jQuery,仿人人网弹出层效果
本来这个是在网上下载的一个弹出层的插件,但是感觉之前的效果很不好而且功能也少,也只能是弹出一个层然后显示消息。
因为项目的需要我将这个插件进行了拓展。感觉还行吧,所以拿出来分享一下。有兴趣的可以继续研究拓展哈。
有兴趣的朋友可以从文章最顶部的链接下载js文件。下面的代码是我所拓展的部分。在这分隔线之前基本上没有多少改动
2 //change blockUI default settings
3 //change blockUI border
4 $.blockUI.defaults.css.border = '5px solid #ccc'; //边框样式
5 $.blockUI.defaults.css.cursor = 'default'; //鼠标样式
6 $.blockUI.defaults.css.top = '20%'; //弹出层的位置
7 $.blockUI.defaults.css.left = '30%';
8 $.blockUI.defaults.overlayCSS.cursor = 'default';
9 //change fadeOut effact speed
10 $.blockUI.defaults.fadeOut = 100; //淡入淡出效果的速度
11 $.blockUI.defaults.fadeIn = 100;
12
//上面这一部分主要功能是修改弹出层的默认样式
//----------==================================华丽的分割线================================---
2 //以下三个方法在页面调用时,给点按钮或者文字添加onlick事件调用
3 //Confirm Delete or any other events
4 //1,该方法弹出带有确认与取消两个按钮的层,点击确认触发clickEvent()方法
5 $.confirm = function(settings) {
6 var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>");
7 htmlDom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" });
8 var msg = $("<table cellpadding=\"0\" cellspacing=\"0\" class=\"innderTable\" width=\"100%\"><tr><td width=\"80%\" style=\"text-align:left;padding-left:20px;font-family:宋体\">" + settings.msg + "</td><td id=\"ConfirmTd\"><input type=\"button\"class=\"standard-button\" value=\"确认\" id=\"confirmButton\" /></td><td style=\"padding-left:10px\"><input type=\"button\" id=\"close\" class=\"standard-button\" value=\"取消\" onclick=\"javascript:closeBlockUINoFresh();\" style=\"margin-right:20px;\"/></td></tr></table>");
9 htmlDom.append(msg);
10 msg.find('#confirmButton').click(settings.clickEvent);
11 $.blockUI({
12 message: htmlDom,
13 css: { width: "650px", height: "70px", "background-color": "#fff" }
14 });
15 pressEscOut();
16 }
17

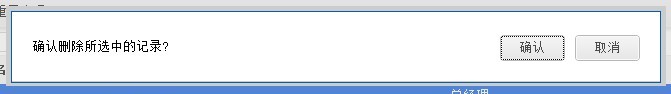
这个截图就是上面的confrim()方法的效果。有一个确认按钮,然后有一个取消按钮。
调用也很简单
2 var settings={
3 msg:"确认删除选中的记录?", //要在弹出层上显示的消息
4 clickEvent:function(){
5 //do something 此处是给确定按钮绑定方法
6 }}
7 $.confirm(settings); //此处调用方法,然后把上面的定义的settings对象做为参数传入
8 });
上面这个方法点击取消或者确认按钮后页面是无刷新的,但是有时候操作之后需要刷新页面那就用下面这个方法,调用方法跟上面的一致,只是方法名变了而已。
2 var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>");
3 htmlDom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" });
4 var msg = $("<table cellpadding=\"0\" cellspacing=\"0\" class=\"innderTable\" width=\"100%\"><tr><td width=\"80%\" style=\"text-align:left;padding-left:20px;font-family:宋体\">" + settings.msg + "</td><td id=\"ConfirmTd\"><input type=\"button\"class=\"standard-button\" value=\"确认\" id=\"confirmButton\" /></td><td style=\"padding-left:10px\"><input type=\"button\" id=\"close\" class=\"standard-button\" id=\"cancelButton\" value=\"取消\" onclick=\"javascript:closeBlockUINoFresh();\" style=\"margin-right:20px;\"/></td></tr></table>");
5 htmlDom.append(msg);
6 msg.find('#confirmButton').click(settings.clickEvent);
7 $.blockUI({
8 message: htmlDom,
9 css: { width: "650px", height: "70px", "background-color": "#fff" }
10 });
11 pressEscOut();
12 }
13 //对于有些页面关闭层时不需要刷新页面,所以采用不同的关闭方式
14 $.confirmNoRefresh = function(settings) {
15 var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>");
16 htmlDom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" });
17 var msg = $("<table cellpadding=\"0\" cellspacing=\"0\" class=\"innderTable\" width=\"100%\"><tr><td width=\"80%\" style=\"text-align:left;padding-left:20px;font-family:宋体\">" + settings.msg + "</td><td id=\"ConfirmTd\"><input type=\"button\"class=\"standard-button\" value=\"确认\" id=\"confirmButton\" /></td><td style=\"padding-left:10px\"><input type=\"button\" id=\"close\" class=\"standard-button\" id=\"cancelButton\" value=\"取消\" onclick=\"javascript:closeBlockUINoFresh();\" style=\"margin-right:20px;\"/></td></tr></table>");
18 htmlDom.append(msg);
19 msg.find('#confirmButton').click(settings.clickEvent);
20 $.blockUI({
21 message: htmlDom,
22 css: { width: "650px", height: "70px", "background-color": "#fff" }
23 });
24 pressEscOut();
25 }
2 $.prompt = function(settings) {
3 var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>");
4 htmlDom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" });
5 htmlDom.append("<table cellpadding=\"0\" cellspacing=\"0\" class=\"innderTable\" width=\"100%\"><tr><td width=\"80%\" style=\"text-align:left;padding-left:20px;font-family:宋体\">" + settings.msg + "</td><td><input type=\"button\" id=\"Confirm\" value=\"确认\" class=\"standard-button\" onclick=\"javascript:closeBlockUINoFresh();\"/></td></tr></table>");
6 $.blockUI({
7 message: htmlDom,
8 css: { width: "550px", height: "70px", "background-color": "#fff", "z-index": settings.baseZ }
9 });
10 pressEscOut();
11 }
12

上面的方法只是提示作用,显示一个消息。这比alert()可好看多了吧
调用方法
$.prompt({msg:"删除成功"});
下面的方法就是刷新页面的了
2 var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>");
3 htmlDom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" });
4 htmlDom.append("<table cellpadding=\"0\" cellspacing=\"0\" class=\"innderTable\" width=\"100%\"><tr><td width=\"80%\" style=\"text-align:left;padding-left:20px;font-family:宋体\">" + settings.msg + "</td><td><input type=\"button\" id=\"Confirm\" value=\"确认\" class=\"standard-button\" onclick=\"javascript:closeBlockUI();\" /></td></tr></table>");
5 $.blockUI({
6 message: htmlDom,
7 css: { width: "550px", height: "70px", "background-color": "#fff", "z-index": settings.baseZ }
8 });
9 pressEscOut();
10 }
11 $.promptWithRefreshOverride = function(settings) {
12 var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>");
13 htmlDom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" });
14 var msg = $("<table cellpadding=\"0\" cellspacing=\"0\" class=\"innderTable\" width=\"100%\"><tr><td width=\"80%\" style=\"text-align:left;padding-left:20px;font-family:宋体\">" + settings.msg + "</td><td><input type=\"button\" id=\"Confirm\" value=\"确认\" class=\"standard-button\"/></td></tr></table>");
15 htmlDom.append(msg);
16 msg.find('#Confirm').click(settings.clickEvent);
17 $.blockUI({
18 message: htmlDom,
19 css: { width: "550px", height: "70px", "background-color": "#fff", "z-index": settings.baseZ }
20 });
21 pressEscOut();
22 }
23 //弹出提示框无刷新
24 $.promptNoRefresh = function(settings) {
25 var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>");
26 htmlDom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" });
27 htmlDom.append("<table cellpadding=\"0\" cellspacing=\"0\" class=\"innderTable\" width=\"100%\"><tr><td width=\"80%\" style=\"text-align:left;padding-left:20px;font-family:宋体\">" + settings.msg + "</td><td><input type=\"button\" id=\"Confirm\" value=\"确认\" class=\"standard-button\" onclick=\"javascript:closeBlockUINoFresh();\" /></td></tr></table>");
28 $.blockUI({
29 message: htmlDom,
30 css: { width: "550px", height: "70px", "background-color": "#fff", "z-index": settings.baseZ }
31 });
32 pressEscOut();
//该方法弹出添加或者修改的层,调用时需要传一个DOM以及层的标题。方法分别是formTitle(),appendTable(),且该方法有确认与取消两个按钮,确认按钮事件需要在页面js中重写方法是clickEvent()
2 var tempScreen = (document.body.clientWidth - settings.width.replace("px", "")) / 2;
3 var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>");
4 var msg = $("<table cellpadding=\"0\" cellspacing=\"0\" border=\"0\" class=\"innderTable\" style=\"vertical-align:top;width:100%\"><tr><td width=\"80%\" style=\"text-align:left;font-family:宋体;font-size:14px;padding-left:15px;padding-top:10px;padding-bottom:10px;background-color:#3777bc;vertical-align:middle;color:#fff;font-weight:bold\">" + settings.title + "</td><td id=\"ConfirmTd\" style=\"text-align:right;padding-right:5px;padding-top:10px;padding-bottom:10px;background-color:#3777bc;vertical-align:middle;cursor:pointer;color:#fff;font-weight:bold\" onclick=\"javascript:closeBlockUINoFresh();\">关闭</td></tr><tr><td colspan=\"2\" style=\"text-align:center;width:100%\">" + settings.dom + "</td></tr><tr><td colspan=\"2\" style=\"text-align:right;padding-right:10px;padding-bottom:10px;\"><input type=\"button\" class=\"standard-button\" id=\"confirmButton\" value=\"确认\"/> <input type=\"button\" id=\"close\"class=\"standard-button\" value=\"取消\" onclick=\"javascript:closeBlockUINoFresh();\"/></td></tr></table>");
5 htmlDom.append(msg);
6 msg.parent().find('#confirmButton').click(settings.clickEvent);
7 $.blockUI({
8 message: htmlDom,
9 css: { width: settings.width, "background-color": "#fff", "z-index": settings.baseZ, left: tempScreen }
10 });
11 pressEscOut();
12 }
这个方法就比较强大了,可以传一个dom进来。

看着挺像人人网的弹出层吧,样式确实是模仿的人人网的。
调用方法也还是先定义一个对象。给属性赋值.属性有哪些看看上面的代码中settings.xxxx 这xxxxx就是属性。还可以根据自己的需要去添加,或者减少。
var settings={
title:"添加用户", //标题
width:"600px",
clickEvent:function(){
//do something
}
}
2 $.msgBoxWithRefresh = function(settings) {
3 var tempScreen = (document.body.clientWidth - settings.width.replace("px", "")) / 2;
4 var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>");
5 var msg = $("<table cellpadding=\"0\" cellspacing=\"0\" border=\"0\" class=\"innderTable\" style=\"vertical-align:top;width:100%\"><tr><td width=\"80%\" style=\"text-align:left;font-family:宋体;font-size:14px;padding-left:15px;padding-top:10px;padding-bottom:10px;background-color:#3777bc;vertical-align:middle;color:#fff;font-weight:bold\">" + settings.title + "</td><td id=\"ConfirmTd\" style=\"text-align:right;padding-right:5px;padding-top:10px;padding-bottom:10px;background-color:#3777bc;vertical-align:middle;cursor:pointer;color:#fff;font-weight:bold\" onclick=\"javascript:closeBlockUINoFresh();\">关闭</td></tr><tr><td colspan=\"2\" style=\"text-align:center;width:100%\">" + settings.dom + "</td></tr><tr><td colspan=\"2\" style=\"text-align:right;padding-right:10px;padding-bottom:10px;\"><input type=\"button\" class=\"standard-button\" id=\"confirmButton\" value=\"确认\"/> <input type=\"button\" id=\"close\"class=\"standard-button\" value=\"取消\" onclick=\"javascript:closeBlockUINoFresh();\"/></td></tr></table>");
6 htmlDom.append(msg);
7 msg.parent().find('#confirmButton').click(settings.clickEvent);
8 $.blockUI({
9 message: htmlDom,
10 css: { width: settings.width, "background-color": "#fff", "z-index": settings.baseZ, left: tempScreen }
11 });
12 pressEscOut();
13 }
14 //关闭blcokUI,该方法为默认方法,不需要变动。
15 function closeBlockUI() {
16 $.unblockUI();
17 location.reload();
18 return false;
19 }
20 //关闭blockUI但不刷新页面
21 function closeBlockUINoFresh() {
22 $.unblockUI();
23 }
24 function pressEscOut() {
25 $("*").keypress(function(event) {
26 var jianzhi = event.keyCode;
27 var input_keydown = $(this);
28 switch (jianzhi) {
29 case 27:
30 closeBlockUINoFresh();
31 break;
32 }
33 });
34 }
35
注明一下哈:虽然原本的插件不是本人原创,但拓展方法本人确实花了些心思。要拿去用就留个言帮顶一下哈。转载的话请注明出处。谢谢!




