex模块的方法

(2)分发action ,和store.dispatch()是一样的

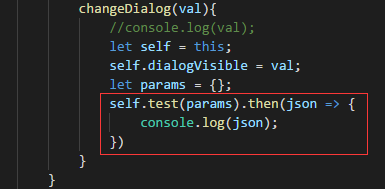
(3)最后直接调用接口

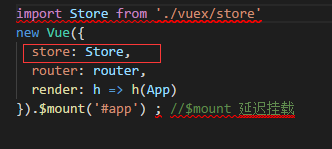
注意的是要在main.js引入store,不然会报没有dispatch方法的错误,如下所示:

六、koa 和 koa-router
koa是node.js的框架,这里只写很简单的接口,接口的代码如下:

七、配置环境
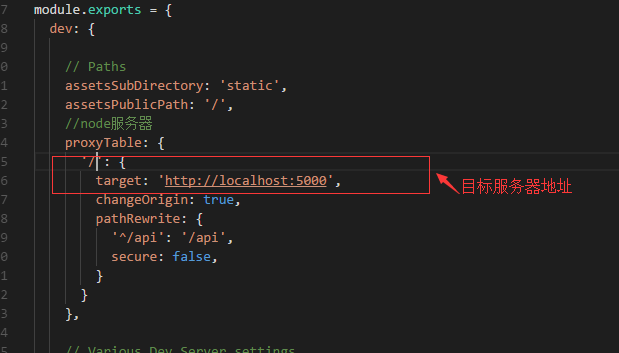
1、在 /front-end/config/index.js 目录配置目标服务器的ip地址,如下所示:

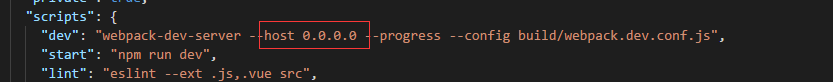
还要在package.json 文件中 把inline改为host 0.0.0.0 (因为是本地的服务器),如下:

八、启动项目
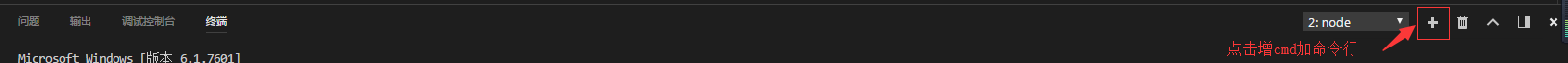
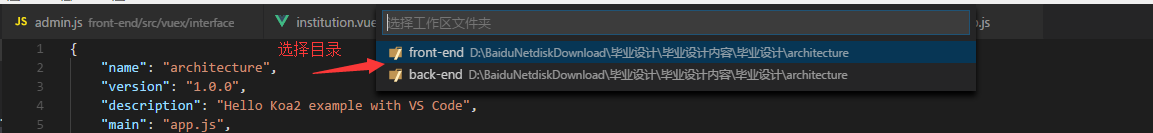
可以在vs code同时开启2个cmd命令行,如下


1、前端启动vue项目
npm run dev
2、后台启动koa服务
npm start
九、效果
最后接口传过来的数据如下,perfect!




